React RangeSelector - Visual Elements
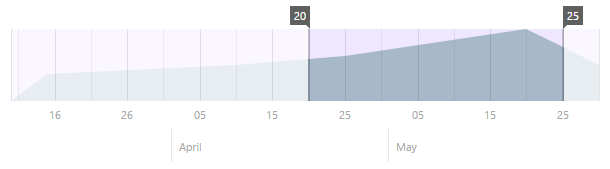
The image below displays the RangeSelector element map. Hover over the image to show the RangeSelector element names. Click an element to navigate to a topic with more information.

Scale
The range selector's scale indicates values that lie within scale boundaries. When a range selector is created using a data source, the scale boundaries are being defined automatically. However, you can define them explicitly using the startValue and endValue properties.
This section describes the elements that the range selector's scale consists of. To configure these elements, use the properties of the scale object.
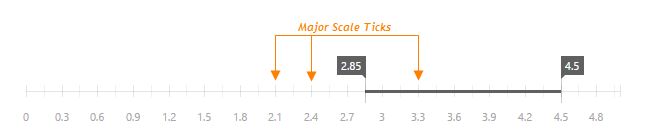
Major Scale Ticks
The range selector's scale is divided using two types of ticks: major and minor. Major ticks are accompanied with scale labels, while minor ticks are not.

The appearance of the major ticks can be customized using the properties of the tick object.
var rangeSelectorOptions = {
scale: {
// ...
tick: {
color: 'white',
opacity: 0.9,
width: 2
}
}
};Major ticks can be arranged on the scale in several different ways. By default, major ticks arrange automatically. If you are not satisfied with major ticks arranged like that, you can specify a custom interval for the ticks using the tickInterval property.
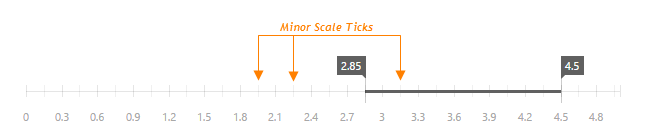
Minor Scale Ticks
Minor scale ticks are being placed between major ticks. They designate subsidiary tick values on a scale.

Unlike major ticks, minor ticks are not accompanied with scale labels. However, their appearance can be customized using the properties of the tick object, like the appearance of major ticks.
var rangeSelectorOptions = {
scale: {
// ...
tick: {
color: 'white',
opacity: 0.9,
width: 2
}
}
};By default, minor ticks arrange on the scale automatically, but you can specify a custom interval for them. To do this, use the minorTickInterval property. Besides, minor ticks can be arranged using the minorTickCount property. This property specifies the number of minor ticks between two major ticks.
If you do not need to display minor ticks at all, set the minorTick.visible property to false.
In addition, you can specify whether or not to place a tick at the end of the scale in case when, according to the settings of the tick arrangement, no ticks should be placed there. To do this, use the showCustomBoundaryTicks property.
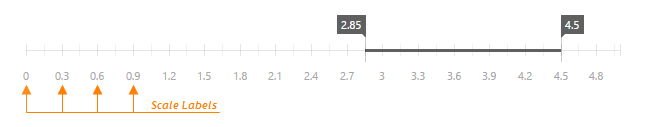
Scale Labels
Each major scale tick is accompanied with a scale label. This label displays the value of the tick.

To customize scale labels, use the properties of the label configuration object.
var rangeSelectorOptions = {
scale: {
// ...
label: {
// ...
}
}
};A brief overview of the scale label properties is given below.
Visibility
By default, scale labels are visible. To hide them, set the visible property to false.Text Customization
You can specify a format for the value displayed by a label. Moreover, you are not limited to displaying the tick value only - you can customize the label's text per your requirements using the customizeText property.Appearance
The font style used for displaying the label text can be varied using properties of the font configuration object. In addition, scale labels can be indented from the scale itself using the topIndent property.
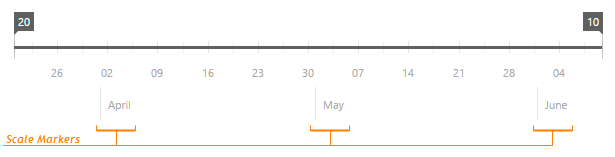
Scale Markers
When you use the scale of the date-time type, scale markers can be displayed. A scale marker consists of a separator and a text representing additional information on a scale tick. For example, when scale labels display tick values specified in months, a scale marker is placed at the first month of a year and displays the value of this year.

To customize scale markers, use the properties of the marker configuration object.
var rangeSelectorOptions = {
scale: {
// ...
marker: {
// ...
}
}
};A brief overview of scale marker properties is given below.
Visibility
By default, scale markers are visible. To hide them, set the visible property to false.Text Customization
You can specify a format for the value displayed by a marker. Moreover, you are not limited to displaying this value only - you can customize the marker's text per your requirements using the customizeText property.Layout
There are several properties specifying the indents of marker elements. Use the topIndent property to set the distance between scale markers and scale labels. Also, the marker text can be indented from the separator using the textTopIndent and textLeftIndent properties. In addition, you can set the height of marker separators. Use the separatorHeight property to do this.
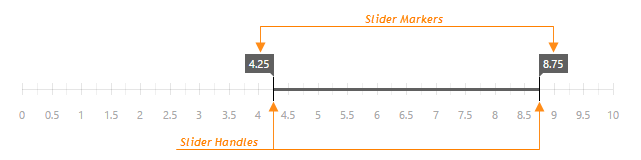
Sliders
In the RangeSelector UI component, sliders perform as the elements of control. By dragging them, you can select a range.

There are two sliders on a range selector: left and right. Each slider consists of a handle and a marker, whose appearance can be specified using the sliderHandle and sliderMarker configuration objects, respectively. The sliderHandle object does not have many properties. You can change the color, opacity and width of slider handles using the corresponding fields of this object. In contrast, the sliderMarker object has more properties. A brief overview of them is given below.
Visibility
Slider markers are displayed by default. To hide them, assign false to the visible property.Text Customization
You can specify a format for the values displayed by slider markers. Moreover, you are not limited to displaying only the values - you can customize the marker's text per your requirements using the customizeText property.Appearance
The font style used for displaying marker text can be varied using properties of the font configuration object. Also, you can change the distance between marker borders and its text using the padding property. In addition, you can specify a color for slider handles for times when the selected range falls out of the valid range specified by the minRange and maxRange properties. For this purpose, use the invalidRangeColor property.Layout
When you must specify the exact height that a range selector should occupy, specify the placeholderHeight and/or indent properties.
Background
This section describes customizations that can be applied to the RangeSelector background. Although these customizations are very easy to configure, they drastically change the appearance of the UI component. See the following subtopics to discover how to adjust the UI component's background to your own needs.
Displaying an Image
You can display an image in the background of RangeSelector. To do this, use the properties within the background.image object. Specify the URL of the required image using the url property. Then, choose where to place this image on your range selector using the location property.
var rangeSelectorOptions = {
// ...
background: {
image: {
url: '/Content/images/doc/25_2/ChartJS/flight.png',
location: 'center'
}
}
};In case your image does not cover the whole range selector's background, set up a color for the uncovered area using the background.color property.
Displaying a Chart
To display a chart in the RangeSelector background, provide data for it using the dataSource property. Next, specify the fields to be used as the argument and value fields. To do this, use the argumentField and valueField properties within the series object. In case you have several chart series, their common settings can be specified within the commonSeriesSettings object.
var rangeSelectorOptions = {
dataSource: [
{ x: 10, y1: 0, y2: 10 },
{ x: 15, y1: 6, y2: 12 },
{ x: 20, y1: 8, y2: 15 },
{ x: 30, y1: 10, y2: 10 },
{ x: 50, y1: 16, y2: 5 }
],
chart: {
commonSeriesSettings: {
argumentField: 'x'
},
series: [
{ valueField: 'y1' },
{ valueField: 'y2' }
]
}
};Additionally, you can set up a color for the range selector's background using the background.color property. In this case, a chart will be displayed on the background that will be painted in the specified color.
Besides displaying a chart in the background, the RangeSelector UI component can be bound to the Chart UI component in order to perform zooming and scrolling on the chart. Refer to the following help topic to learn more about these features: Zooming and Panning Using the RangeSelector Component.
Chart on Background Demo Customized Chart on Background Demo
Setting Up a Color
To set a required color for the background, use the color property within the background configuration object.
var rangeSelectorOptions = {
// ...
background: {
color: '#FFE4B5'
}
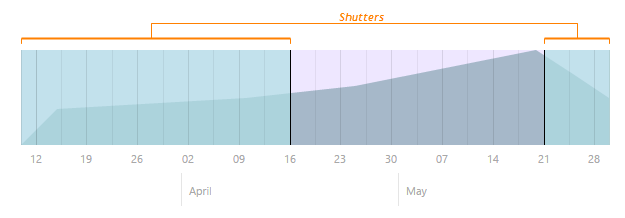
};Shutters
Shutters cover unselected ranges on a range selector.

The appearance of shutters is being specified using the shutter configuration object. Within this object you can set a color and opacity for shutters.
var rangeSelectorOptions = {
// ...
shutter: {
color: 'powderblue',
opacity: 0.7
}
};When a color for shutters is not specified, the shutters are painted in the color of the container.

 Select one or more answers
Select one or more answers