React FileManager - Getting Started
jQuery
Angular
Vue
React
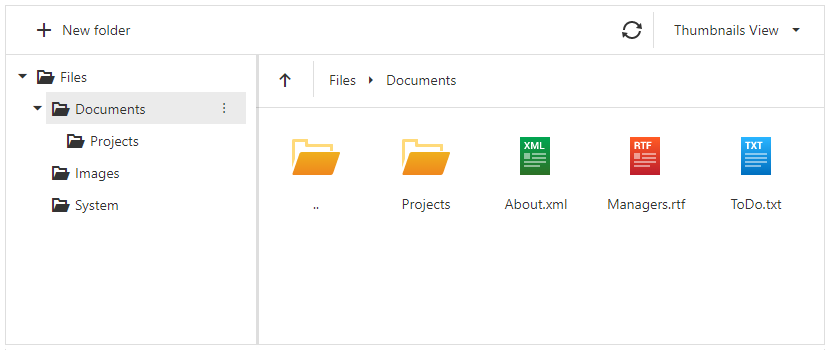
The FileManager UI component allows users to manage files and directories.

Create a File Manager
The following code creates the FileManager UI component and adds it to your page.
jQuery
$(function () {
$("#file-manager").dxFileManager({
//...
});
});<div id="file-manager"></div>
Angular
<dx-file-manager id="fileManager">
<!-- ... -->
</dx-file-manager>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFileManagerModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFileManagerModule
],
//...
})
export class AppModule { }Vue
<template>
<DxFileManager>
<!-- ... -->
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxFileManager } from 'devextreme-vue/file-manager';
export default {
components: {
DxFileManager
},
};
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import FileManager from 'devextreme-react/file-manager';
class App extends React.Component {
render() {
return (
<FileManager>
{/* ... */}
</FileManager>
);
}
}
export default App;ASP.NET MVC Controls
@(Html.DevExtreme().FileManager()
// ...
)Bind the File Manager Component to a File System
Create a file system provider that allows you to access and modify file systems.
To bind the FileManager UI component to a hierarchical data structure, create an Object file system provider and assign the array of hierarchical JSON objects to the provider's data property. The Object file system provider automatically binds data objects to the UI component if the data objects have the default 'name', 'size', 'dateModified', etc., fields in their structure. For example:
var fileSystem = [
{
name: "MyFolder.jpg",
size: 1024,
dateModified: "2019/05/08",
thumbnail: "/thumbnails/images/jpeg.ico",
isDirectory: true,
items: [
// ...
// Nested data objects with the same structure
// ...
]
// ...
}];In the example below, the FileManager UI component displays hierarchical data stored in an in-memory array that contains fields with conventional names:
jQuery
$(function() {
$("#file-manager").dxFileManager({
fileSystemProvider: fileSystem,
// ...
});
});
var fileSystem = [{
name: "Documents",
isDirectory: true,
items: [{
name: "Projects",
isDirectory: true,
items: [{
name: "About.rtf",
isDirectory: false,
size: 1024
}, {
name: "Passwords.rtf",
isDirectory: false,
size: 2048
}]
}, {
name: "About.xml",
isDirectory: false,
size: 1024
}]
}];Angular
<dx-file-manager id="fileManager"
[fileSystemProvider]="fileItems">
</dx-file-manager>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
fileItems = [{
name: "Documents",
isDirectory: true,
items: [{
name: "Projects",
isDirectory: true,
items: [{
name: "About.rtf",
isDirectory: false,
size: 1024
}, {
name: "Passwords.rtf",
isDirectory: false,
size: 2048
}]
}, {
name: "About.xml",
isDirectory: false,
size: 1024
}]
}];
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFileManagerModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFileManagerModule
],
//...
})
export class AppModule { }Vue
<template>
<DxFileManager
:file-system-provider="fileItems">
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxFileManager
} from 'devextreme-vue/file-manager';
import { fileItems } from "./data.js";
export default {
components: {
DxFileManager
},
data() {
return {
fileItems
};
}
};
</script>
export const fileItems = [{
'name': 'Documents',
'isDirectory': true,
'items': [{
'name': 'Projects',
'isDirectory': true,
'items': [{
'name': 'About.rtf',
'isDirectory': false,
'size': 1024
}, {
'name': 'Passwords.rtf',
'isDirectory': false,
'size': 2048
}]
}, {
'name': 'About.xml',
'isDirectory': false,
'size': 1024
}]
}];React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import FileManager from 'devextreme-react/file-manager';
import { fileItems } from './data.js';
class App extends React.Component {
render() {
return (
<FileManager fileSystemProvider={fileItems}>
</FileManager>
);
}
}
export default App;
export const fileItems = [{
'name': 'Documents',
'isDirectory': true,
'items': [{
'name': 'Projects',
'isDirectory': true,
'items': [{
'name': 'About.rtf',
'isDirectory': false,
'size': 1024
}, {
'name': 'Passwords.rtf',
'isDirectory': false,
'size': 2048
}]
}, {
'name': 'About.xml',
'isDirectory': false,
'size': 1024
}]
}];ASP.NET MVC Controls
@(Html.DevExtreme().FileManager()
.FileSystemProvider(new JS("fileSystem"))
)
<script src="~/Scripts/data/fileSystem.js"></script>
<!-- fileSystem.js -->
var fileSystem = [
{
name: "Documents",
isDirectory: true,
items: [
{
name: "Projects",
isDirectory: true,
items: [
{
name: "About.rtf",
isDirectory: false,
size: 1024
}, {
name: "Passwords.rtf",
isDirectory: false,
size: 2048
}]
}, {
name: "About.xml",
isDirectory: false,
size: 1024
}]
}];See Also

 Select one or more answers
Select one or more answers