React RangeSelector - margin
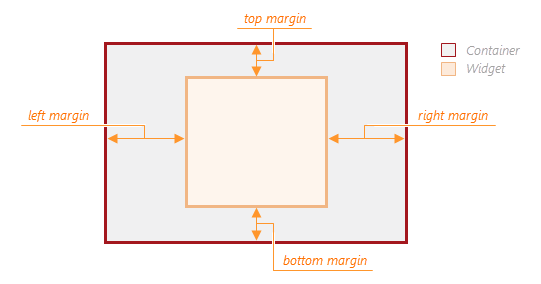
Generates space around the UI component.
Selector: Margin
Type:
viz/core/base_widget:BaseWidgetMargin

jQuery
index.js
$(function() {
$("#rangeSelectorContainer").dxRangeSelector({
// ...
margin: {
top: 20,
bottom: 20,
left: 30,
right: 30
}
});
});Angular
app.component.html
app.component.ts
app.module.ts
<dx-range-selector ... >
<dxo-range-selector-margin
[top]="20"
[bottom]="20"
[left]="30"
[right]="30">
</dxo-range-selector-margin>
</dx-range-selector>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxRangeSelectorModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxRangeSelectorModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
App.vue
<template>
<DxRangeSelector ... >
<DxMargin
:top="20"
:bottom="20"
:left="30"
:right="30"
/>
</DxRangeSelector>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxRangeSelector, {
DxMargin
} from 'devextreme-vue/range-selector';
export default {
components: {
DxRangeSelector,
DxMargin
},
// ...
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import RangeSelector, {
Margin
} from 'devextreme-react/range-selector';
class App extends React.Component {
render() {
return (
<RangeSelector ... >
<Margin
top={20}
bottom={20}
left={30}
right={30}
/>
</RangeSelector>
);
}
}
export default App;
 Select one or more answers
Select one or more answers