React Scheduler - Current Time Indication
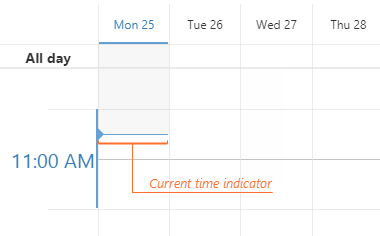
The Scheduler displays a specific indicator that highlights the current time on a view by default. The indicator is available only on views containing the time scale.

Use the showCurrentTimeIndicator property to control the indicator's visibility.
jQuery
JavaScript
$(function(){
$("#schedulerContainer").dxScheduler({
// ...
showCurrentTimeIndicator: true
});
});Angular
HTML
TypeScript
<dx-scheduler ...
[showCurrentTimeIndicator]="true">
</dx-scheduler>
import { DxSchedulerModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxSchedulerModule
],
// ...
})Vue
App.vue
<template>
<DxScheduler :show-current-time-indicator="true"/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxScheduler } from 'devextreme-vue/scheduler';
export default {
components: {
DxScheduler
}
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { Scheduler } from 'devextreme-react/scheduler';
class App extends React.Component {
render() {
return (
<Scheduler showCurrentTimeIndicator={true}/>
);
}
}
export default App;Additionally, you can apply shading to cover the timetable up to the current time by assigning true to the shadeUntilCurrentTime property.
jQuery
JavaScript
$(function(){
$("#schedulerContainer").dxScheduler({
// ...
showCurrentTimeIndicator: true,
shadeUntilCurrentTime: true
});
});Angular
HTML
TypeScript
<dx-scheduler ...
[showCurrentTimeIndicator]="true"
[shadeUntilCurrentTime]="true">
</dx-scheduler>
import { DxSchedulerModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxSchedulerModule
],
// ...
})Vue
App.vue
<template>
<DxScheduler
:show-current-time-indicator="true"
:shade-until-current-time="true"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxScheduler } from 'devextreme-vue/scheduler';
export default {
components: {
DxScheduler
}
}
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { Scheduler } from 'devextreme-react/scheduler';
class App extends React.Component {
render() {
return (
<Scheduler
showCurrentTimeIndicator={true}
shadeUntilCurrentTime={true}
/>
);
}
}
export default App;See Also

 Select one or more answers
Select one or more answers