React Chat - Overview
Chat is a UI component that allows users to send and receive messages in real time.
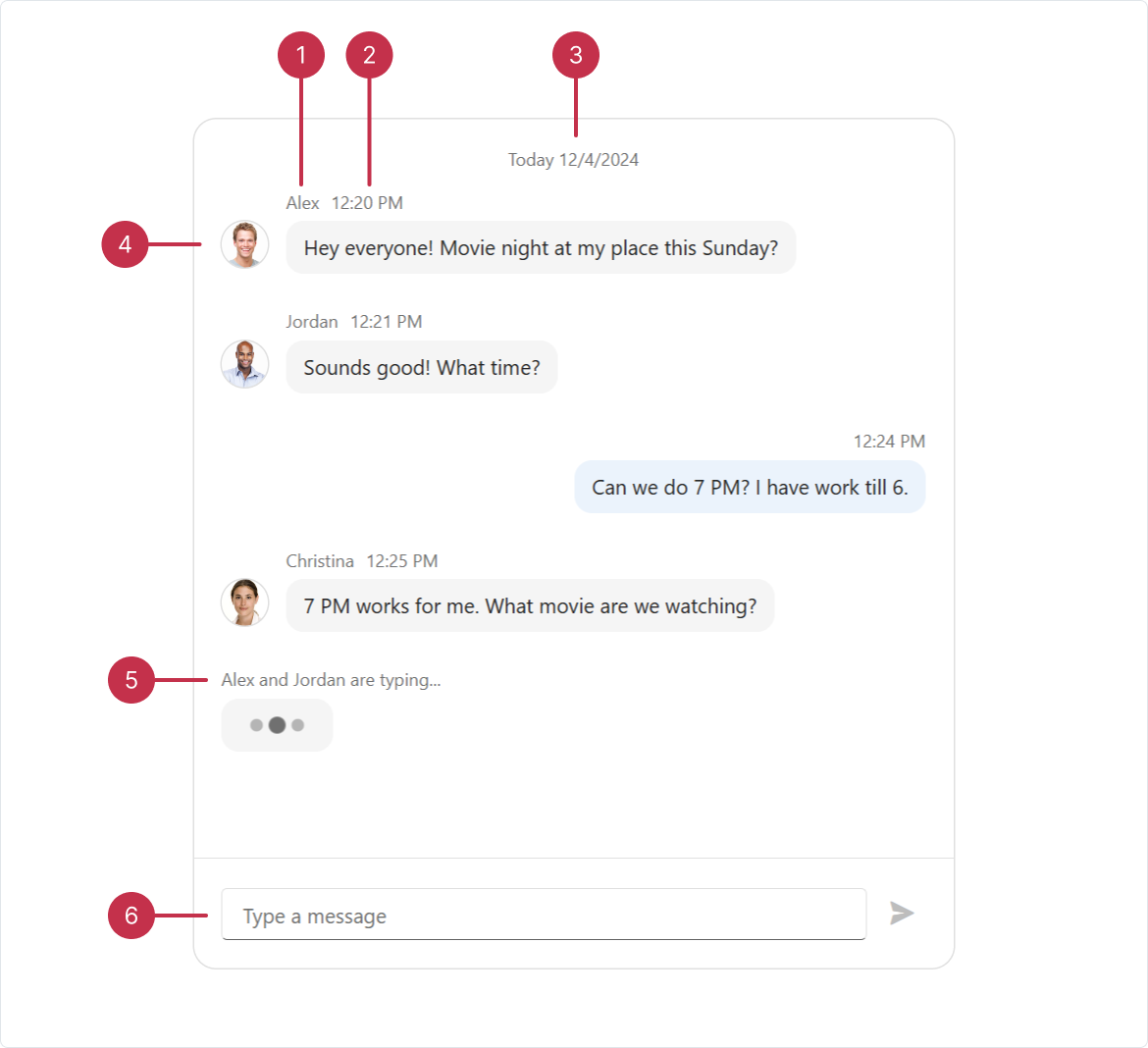
In this overview, you can find a map of Chat elements, information about key features, and what to explore next.
Key Features
Control Message Feed
Set initial Chat messages and display new ones with the items array, renderMessage method, or dataSource CRUD operations. Use onMessageEntered to define actions after a message is entered.Integrate AI and Chatbots
The DevExtreme Chat component allows you to add AI assistants by configuring AI services in the backend.Typing Status
Typing triggers typingStart, while stopping or sending a message raises typingEnd. Use these events to manage the typingUsers array, indicating who is typing in the Chat.UI Customization
Customize Chat messages with messageTemplate. Display runtime issues with the alerts array. Control UI elements with properties like showAvatar, and adjust date/time formats with options like messageTimestampFormat.


 Select one or more answers
Select one or more answers