React Gantt - stripLines
Configures strip lines.
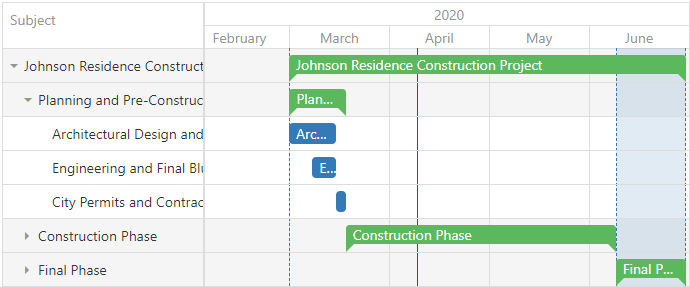
Strip lines allows you to highlight certain time or time intervals in the chart. Use the start property to specify an individual line or combine it with the end property setting to specify a time interval.

jQuery
index.js
$(function() {
$("#gantt").dxGantt({
stripLines: [{
title: "Start",
start: tasks[0].start
}, {
title: "Final Phase",
start: tasks[tasks.length - 3].start,
end: tasks[tasks.length - 1].end,
}, {
title: "Current Time",
start: new Date(),
cssClass: "current-time"
}],
//...
});
});Angular
app.component.html
app.component.ts
app.module.ts
<dx-gantt>
<dxi-gantt-strip-line
[start]="tasks[0].start"
title="Start">
</dxi-gantt-strip-line>
<dxi-gantt-strip-line
[start]="tasks[tasks.length - 3].start"
[end]="tasks[tasks.length - 1].end"
title="Final Phase">
</dxi-gantt-strip-line>
<dxi-gantt-strip-line
[start]="currentTime"
title="Current Time"
cssClass="current-time">
</dxi-gantt-strip-line>
</dx-gantt>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
imports: [
BrowserModule,
DxGanttModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
App.vue
<template>
<DxGantt >
<DxStripLine
:start="tasks[0].start"
title="Start"
/>
<DxStripLine
:start="tasks[tasks.length - 3].start"
:end="tasks[tasks.length - 1].end"
title="Final Phase"
/>
<DxStripLine
:start="currentTime"
title="Current Time"
css-class="current-time"
/>
<!-- ... -->
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import {
DxGantt, DxStripLine
// ...
} from 'devextreme-vue/gantt';
export default {
components: {
DxGantt, DxStripLine
// ...
}
};
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import Gantt, {
// ...
} from 'devextreme-react/gantt';
const App = () => {
return (
<Gantt>
<StripLine start={tasks[0].start} title="Start" />
<StripLine start={tasks[tasks.length - 3].start} end={tasks[tasks.length - 1].end} title="Final Phase" />
<StripLine start={currentDate} title="Current Time" cssClass="current-time" />
{/* ... */}
</Gantt>
);
};
export default App;ASP.NET Core Controls
Razor C#
@(Html.DevExtreme().Gantt()
.StripLines(s => {
s.Add().Title("Start")
.Start(SampleData.GanttTasksJohnsonResidence.First().Start);
s.Add().Title("Final Phase")
.Start(SampleData.GanttTasksJohnsonResidence.Where(t => t.ID == 20).First().Start)
.End(SampleData.GanttTasksJohnsonResidence.Where(t => t.ID == 22).First().End);
s.Add().Title("Current Time")
.Start(DateTime.Now)
.CssClass("current-time");
})
// ...
)ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().Gantt()
.StripLines(s => {
s.Add().Title("Start")
.Start(SampleData.GanttTasksJohnsonResidence.First().Start);
s.Add().Title("Final Phase")
.Start(SampleData.GanttTasksJohnsonResidence.Where(t => t.ID == 20).First().Start)
.End(SampleData.GanttTasksJohnsonResidence.Where(t => t.ID == 22).First().End);
s.Add().Title("Current Time")
.Start(DateTime.Now)
.CssClass("current-time");
})
// ...
)cssClass
Specifies the name of the cascading style sheet (CSS) class associated with the strip line.
Type:
| undefined
Default Value: undefined

 Select one or more answers
Select one or more answers