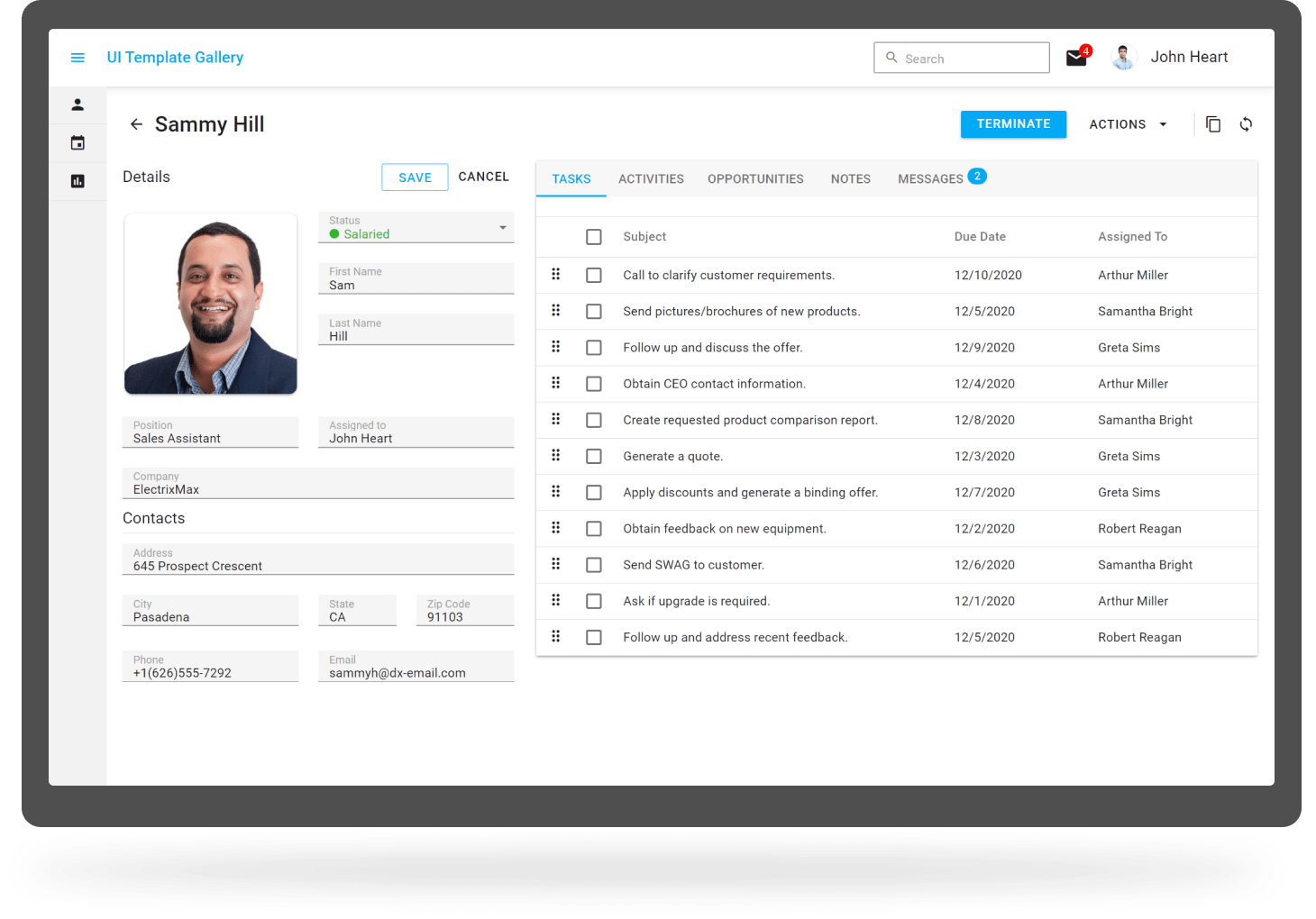
Smart Form Layout for Your React Apps
DevExtreme React Form is designed to present and edit data stored in an object. This component allows you to bind each layout item to a specific data field or create a new data object based upon form field values. More 20 editors are available to manage your data. Of course, you can supply your own custom editors for certain data fields.

Auto-Generated Form Layout
To save your time in simple cases our React Form component can generate a form layout at runtime without any additional configuration. It scans the data object provided to create editors and their labels accordingly.

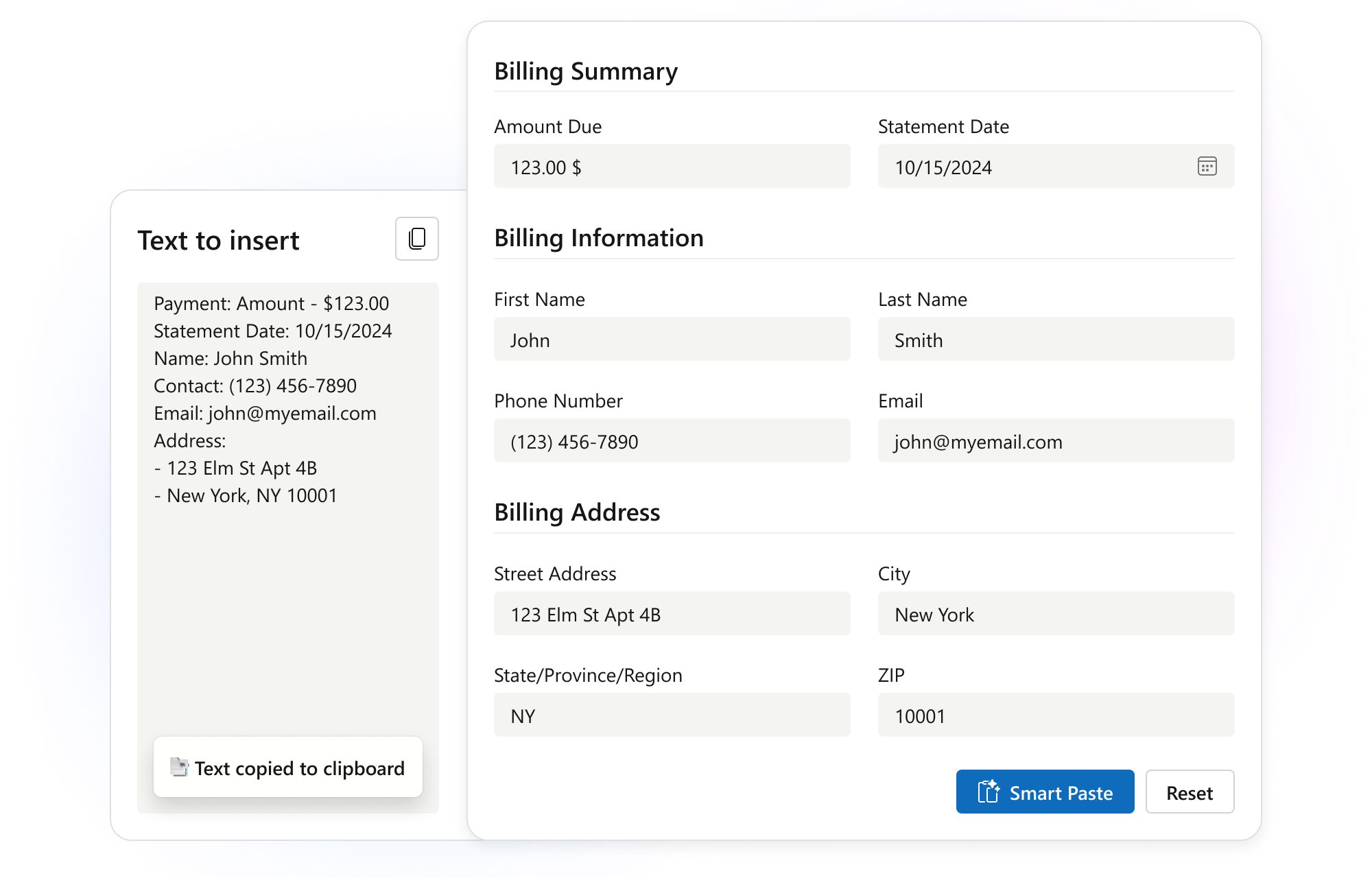
AI Smart Paste
DevExtreme Form supports AI-powered Smart Paste. When a user copies unstructured text (from spreadsheets, documents, emails, web pages, etc.) and activates Smart Paste, AI analyzes clipboard content and populates each form field with relevant data.

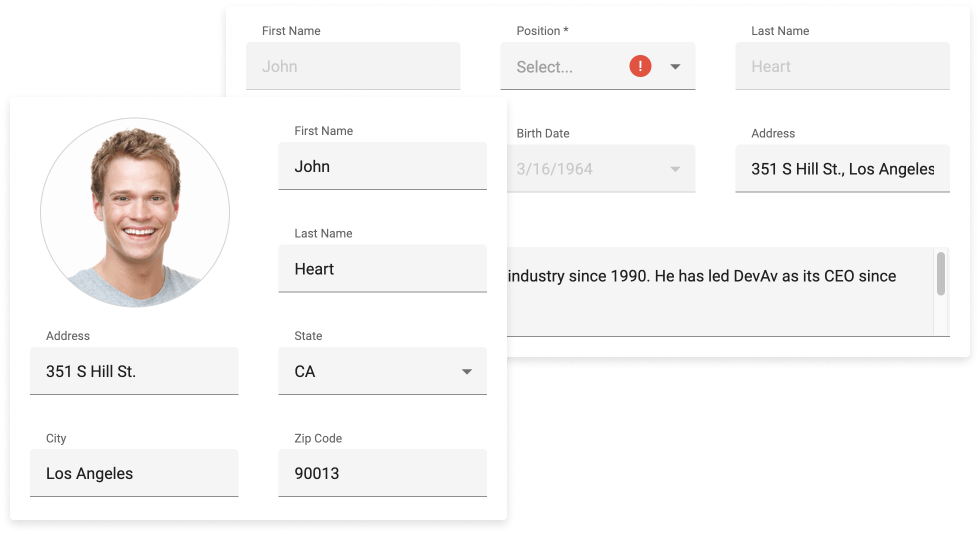
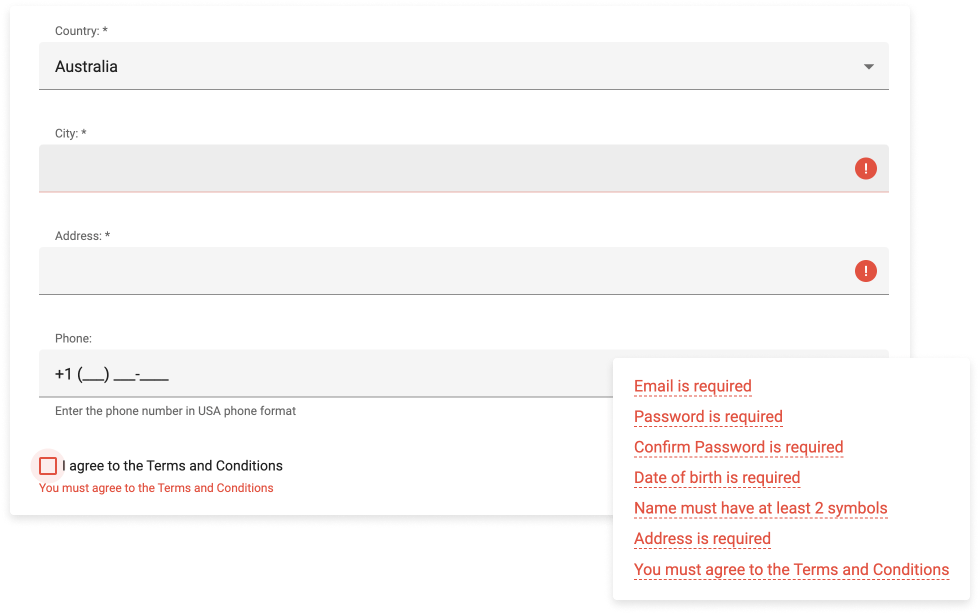
Data Validation Inside
React Form is integrated with DevExtreme built-in validation mechanism and can seemlessly accept validation rules and display validation messages to a user. If you’d like, you can use native React validation techniques instead.

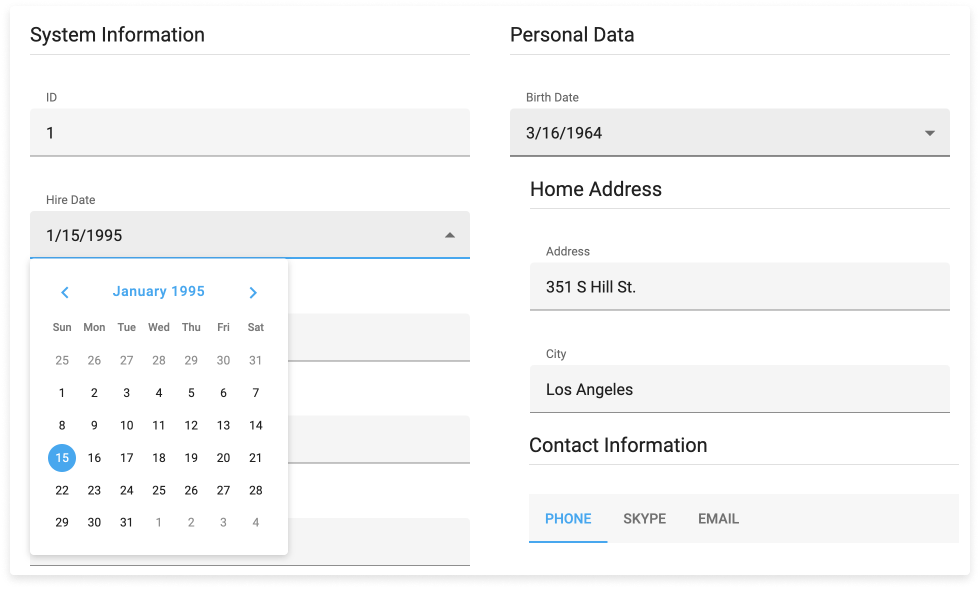
Field Grouping
The React Form component allows you to organize items in logical groups. It can be regular groups with individual headers or tabbed groups represented as tab pages. In complex forms you can nest groups as you need.

Your Next Great App
Starts Here
30 Day Trial
Download our fully functional 30-day trial. Registration not required.
60-Day Money Back Guarantee
Buy with confidence. All DevExpress products come with a 60-day money back guarantee.
Tiered Discounts
Save money and add licenses as organizational/growth needs dictate.
Need UI Components for a Different Framework?
DevExtreme includes 80+ UI components for the following development frameworks.