React FileManager - contextMenu.items
Configures context menu items' settings.
The FileManager UI component allows you to add default and custom context menu items.
Predefined Items
Predefined context menu items include:
- 'create' - Creates a new directory.
- 'upload' - Uploads a file.
- 'refresh' - Refreshes the file manager content.
- 'download' - Downloads a file.
- 'move' - Moves files and directories.
- 'copy' - Copies files and directories.
- 'rename' - Renames files and directories.
- 'delete' - Deletes files and directories.
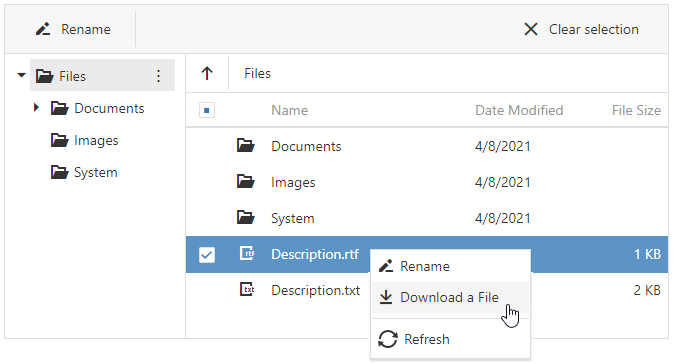
To add a predefined item to the context menu, add its name and optional settings ('visible', 'beginGroup', 'text', 'icon', 'disabled') to the items array.

jQuery
$(function () {
$("#file-manager").dxFileManager({
contextMenu: {
items: [
// Specify a predefined item's name only
"rename",
// Specify a predefined item's name and optional settings
{
name: "download",
text: "Download a File"
},
{
name: "refresh",
beginGroup: true
}
]
}
});
}); Angular
<dx-file-manager ... >
<dxo-file-manager-context-menu>
<dxi-file-manager-item name="rename"></dxi-file-manager-item>
<dxi-file-manager-item name="download" text="Download a File"></dxi-file-manager-item>
<dxi-file-manager-item name="refresh" beginGroup="true"></dxi-file-manager-item>
</dxo-file-manager-context-menu>
<!-- ... -->
</dx-file-manager>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFileManagerModule } from 'devextreme-angular';
@NgModule({
imports: [
DxFileManagerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxFileManager ... >
<DxContextMenu>
<DxItem name="rename"/>
<DxItem name="download" text="Download a File" />
<DxItem name="refresh" :begin-group="true" />
</DxContextMenu>
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxFileManager,
DxContextMenu,
DxItem
// ...
} from 'devextreme-vue/file-manager';
export default {
components: {
DxFileManager,
DxContextMenu,
DxItem
// ...
},
data() {
return {
//...
};
}
};
</script>React
import React from 'react';
import FileManager, { ContextMenu, Item } from 'devextreme-react/file-manager';
const App = () => {
return (
<FileManager...>
<ContextMenu>
<Item name="rename" />
<Item name="download" text="Download a File" />
<Item name="refresh" beginGroup="true" />
</ContextMenu>
</FileManager>
);
};
export default App;ASP.NET MVC Controls
@(Html.DevExtreme().FileManager()
.ContextMenu(cm => {
cm.Items(i => {
i.Add().Name(FileManagerContextMenuItem.Rename);
i.Add()
.Name(FileManagerContextMenuItem.Download)
.Text("Download a File");
i.Add()
.Name(FileManagerContextMenuItem.Refresh)
.BeginGroup(true);
});
})
// ...
)ASP.NET Core Controls
@(Html.DevExtreme().FileManager()
.ContextMenu(cm => {
cm.Items(i => {
i.Add().Name(FileManagerContextMenuItem.Rename);
i.Add()
.Name(FileManagerContextMenuItem.Download)
.Text("Download a File");
i.Add()
.Name(FileManagerContextMenuItem.Refresh)
.BeginGroup(true);
});
})
// ...
)Custom Items
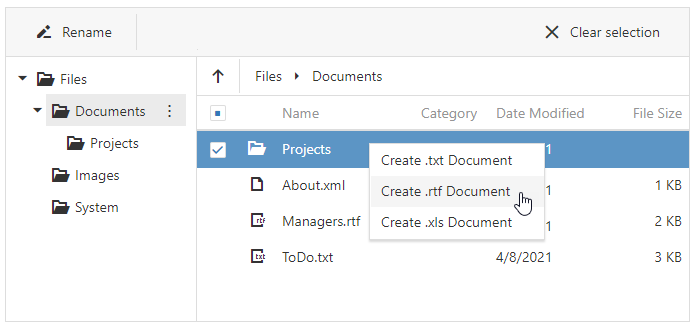
To add a custom context menu item, specify its text and optional settings (for example, a file extension for a newly created file). Use the contextMenuItemClick event to handle clicks on custom context menu items.

jQuery
$(function () {
$("#file-manager").dxFileManager({
contextMenu: {
items: [
{
text: "Create .txt Document",
extension: ".txt"
},
{
text: "Create .rtf Document",
extension: ".rtf"
},
{
text: "Create .xls Document",
extension: ".xls"
}
]
}
onContextMenuItemClick: onItemClick
// ...
});
});
function onItemClick(args) {
if(args.itemData.extension) {
// your code
}
}Angular
<dx-file-manager
(onContextMenuItemClick)="onItemClick($event)">
<dxo-file-manager-context-menu>
<dxi-file-manager-item text="Create .txt Document" [options]="{ extension: '.txt' }"></dxi-file-manager-item>
<dxi-file-manager-item text="Create .rtf Document" [options]="{ extension: '.rtf' }"></dxi-file-manager-item>
<dxi-file-manager-item text="Create .xls Document" [options]="{ extension: '.xls' }"></dxi-file-manager-item>
</dxo-file-manager-context-menu>
<!-- ... -->
</dx-file-manager>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onItemClick(e){
if(e.itemData.options.extension) {
// your code
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFileManagerModule } from 'devextreme-angular';
@NgModule({
imports: [
DxFileManagerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxFileManager
:on-context-menu-item-click="onItemClick" >
<DxContextMenu>
<DxItem text="Create .txt Document" :options="{ extension: '.txt' }" />
<DxItem text="Create .rtf Document" :options="{ extension: '.rtf' }" />
<DxItem text="Create .xls Document" :options="{ extension: '.xls' }" />
</DxContextMenu>
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxFileManager,
DxContextMenu,
DxItem
// ...
} from 'devextreme-vue/file-manager';
export default {
components: {
DxFileManager,
DxContextMenu,
DxItem
// ...
},
methods: {
onItemClick(e) {
if(e.itemData.options.extension) {
// your code
}
}
},
data() {
return {
//...
};
}
};
</script>React
import React from 'react';
import FileManager, { ContextMenu, Item } from 'devextreme-react/file-manager';
const App = () => {
const onItemClick = (e) => {
if(e.itemData.extension) {
// your code
}
};
return (
<FileManager onContextMenuItemClick={onItemClick}>
<ContextMenu>
<Item text="Create .txt Document" extension=".txt" />
<Item text="Create .rtf Document" extension=".rtf" />
<Item text="Create .xls Document" extension=".xls" />
</ContextMenu>
</FileManager>
);
};
export default App;ASP.NET MVC Controls
@(Html.DevExtreme().FileManager()
.ContextMenu(cm => {
cm.Items(i => {
i.Add()
.Text("Create .txt Document")
.Option("extension", ".txt");
i.Add()
.Text("Create .rtf Document")
.Option("extension", ".rtf");
i.Add()
.Text("Create .xls Document")
.Option("extension", ".xls");
});
})
.OnContextMenuItemClick("onItemClick");
)
<script>
function onItemClick(e) {
if(e.itemData.extension) {
// your code
}
}
</script>beginGroup
Specifies whether a group separator is displayed over the item.
You can add group separators only between items in submenus.
closeMenuOnClick
Specifies if a menu is closed when a user clicks the item. Does not apply to the root items.
icon
Specifies the menu item's icon.
This property accepts one of the following:
- The icon's URL
- The icon's name if the icon is from the DevExtreme icon library
- The icon's CSS class if the icon is from an external icon library (see External Icon Libraries)
- The icon in the Base64 format
- The icon in the SVG format. Ensure that the source is reliable.
items
Configures settings of a context menu item's subitems.
The FileManager UI component allows you to add default and create custom context menu subitems.
jQuery
$(function () {
$("#file-manager").dxFileManager({
contextMenu: {
items: [
"create", // default item
{
text: "Create new file", // custom item with subitems
items: [
{
text: "Text Document",
extension: ".txt",
},
// ...
]
},
// ...
]
}
// ...
});
});Angular
<dx-file-manager >
<dxo-file-manager-context-menu>
<dxi-file-manager-item name="create"></dxi-file-manager-item>
<dxi-file-manager-item text="Create new file">
<dxi-file-manager-item text="Text Document" [options]="{ extension: '.txt' }"></dxi-file-manager-item>
</dxi-file-manager-item>
</dxo-file-manager-context-menu>
<!-- ... -->
</dx-file-manager>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
//...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFileManagerModule } from 'devextreme-angular';
@NgModule({
imports: [
DxFileManagerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxFileManager >
<DxContextMenu>
<DxItem name="create" />
<DxItem text="Create new file">
<DxItem text="Text Document" :options="{ extension: '.txt' }" />
</DxItem>
</DxContextMenu>
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxFileManager,
DxContextMenu,
DxItem
// ...
} from 'devextreme-vue/file-manager';
export default {
components: {
DxFileManager,
DxContextMenu,
DxItem
// ...
},
data() {
return {
//...
};
}
};
</script>React
import React from 'react';
import FileManager, { ContextMenu, Item } from 'devextreme-react/file-manager';
const App = () => {
return (
<FileManager>
<ContextMenu>
<Item name="create"/>
<Item text="Create new file">
<Item text="Text Document" extension=".txt" />
</Item>
</ContextMenu>
</FileManager>
);
};
export default App;ASP.NET MVC Controls
@(Html.DevExtreme().FileManager()
.ContextMenu(cm => {
cm.Items(i => {
i.Add().Name(FileManagerContextMenuItem.Create);
i.Add()
.Text("Create new file")
.Items(item => {
item.Add()
.Text("Text Document")
.Option("extension", ".txt");
});
});
});
)text
Specifies the text inserted into the item element.
If you use both this property and a template, the template overrides the text.

 Select one or more answers
Select one or more answers