React FileManager - itemView.details
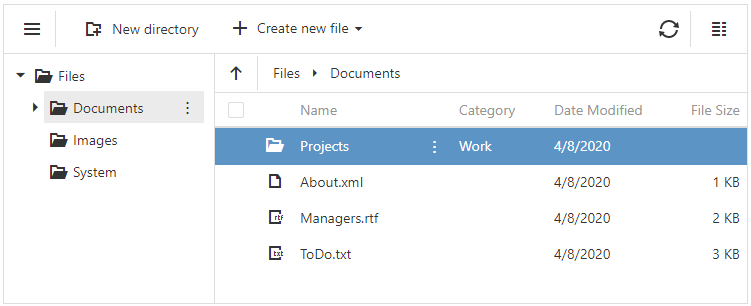
Configures the "Details" file system representation mode.
Selector: Details
Type:

jQuery
JavaScript
$(function () {
$("#file-manager").dxFileManager({
itemView: {
details: {
columns: [
"thumbnail", "name",
// ...
]
}
},
// ...
});
});Angular
app.component.html
app.module.ts
<dx-file-manager>
<dxo-file-manager-item-view>
<dxo-file-manager-details>
<dxi-file-manager-column dataField="thumbnail"></dxi-file-manager-column>
<dxi-file-manager-column dataField="name"></dxi-file-manager-column>
<!-- ... -->
</dxo-file-manager-details>
</dxo-file-manager-item-view>
</dx-file-manager>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFileManagerModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFileManagerModule
],
//...
})
export class AppModule { } Vue
App.vue
<template>
<DxFileManager>
<DxItemView>
<DxDetails>
<DxColumn data-field="thumbnail"/>
<DxColumn data-field="name"/>
<!-- ... -->
</DxDetails>
</DxItemView>
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxFileManager,
DxItemView,
DxDetails,
DxColumn
} from 'devextreme-vue/file-manager';
export default {
components: {
DxFileManager,
DxItemView,
DxDetails,
DxColumn
},
data() {
return {
//...
};
}
};
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import FileManager, { ItemView, Details, Column } from 'devextreme-react/file-manager';
class App extends React.Component {
render() {
return (
<FileManager>
<ItemView>
<Details>
<Column dataField="thumbnail" />
<Column dataField="name" />
<!-- ... -->
</Details>
</ItemView>
</FileManager>
);
}
}
export default App;ASP.NET Core Controls
Razor C#
@(Html.DevExtreme().Gantt()
.ItemView(itemView => {
itemView.Details(details => {
details.Columns(columns => {
columns.Add().DataField("thumbnail");
columns.Add().DataField("name");
<!-- ... -->
});
})
})
)ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().Gantt()
.ItemView(itemView => {
itemView.Details(details => {
details.Columns(columns => {
columns.Add().DataField("thumbnail");
columns.Add().DataField("name");
<!-- ... -->
});
})
})
)columns[]
Configures the columns.
Selector: Column
Type:
Default Value: ['thumbnail', 'name', 'dateModified', 'size']
This property accepts an array of objects, where each object configures a single column. If a column does not need to be customized, this array may include the name of the field that provides data for this column.

 Select one or more answers
Select one or more answers