React PieChart - Title and Subtitle
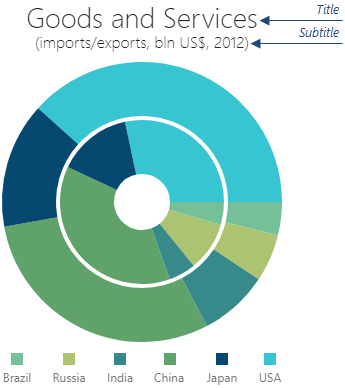
Title and subtitle are textual elements that give an idea of what the PieChart visualizes.

The title is configured by the title object. The subtitle is configured by the subtitle object nested in the title object.
jQuery
JavaScript
$(function() {
$("#pieChartContainer").dxPieChart({
// ...
title: {
text: "I am the Title",
subtitle: {
text: "I am the Subtitle"
}
}
});
});Angular
HTML
TypeScript
<dx-pie-chart ... >
<dxo-pie-chart-title
text="I am the Title">
<dxo-pie-chart-subtitle
text="I am the Subtitle">
</dxo-pie-chart-subtitle>
</dxo-pie-chart-title>
</dx-pie-chart>
import { DxPieChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxPieChartModule
],
// ...
})Vue
App.vue
<template>
<DxPieChart ...>
<DxTitle text="I am the Title">
<DxSubtitle text="I am the Subtitle"/>
</DxTitle>
</DxPieChart>
</template>
<script>
import DxPieChart, {
DxTitle,
DxSubtitle
} from 'devextreme-vue/pie-chart';
export default {
components: {
DxPieChart,
DxTitle,
DxSubtitle
}
}
</script>React
App.js
import React from 'react';
import PieChart, {
Title,
Subtitle
} from 'devextreme-react/pie-chart';
class App extends React.Component {
render() {
return (
<PieChart ...>
<Title text="I am the Title">
<Subtitle text="I am the Subtitle" />
</Title>
</PieChart>
);
}
}You can set the title's text more concisely by assigning it directly to the title property. This is useful if you are satisfied with the default settings of the title and do not need a subtitle.
jQuery
JavaScript
$(function() {
$("#pieChartContainer").dxPieChart({
// ...
title: "I am the Title"
});
});Angular
HTML
TypeScript
<dx-pie-chart ...
title="I am the Title">
</dx-pie-chart>
import { DxPieChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxPieChartModule
],
// ...
})Vue
App.vue
<template>
<DxPieChart ...
title="I am the Title">
</DxPieChart>
</template>
<script>
import DxPieChart from 'devextreme-vue/pie-chart';
export default {
components: {
DxPieChart
}
}
</script>React
App.js
import React from 'react';
import PieChart from 'devextreme-react/pie-chart';
class App extends React.Component {
render() {
return (
<PieChart ...
title="I am the Title">
</PieChart>
);
}
}For information about all properties of the title and subtitle, visit the title section of the API reference.
See Also

 Select one or more answers
Select one or more answers