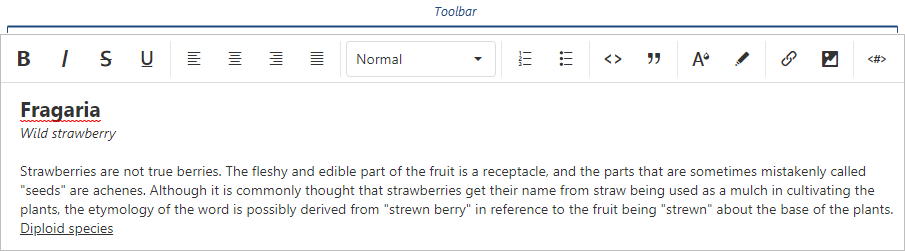
React HtmlEditor - toolbar
Configures the UI component's toolbar.
container
Specifies the container in which to place the toolbar.
When this property is not set, the toolbar is placed in the UI component's container.
See Also
items[]
Configures toolbar items. These items allow users to format text and execute commands.
Array<Object | AIToolbarItem | HtmlEditorPredefinedToolbarItem>
The toolbar provides predefined items and supports custom items. To add a predefined item to the toolbar, include it in the items array:
jQuery
$(function(){
$("#htmlEditorContainer").dxHtmlEditor({
toolbar: {
items: [ "bold", "italic", "alignCenter", "undo", "redo" ]
}
})
})Angular
<dx-html-editor>
<dxo-html-editor-toolbar>
<dxi-html-editor-item name="bold"></dxi-html-editor-item>
<dxi-html-editor-item name="italic"></dxi-html-editor-item>
<dxi-html-editor-item name="alignCenter"></dxi-html-editor-item>
<dxi-html-editor-item name="undo"></dxi-html-editor-item>
<dxi-html-editor-item name="redo"></dxi-html-editor-item>
</dxo-html-editor-toolbar>
</dx-html-editor>
import { DxHtmlEditorModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxHtmlEditorModule
],
// ...
})Vue
<template>
<DxHtmlEditor ... >
<DxToolbar>
<DxItem name="bold" />
<DxItem name="italic" />
<DxItem name="alignCenter" />
<DxItem name="undo" />
<DxItem name="redo" />
</DxToolbar>
</DxHtmlEditor>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxHtmlEditor, {
DxToolbar,
DxItem
} from 'devextreme-vue/html-editor';
export default {
components: {
DxHtmlEditor,
DxToolbar,
DxItem
},
// ...
}
</script>React
import 'devextreme/dist/css/dx.light.css';
import HtmlEditor, {
Toolbar,
Item
} from 'devextreme-react/html-editor';
export default function App() {
return (
<HtmlEditor>
<Toolbar>
<Item name="bold" />
<Item name="italic" />
<Item name="alignCenter" />
<Item name="undo" />
<Item name="redo" />
</Toolbar>
</HtmlEditor>
);
}ASP.NET MVC Controls
@(Html.DevExtreme().HtmlEditor()
.Toolbar(t => t
.Items(i => {
i.Add().Name("bold");
i.Add().Name("italic");
i.Add().Name("alignCenter");
i.Add().Name("undo");
i.Add().Name("redo");
})
)
)Most of the predefined items are buttons. To customize a button, assign its name to the name property and specify the button options in the options object:
jQuery
$(function(){
$("#htmlEditorContainer").dxHtmlEditor({
toolbar: {
items: [ // ...
{
name: "clear",
options: { icon: "clear", type: "danger" }
}]
}
})
})Angular
<dx-html-editor>
<dxo-html-editor-toolbar>
<!-- ... -->
<dxi-html-editor-item
name="clear"
[options]="clearFormatOptions">
</dxi-html-editor-item>
</dxo-html-editor-toolbar>
</dx-html-editor>
import { DxHtmlEditorModule } from "devextreme-angular";
// ...
export class AppComponent {
clearFormatOptions = {
icon: "clear",
type: "danger"
};
}
@NgModule({
imports: [
// ...
DxHtmlEditorModule
],
// ...
})Vue
<template>
<DxHtmlEditor ... >
<DxToolbar>
<!-- ... -->
<DxItem
name="clear"
:options="clearFormatOptions"
/>
</DxToolbar>
</DxHtmlEditor>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxHtmlEditor, {
DxToolbar,
DxItem
} from 'devextreme-vue/html-editor';
export default {
components: {
DxHtmlEditor,
DxToolbar,
DxItem
},
data() {
return {
clearFormatOptions: {
icon: "clear",
type: "danger"
}
};
}
}
</script>React
import 'devextreme/dist/css/dx.light.css';
import HtmlEditor, {
Toolbar,
Item
} from 'devextreme-react/html-editor';
const clearFormatOptions = {
icon: "clear",
type: "danger"
};
export default function App() {
return (
<HtmlEditor>
<Toolbar>
</* ... */}
<Item
name="clear"
options={clearFormatOptions}
/>
</Toolbar>
</HtmlEditor>
);
}ASP.NET MVC Controls
@(Html.DevExtreme().HtmlEditor()
.Toolbar(t => t
.Items(i => {
i.Add().Name("clear")
.Widget(w => w.Button()
.Icon("clear")
.Type(ButtonType.Danger)
);
})
)
)To use another UI component instead of a button, specify the widget property and configure the UI component in the options object. In this case, you should also implement all the logic.
The toolbar provides a short syntax for implementing a custom drop-down menu with multiple choices. Refer to the name description for more information.


 Select one or more answers
Select one or more answers