React Box - Specify an Item Size
The baseSize, ratio, and shrink settings specify an item's size. The baseSize defines the item's initial size in pixels. The item's size changes according to ratio and shrink if the Box's size changes.
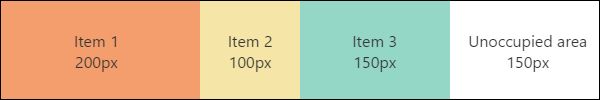
An unoccupied area emerges when the Box provides more space than the items' baseSizes require.

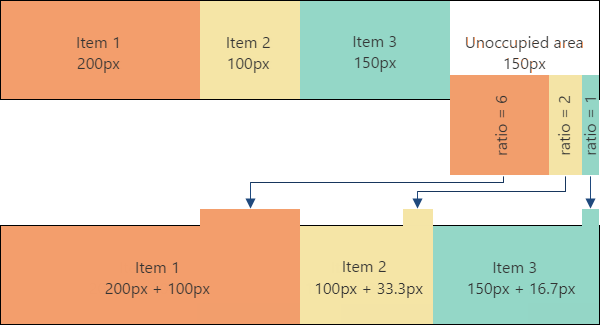
The unoccupied area can be distributed among the items according to ratios. If all items have the same ratio, the area is distributed evenly. The following is an example of when ratios are different. As a result, Item 2 gets a portion twice the size of Item 3, but three times smaller than Item 1:

jQuery
<div id="boxContainer">
<div class="box-item orange" data-options="dxItem: { baseSize: 200, ratio: 6 }"> Item 1 </div>
<div class="box-item yellow" data-options="dxItem: { baseSize: 100, ratio: 2 }"> Item 2 </div>
<div class="box-item green" data-options="dxItem: { baseSize: 150, ratio: 1 }"> Item 3 </div>
</div>
$(function() {
$("#boxContainer").dxBox({
height: 100,
width: 600
});
});
.box-item {
text-align: center;
padding-top: 34px;
font-size: 16px;
}
.orange { background: #f39e6c }
.yellow { background: #f5e5a6 }
.green { background: #94d7c7 }Angular
<dx-box [height]="100" [width]="600">
<dxi-box-item class="box-item orange" [baseSize]="200" [ratio]="6"> Item 1 </dxi-box-item>
<dxi-box-item class="box-item yellow" [baseSize]="100" [ratio]="2"> Item 2 </dxi-box-item>
<dxi-box-item class="box-item green" [baseSize]="150" [ratio]="1"> Item 3 </dxi-box-item>
</dx-box>
import { DxBoxModule } from 'devextreme-angular';
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxBoxModule
],
// ...
})
.box-item {
text-align: center;
padding-top: 34px;
font-size: 16px;
}
.orange { background: #f39e6c }
.yellow { background: #f5e5a6 }
.green { background: #94d7c7 }Vue
<template>
<DxBox
:height="100"
:width="600">
<DxItem :baseSize="200" :ratio="6">
<template #default>
<div class="box-item orange"> Item 1 </div>
</template>
</DxItem>
<DxItem :baseSize="100" :ratio="2">
<template #default>
<div class="box-item yellow"> Item 2 </div>
</template>
</DxItem>
<DxItem :baseSize="150" :ratio="1">
<template #default>
<div class="box-item green"> Item 3 </div>
</template>
</DxItem>
</DxBox>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxBox, DxItem } from 'devextreme-vue/box';
export default {
components: {
DxBox,
DxItem
}
};
</script>
<style>
.box-item {
text-align: center;
padding-top: 34px;
font-size: 16px;
}
.orange { background: #f39e6c }
.yellow { background: #f5e5a6 }
.green { background: #94d7c7 }
</style>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Box, { Item } from 'devextreme-react/box';
class App extends React.Component {
render() {
return (
<Box
height={100}
width={600}>
<Item baseSize={200} ratio={6}>
<div className="box-item orange"> Item 1 </div>
</Item>
<Item baseSize={100} ratio={2}>
<div className="box-item yellow"> Item 2 </div>
</Item>
<Item baseSize={150} ratio={1}>
<div className="box-item green"> Item 3 </div>
</Item>
</Box>
);
}
}
export default App;
.box-item {
text-align: center;
padding-top: 34px;
font-size: 16px;
height: 100%;
}
.orange { background: #f39e6c }
.yellow { background: #f5e5a6 }
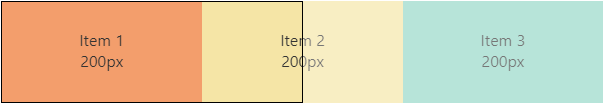
.green { background: #94d7c7 }If ratio applies when there is an available space, shrink applies when space is limited. After all items' baseSize are added up, they can be too large to fit into the container.

shrink determines how much the items should shrink to fit in this case. The higher the shrink value, the more an item shrinks relative to the rest of the items. The following example illustrates a situation when all items have the same shrink value:

jQuery
<div id="boxContainer">
<div class="box-item orange" data-options="dxItem: { baseSize: 200, shrink: 1 }"> Item 1 </div>
<div class="box-item yellow" data-options="dxItem: { baseSize: 200, shrink: 1 }"> Item 2 </div>
<div class="box-item green" data-options="dxItem: { baseSize: 200, shrink: 1 }"> Item 3 </div>
</div>
$(function() {
$("#boxContainer").dxBox({
height: 100,
width: 300
});
});
.box-item {
text-align: center;
padding-top: 34px;
font-size: 16px;
}
.orange { background: #f39e6c }
.yellow { background: #f5e5a6 }
.green { background: #94d7c7 }Angular
<dx-box [height]="100" [width]="300">
<dxi-box-item class="box-item orange" [baseSize]="200" [shrink]="1"> Item 1 </dxi-box-item>
<dxi-box-item class="box-item yellow" [baseSize]="200" [shrink]="1"> Item 2 </dxi-box-item>
<dxi-box-item class="box-item green" [baseSize]="200" [shrink]="1"> Item 3 </dxi-box-item>
</dx-box>
import { DxBoxModule } from 'devextreme-angular';
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxBoxModule
],
// ...
}).box-item {
text-align: center;
padding-top: 34px;
font-size: 16px;
}
.orange { background: #f39e6c }
.yellow { background: #f5e5a6 }
.green { background: #94d7c7 }Vue
<template>
<DxBox
:height="100"
:width="300">
<DxItem :baseSize="200" :shrink="1">
<template #default>
<div class="box-item orange"> Item 1 </div>
</template>
</DxItem>
<DxItem :baseSize="200" :shrink="1">
<template #default>
<div class="box-item yellow"> Item 2 </div>
</template>
</DxItem>
<DxItem :baseSize="200" :shrink="1">
<template #default>
<div class="box-item green"> Item 3 </div>
</template>
</DxItem>
</DxBox>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxBox, DxItem } from 'devextreme-vue/box';
export default {
components: {
DxBox,
DxItem
}
};
</script>
<style>
.box-item {
text-align: center;
padding-top: 34px;
font-size: 16px;
}
.orange { background: #f39e6c }
.yellow { background: #f5e5a6 }
.green { background: #94d7c7 }
</style>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Box, { Item } from 'devextreme-react/box';
class App extends React.Component {
render() {
return (
<Box
height={100}
width={300}>
<Item baseSize={200} shrink={1}>
<div className="box-item orange"> Item 1 </div>
</Item>
<Item baseSize={200} shrink={1}>
<div className="box-item yellow"> Item 2 </div>
</Item>
<Item baseSize={200} shrink={1}>
<div className="box-item green"> Item 3 </div>
</Item>
</Box>
);
}
}
export default App;
.box-item {
text-align: center;
padding-top: 34px;
font-size: 16px;
height: 100%;
}
.orange { background: #f39e6c }
.yellow { background: #f5e5a6 }
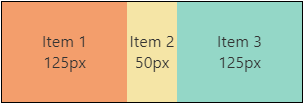
.green { background: #94d7c7 }The result is different if Item 2's shrink value is more than the other items':

jQuery
<div id="boxContainer">
<div class="box-item orange" data-options="dxItem: { baseSize: 200, shrink: 1 }"> Item 1 </div>
<div class="box-item yellow" data-options="dxItem: { baseSize: 200, shrink: 2 }"> Item 2 </div>
<div class="box-item green" data-options="dxItem: { baseSize: 200, shrink: 1 }"> Item 3 </div>
</div>
$(function() {
$("#boxContainer").dxBox({
height: 100,
width: 300
});
});
.box-item {
text-align: center;
padding-top: 34px;
font-size: 16px;
}
.orange { background: #f39e6c }
.yellow { background: #f5e5a6 }
.green { background: #94d7c7 }Angular
<dx-box [height]="100" [width]="300">
<dxi-box-item class="box-item orange" [baseSize]="200" [shrink]="1"> Item 1 </dxi-box-item>
<dxi-box-item class="box-item yellow" [baseSize]="200" [shrink]="2"> Item 2 </dxi-box-item>
<dxi-box-item class="box-item green" [baseSize]="200" [shrink]="1"> Item 3 </dxi-box-item>
</dx-box>
import { DxBoxModule } from 'devextreme-angular';
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxBoxModule
],
// ...
})
.box-item {
text-align: center;
padding-top: 34px;
font-size: 16px;
}
.orange { background: #f39e6c }
.yellow { background: #f5e5a6 }
.green { background: #94d7c7 }Vue
<template>
<DxBox
:height="100"
:width="300">
<DxItem :baseSize="200" :shrink="1">
<template #default>
<div class="box-item orange"> Item 1 </div>
</template>
</DxItem>
<DxItem :baseSize="200" :shrink="2">
<template #default>
<div class="box-item yellow"> Item 2 </div>
</template>
</DxItem>
<DxItem :baseSize="200" :shrink="1">
<template #default>
<div class="box-item green"> Item 3 </div>
</template>
</DxItem>
</DxBox>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxBox, DxItem } from 'devextreme-vue/box';
export default {
components: {
DxBox,
DxItem
}
};
</script>
<style>
.box-item {
text-align: center;
padding-top: 34px;
font-size: 16px;
}
.orange { background: #f39e6c }
.yellow { background: #f5e5a6 }
.green { background: #94d7c7 }
</style>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Box, { Item } from 'devextreme-react/box';
class App extends React.Component {
render() {
return (
<Box
height={100}
width={300}>
<Item baseSize={200} shrink={1}>
<div className="box-item orange"> Item 1 </div>
</Item>
<Item baseSize={200} shrink={2}>
<div className="box-item yellow"> Item 2 </div>
</Item>
<Item baseSize={200} shrink={1}>
<div className="box-item green"> Item 3 </div>
</Item>
</Box>
);
}
}
export default App;
.box-item {
text-align: center;
padding-top: 34px;
font-size: 16px;
height: 100%;
}
.orange { background: #f39e6c }
.yellow { background: #f5e5a6 }
.green { background: #94d7c7 }See Also

 Select one or more answers
Select one or more answers