React Common - Object Structures - PdfExportDataGridProps
Properties that can be passed as a parameter to the exportDataGrid(options) method from the pdfExporter module.
The exportDataGrid(options) method requires the jsPDF v2.3.1+ library to export data and create PDF files.
jQuery
$(function(){
$('#exportButton').dxButton({
// ...
onClick: function() {
const doc = new jsPDF();
DevExpress.pdfExporter.exportDataGrid({
jsPDFDocument: doc,
component: dataGrid
}).then(function() {
doc.save('Customers.pdf');
});
}
});
const dataGrid = $('#gridContainer').dxDataGrid({
// ...
}).dxDataGrid('instance');
});
<head>
<!-- ... -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.0.0/jspdf.umd.min.js"></script>
<!-- DevExtreme sources are referenced here -->
</head>Angular
<dx-button ...
(onClick)="exportGrid($event)">
</dx-button>
<dx-data-grid ... >
<!-- ... -->
</dx-data-grid>
import { Component } from '@angular/core';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
import { jsPDF } from 'jspdf';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: this.dataGrid.instance
}).then(() => {
doc.save('Customers.pdf');
})
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule, DxButtonModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule,
DxButtonModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<div>
<DxButton ...
@click="exportGrid()"
/>
<DxDataGrid ...
:ref="dataGridRef">
<!-- ... -->
</DxDataGrid>
</div>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
import DxButton from 'devextreme-vue/button';
import { jsPDF } from 'jspdf';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
const dataGridRef = 'dataGrid';
export default {
components: {
DxDataGrid,
DxButton
},
data() {
return {
dataGridRef
};
},
computed: {
dataGrid: function() {
return this.$refs[dataGridRef].instance;
}
},
methods: {
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: this.dataGrid
}).then(() => {
doc.save('Customers.pdf');
});
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
import Button from 'devextreme-react/button';
import { jsPDF } from 'jspdf';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
export default function App() {
const dataGridRef = useRef(null);
function exportGrid() {
const doc = new jsPDF();
const dataGrid = dataGridRef.current.instance();
exportDataGridToPdf({
jsPDFDocument: doc,
component: dataGrid
}).then(() => {
doc.save('Customers.pdf');
});
}
return (
<React.Fragment>
<div>
<Button ...
onClick={exportGrid}
/>
<DataGrid ...
ref={dataGridRef}
>
{/* ... */}
</DataGrid>
</div>
</React.Fragment>
);
}columnWidths
Specifies a custom width for the exported DataGrid columns.
Uses the measure units that are specified in the constructor of the jsPDFDocument object.
The example below calls the exportDataGrid(options) method on a button click. This method applies specific widths to the grid columns.
jQuery
$(function(){
$('#exportButton').dxButton({
// ...
onClick: function() {
const doc = new jsPDF();
DevExpress.pdfExporter.exportDataGrid({
jsPDFDocument: doc,
component: dataGrid,
columnWidths: [50, 40, 40, 40]
}).then(function() {
doc.save('Customers.pdf');
});
}
});
const dataGrid = $('#gridContainer').dxDataGrid({
// ...
}).dxDataGrid('instance');
});
<head>
<!-- ... -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.0.0/jspdf.umd.min.js"></script>
<!-- DevExtreme sources are referenced here -->
</head>Angular
<dx-button ...
(onClick)="exportGrid($event)">
</dx-button>
<dx-data-grid ... >
<!-- ... -->
</dx-data-grid>
import { Component } from '@angular/core';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
import { jsPDF } from 'jspdf';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: this.dataGrid.instance,
columnWidths: [50, 40, 40, 40]
}).then(() => {
doc.save('Customers.pdf');
})
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule, DxButtonModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule,
DxButtonModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<div>
<DxButton ...
@click="exportGrid()"
/>
<DxDataGrid ...
:ref="dataGridRef">
<!-- ... -->
</DxDataGrid>
</div>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
import DxButton from 'devextreme-vue/button';
import { jsPDF } from 'jspdf';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
const dataGridRef = 'dataGrid';
export default {
components: {
DxDataGrid,
DxButton
},
data() {
return {
dataGridRef
};
},
computed: {
dataGrid: function() {
return this.$refs[dataGridRef].instance;
}
},
methods: {
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: this.dataGrid,
columnWidths: [50, 40, 40, 40]
}).then(() => {
doc.save('Customers.pdf');
});
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
import Button from 'devextreme-react/button';
import { jsPDF } from 'jspdf';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
export default function App() {
const dataGridRef = useRef(null);
function exportGrid() {
const doc = new jsPDF();
const dataGrid = dataGridRef.current.instance();
exportDataGridToPdf({
jsPDFDocument: doc,
component: dataGrid,
columnWidths: [50, 40, 40, 40]
}).then(() => {
doc.save('Customers.pdf');
});
}
return (
<React.Fragment>
<div>
<Button ...
onClick={exportGrid}
/>
<DataGrid ...
ref={dataGridRef}
>
{/* ... */}
</DataGrid>
</div>
</React.Fragment>
);
}customDrawCell
A function that allows you to draw cell content of the exported DataGrid. This function is executed before the cell is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| cancel |
Allows you to prevent default drawing logic. |
|
| doc |
An instance of the jsPDFDocument object. |
|
| gridCell |
A DataGrid cell. |
|
| pdfCell |
An object that describes a cell in a PDF file. |
|
| rect |
An object that contains information about the location of the cell and its dimensions. The object has the following structure: { x: numeric, y: numeric, h: numeric, w: numeric }. |
In the following example, this function adds an image to a cell:
jQuery
$(function(){
$('#exportButton').dxButton({
// ...
onClick: function() {
const doc = new jsPDF();
DevExpress.pdfExporter.exportDataGrid({
jsPDFDocument: doc,
component: dataGrid,
customDrawCell: (e) => {
if (e.gridCell.rowType === 'data' && e.gridCell.column.dataField === 'Picture') {
doc.addImage(e.gridCell.value, 'PNG', e.rect.x, e.rect.y, e.rect.w, e.rect.h);
e.cancel = true;
}
},
}).then(function() {
doc.save('Customers.pdf');
});
}
});
const dataGrid = $('#gridContainer').dxDataGrid({
// ...
}).dxDataGrid('instance');
});Angular
<dx-button ...
(onClick)="exportGrid($event)">
</dx-button>
<dx-data-grid ... >
<!-- ... -->
</dx-data-grid>
import { Component } from '@angular/core';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
import { jsPDF } from 'jspdf';
import 'jspdf-autotable';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: this.dataGrid.instance,
customDrawCell: (e) => {
if (e.gridCell.rowType === 'data' && e.gridCell.column.dataField === 'Picture') {
doc.addImage(e.gridCell.value, 'PNG', e.rect.x, e.rect.y, e.rect.w, e.rect.h);
e.cancel = true;
}
},
}).then(() => {
doc.save('Customers.pdf');
})
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule, DxButtonModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule,
DxButtonModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<div>
<DxButton ...
@click="exportGrid()"
/>
<DxDataGrid ...
:ref="dataGridRef">
<!-- ... -->
</DxDataGrid>
</div>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
import DxButton from 'devextreme-vue/button';
import { jsPDF } from 'jspdf';
import 'jspdf-autotable';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
const dataGridRef = 'dataGrid';
export default {
components: {
DxDataGrid,
DxButton
},
data() {
return {
dataGridRef
};
},
computed: {
dataGrid: function() {
return this.$refs[dataGridRef].instance;
}
},
methods: {
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: this.dataGrid,
customDrawCell: (e) => {
if (e.gridCell.rowType === 'data' && e.gridCell.column.dataField === 'Picture') {
doc.addImage(e.gridCell.value, 'PNG', e.rect.x, e.rect.y, e.rect.w, e.rect.h);
e.cancel = true;
}
},
}).then(() => {
doc.save('Customers.pdf');
});
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
import Button from 'devextreme-react/button';
import { jsPDF } from 'jspdf';
import 'jspdf-autotable';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
const App = () => {
const dataGridRef = useRef(null);
function exportGrid() {
const doc = new jsPDF();
const dataGrid = dataGridRef.current.instance();
exportDataGridToPdf({
jsPDFDocument: doc,
component: dataGrid,
customDrawCell: (e) => {
if (e.gridCell.rowType === 'data' && e.gridCell.column.dataField === 'Picture') {
doc.addImage(e.gridCell.value, 'PNG', e.rect.x, e.rect.y, e.rect.w, e.rect.h);
e.cancel = true;
}
},
}).then(() => {
doc.save('Customers.pdf');
});
}
return (
<React.Fragment>
<Button ...
onClick={exportGrid}
/>
<DataGrid ...
ref={dataGridRef}>
{/* ... */}
</DataGrid>
</React.Fragment>
);
}
export default App;customizeCell
Customizes a cell in PDF after creation.
An object passed to this callback function.
| Name | Type | Description |
|---|---|---|
| gridCell |
A DataGrid cell. |
|
| pdfCell |
An object that describes a cell in a PDF file. |
In the following example, this function changes the font size of the 'data' group row cells:
jQuery
$(function(){
$('#exportButton').dxButton({
// ...
onClick: function() {
const doc = new jsPDF();
DevExpress.pdfExporter.exportDataGrid({
jsPDFDocument: doc,
component: dataGrid,
customizeCell: function(options) {
const { gridCell, pdfCell } = options;
if(gridCell.rowType === 'data') {
pdfCell.font = { size: 20 };
}
}
}).then(function() {
doc.save('Customers.pdf');
});
}
});
const dataGrid = $('#gridContainer').dxDataGrid({
// ...
}).dxDataGrid('instance');
});Angular
<dx-button ...
(onClick)="exportGrid($event)">
</dx-button>
<dx-data-grid ... >
<!-- ... -->
</dx-data-grid>
import { Component } from '@angular/core';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
import { jsPDF } from 'jspdf';
import 'jspdf-autotable';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: this.dataGrid.instance,
customizeCell: function(options) {
const { gridCell, pdfCell } = options;
if(gridCell.rowType === 'data') {
pdfCell.font = { size: 20 };
}
}
}).then(() => {
doc.save('Customers.pdf');
})
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule, DxButtonModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule,
DxButtonModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<div>
<DxButton ...
@click="exportGrid()"
/>
<DxDataGrid ...
:ref="dataGridRef">
<!-- ... -->
</DxDataGrid>
</div>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
import DxButton from 'devextreme-vue/button';
import { jsPDF } from 'jspdf';
import 'jspdf-autotable';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
const dataGridRef = 'dataGrid';
export default {
components: {
DxDataGrid,
DxButton
},
data() {
return {
dataGridRef
};
},
computed: {
dataGrid: function() {
return this.$refs[dataGridRef].instance;
}
},
methods: {
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: this.dataGrid,
customizeCell: function(options) {
const { gridCell, pdfCell } = options;
if(gridCell.rowType === 'data') {
pdfCell.font = { size: 20 };
}
}
}).then(() => {
doc.save('Customers.pdf');
});
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
import Button from 'devextreme-react/button';
import { jsPDF } from 'jspdf';
import 'jspdf-autotable';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
const App = () => {
const dataGridRef = useRef(null);
function exportGrid() {
const doc = new jsPDF();
const dataGrid = dataGridRef.current.instance();
exportDataGridToPdf({
jsPDFDocument: doc,
component: dataGrid,
customizeCell: function(options) {
const { gridCell, pdfCell } = options;
if(gridCell.rowType === 'data') {
pdfCell.font = { size: 20 };
}
}
}).then(() => {
doc.save('Customers.pdf');
});
}
return (
<React.Fragment>
<Button ...
onClick={exportGrid}
/>
<DataGrid ...
ref={dataGridRef}>
{/* ... */}
</DataGrid>
</React.Fragment>
);
}
export default App;See Also
- pdfExporter.exportDataGrid(options)
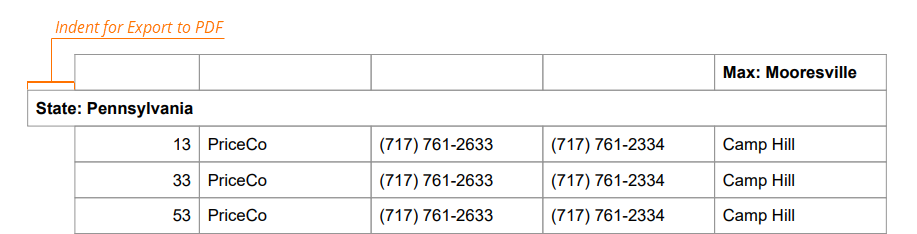
indent
Specifies the width of the indent of data rows relative to their group header row.
This property uses the measure units that are specified in the constructor of the jsPDFDocument object.

jQuery
$(function(){
$('#exportButton').dxButton({
// ...
onClick: function() {
const doc = new jsPDF();
DevExpress.pdfExporter.exportDataGrid({
jsPDFDocument: doc,
component: dataGrid,
indent: 15
}).then(function() {
doc.save('Customers.pdf');
});
}
});
const dataGrid = $('#gridContainer').dxDataGrid({
// ...
}).dxDataGrid('instance');
});
<head>
<!-- ... -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.0.0/jspdf.umd.min.js"></script>
<!-- DevExtreme sources are referenced here -->
</head>Angular
<dx-button ...
(onClick)="exportGrid($event)">
</dx-button>
<dx-data-grid ... >
<!-- ... -->
</dx-data-grid>
import { Component } from '@angular/core';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
import { jsPDF } from 'jspdf';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: this.dataGrid.instance,
indent: 15
}).then(() => {
doc.save('Customers.pdf');
})
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule, DxButtonModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule,
DxButtonModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<div>
<DxButton ...
@click="exportGrid()"
/>
<DxDataGrid ...
:ref="dataGridRef">
<!-- ... -->
</DxDataGrid>
</div>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
import DxButton from 'devextreme-vue/button';
import { jsPDF } from 'jspdf';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
const dataGridRef = 'dataGrid';
export default {
components: {
DxDataGrid,
DxButton
},
data() {
return {
dataGridRef
};
},
computed: {
dataGrid: function() {
return this.$refs[dataGridRef].instance;
}
},
methods: {
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: this.dataGrid,
indent: 15
}).then(() => {
doc.save('Customers.pdf');
});
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
import Button from 'devextreme-react/button';
import { jsPDF } from 'jspdf';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
export default function App() {
const dataGridRef = useRef(null);
function exportGrid() {
const doc = new jsPDF();
const dataGrid = dataGridRef.current.instance();
exportDataGridToPdf({
jsPDFDocument: doc,
component: dataGrid,
indent: 15
}).then(() => {
doc.save('Customers.pdf');
});
}
return (
<React.Fragment>
<div>
<Button ...
onClick={exportGrid}
/>
<DataGrid ...
ref={dataGridRef}
>
{/* ... */}
</DataGrid>
</div>
</React.Fragment>
);
}jsPDFDocument
A jsPDF instance. This setting is required.
loadPanel
Configures the load panel.
The example below calls the exportDataGrid(options) method on a button click. This method enables the load panel and applies shading to the grid.
jQuery
$(function(){
$('#exportButton').dxButton({
// ...
onClick: function() {
const doc = new jsPDF();
DevExpress.pdfExporter.exportDataGrid({
jsPDFDocument: doc,
component: dataGrid,
loadPanel: {
enabled: true,
shading: true,
shadingColor: "#808080"
}
}).then(function() {
doc.save('Customers.pdf');
});
}
});
const dataGrid = $('#gridContainer').dxDataGrid({
// ...
}).dxDataGrid('instance');
});
<head>
<!-- ... -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.0.0/jspdf.umd.min.js"></script>
<!-- DevExtreme sources are referenced here -->
</head>Angular
<dx-button ...
(onClick)="exportGrid($event)">
</dx-button>
<dx-data-grid ... >
<!-- ... -->
</dx-data-grid>
import { Component } from '@angular/core';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
import { jsPDF } from 'jspdf';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: this.dataGrid.instance,
loadPanel: {
enabled: true,
shading: true,
shadingColor: "#808080"
}
}).then(() => {
doc.save('Customers.pdf');
})
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule, DxButtonModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule,
DxButtonModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<div>
<DxButton ...
@click="exportGrid()"
/>
<DxDataGrid ...
:ref="dataGridRef">
<!-- ... -->
</DxDataGrid>
</div>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
import DxButton from 'devextreme-vue/button';
import { jsPDF } from 'jspdf';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
const dataGridRef = 'dataGrid';
export default {
components: {
DxDataGrid,
DxButton
},
data() {
return {
dataGridRef
};
},
computed: {
dataGrid: function() {
return this.$refs[dataGridRef].instance;
}
},
methods: {
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: this.dataGrid,
loadPanel: {
enabled: true,
shading: true,
shadingColor: "#808080"
}
}).then(() => {
doc.save('Customers.pdf');
});
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
import Button from 'devextreme-react/button';
import { jsPDF } from 'jspdf';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
export default function App() {
const dataGridRef = useRef(null);
function exportGrid() {
const doc = new jsPDF();
const dataGrid = dataGridRef.current.instance();
exportDataGridToPdf({
jsPDFDocument: doc,
component: dataGrid,
loadPanel: {
enabled: true,
shading: true,
shadingColor: "#808080"
}
}).then(() => {
doc.save('Customers.pdf');
});
}
return (
<React.Fragment>
<div>
<Button ...
onClick={exportGrid}
/>
<DataGrid ...
ref={dataGridRef}
>
{/* ... */}
</DataGrid>
</div>
</React.Fragment>
);
}margin
Specifies the margin for the top, bottom, left, and right sides of the exported Grid.
Uses the measure units that are specified in the constructor of the jsPDFDocument object.
jQuery
$(function(){
$('#exportButton').dxButton({
// ...
onClick: function() {
const doc = new jsPDF();
DevExpress.pdfExporter.exportDataGrid({
margin: { top: 20, right: 20, bottom: 20, left: 20 },
jsPDFDocument: doc,
component: dataGrid,
}).then(function() {
doc.save('Customers.pdf');
});
}
});
const dataGrid = $('#gridContainer').dxDataGrid({
// ...
}).dxDataGrid('instance');
});Angular
<dx-button ...
(onClick)="exportGrid($event)">
</dx-button>
<dx-data-grid ... >
<!-- ... -->
</dx-data-grid>
import { Component } from '@angular/core';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
import { jsPDF } from 'jspdf';
import 'jspdf-autotable';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
margin: { top: 20, right: 20, bottom: 20, left: 20 },
jsPDFDocument: doc,
component: this.dataGrid.instance,
}).then(() => {
doc.save('Customers.pdf');
})
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule, DxButtonModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule,
DxButtonModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<div>
<DxButton ...
@click="exportGrid()"
/>
<DxDataGrid ...
:ref="dataGridRef">
<!-- ... -->
</DxDataGrid>
</div>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
import DxButton from 'devextreme-vue/button';
import { jsPDF } from 'jspdf';
import 'jspdf-autotable';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
const dataGridRef = 'dataGrid';
export default {
components: {
DxDataGrid,
DxButton
},
data() {
return {
dataGridRef
};
},
computed: {
dataGrid: function() {
return this.$refs[dataGridRef].instance;
}
},
methods: {
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
margin: { top: 20, right: 20, bottom: 20, left: 20 },
jsPDFDocument: doc,
component: this.dataGrid,
}).then(() => {
doc.save('Customers.pdf');
});
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
import Button from 'devextreme-react/button';
import { jsPDF } from 'jspdf';
import 'jspdf-autotable';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
const App = () => {
const dataGridRef = useRef(null);
function exportGrid() {
const doc = new jsPDF();
const dataGrid = dataGridRef.current.instance();
exportDataGridToPdf({
margin: { top: 20, right: 20, bottom: 20, left: 20 },
jsPDFDocument: doc,
component: dataGrid,
}).then(() => {
doc.save('Customers.pdf');
});
}
return (
<React.Fragment>
<Button ...
onClick={exportGrid}
/>
<DataGrid ...
ref={dataGridRef}>
{/* ... */}
</DataGrid>
</React.Fragment>
);
}
export default App;See Also
- pdfExporter.exportDataGrid(options)
onRowExporting
A function that allows you to customize the height of the exported row. This function is executed before the row export.
Information about the event.
jQuery
$(function(){
$('#exportButton').dxButton({
// ...
onClick: function() {
const doc = new jsPDF();
DevExpress.pdfExporter.exportDataGrid({
jsPDFDocument: doc,
component: dataGrid,
onRowExporting: (e) => {
e.rowHeight = 20;
},
}).then(function() {
doc.save('Customers.pdf');
});
}
});
const dataGrid = $('#gridContainer').dxDataGrid({
// ...
}).dxDataGrid('instance');
});Angular
<dx-button ...
(onClick)="exportGrid($event)">
</dx-button>
<dx-data-grid ... >
<!-- ... -->
</dx-data-grid>
import { Component } from '@angular/core';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
import { jsPDF } from 'jspdf';
import 'jspdf-autotable';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: this.dataGrid.instance,
onRowExporting: (e) => {
e.rowHeight = 20;
},
}).then(() => {
doc.save('Customers.pdf');
})
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule, DxButtonModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule,
DxButtonModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<div>
<DxButton ...
@click="exportGrid()"
/>
<DxDataGrid ...
:ref="dataGridRef">
<!-- ... -->
</DxDataGrid>
</div>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
import DxButton from 'devextreme-vue/button';
import { jsPDF } from 'jspdf';
import 'jspdf-autotable';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
const dataGridRef = 'dataGrid';
export default {
components: {
DxDataGrid,
DxButton
},
data() {
return {
dataGridRef
};
},
computed: {
dataGrid: function() {
return this.$refs[dataGridRef].instance;
}
},
methods: {
exportGrid() {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: this.dataGrid,
onRowExporting: (e) => {
e.rowHeight = 20;
},
}).then(() => {
doc.save('Customers.pdf');
});
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
import Button from 'devextreme-react/button';
import { jsPDF } from 'jspdf';
import 'jspdf-autotable';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
const App = () => {
const dataGridRef = useRef(null);
function exportGrid() {
const doc = new jsPDF();
const dataGrid = dataGridRef.current.instance();
exportDataGridToPdf({
jsPDFDocument: doc,
component: dataGrid,
onRowExporting: (e) => {
e.rowHeight = 20;
},
}).then(() => {
doc.save('Customers.pdf');
});
}
return (
<React.Fragment>
<Button ...
onClick={exportGrid}
/>
<DataGrid ...
ref={dataGridRef}>
{/* ... */}
</DataGrid>
</React.Fragment>
);
}
export default App;repeatHeaders
Specifies whether to repeat the DataGrid column headers on each page.

 Select one or more answers
Select one or more answers