Vue Sankey - link.hoverStyle.hatching
Applies hatching to a link when it is hovered over or pressed.
Type:
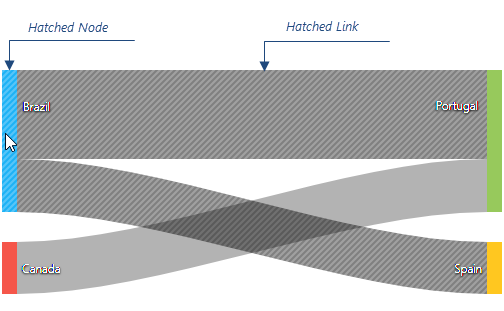
Hatching fills a line with parallel diagonal lines.

direction
Specifies hatching lines' direction.
The following values are available:
- none
Does not apply hatching. - right
Draws diagonal hatching lines upwards from left to right. - left
Draws diagonal hatching lines downwards from left to right.
Use the HatchingDirection enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Right, Left, and None.

 Select one or more answers
Select one or more answers