DevExtreme Vue - ThemeBuilder
The ThemeBuilder allows you to create custom themes based on Bootstrap or predefined DevExtreme themes. It consists of a UI version (illustrated below) and a command-line interface (CLI).

Get Started
Once you open the ThemeBuilder, a theme configuration wizard appears. You can choose whether to create a new theme or import an existing DevExtreme or Bootstrap theme.
Create a New Theme
New themes are based on predefined DevExtreme themes. Follow these steps to create a new theme in the wizard:
Click Choose a Base Theme.
Select a base theme: Generic, Material, or Fluent (all trademarks or registered trademarks are property of their respective owners).
Select a color scheme and change basic appearance settings.
After you changed the basic settings, you can click Export to export the theme to a stylesheet. We also recommend that you export your theme's metadata. You need it to update your custom theme if you decide to migrate to a future DevExtreme version.
If you need more customization options, click Advanced Settings.
Import an Existing Theme
You can import an existing theme from DevExtreme metadata saved beforehand or from Bootstrap variables. Follow the steps below to do that in the wizard:
Click Import a Theme.
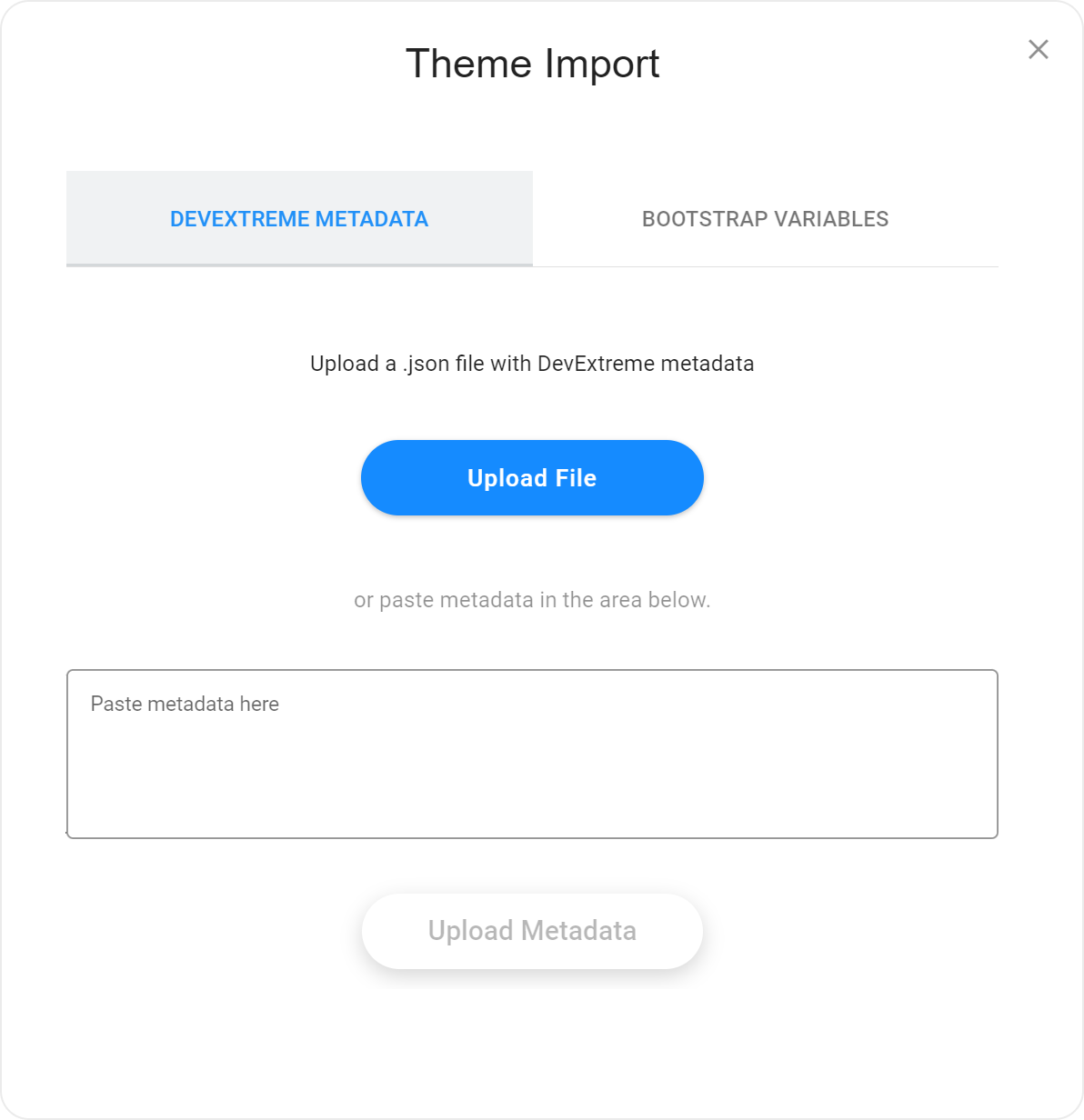
Choose whether to import a theme from DevExtreme metadata or Bootstrap variables.
To import DevExtreme metadata, upload a
.jsonfile with the metadata or paste the metadata in the text area.To import Bootstrap variables, upload a
_variables.scssfile for Bootstrap 5.NOTEThis file should include only a list of variables and their values.The ThemeBuilder uses colors from the variables to create a theme that is consistent with the Bootstrap theme. ThemeBuilder imports theme options based on the Bootstrap default theme variables. These colors are transferred to the base theme settings. You can find these settings in the Basic Settings section.
You need to manually apply other variables (like table paddings or hover colors) to individual components. If you cannot use ThemeBuilder to apply some of these variables, specify CSS classes for the components.
After you import a theme, the wizard navigates to the main view for additional theme customization.
Customize the Theme
After you create or import a theme, the ThemeBuilder navigates you to the main view where you can customize the theme.

The main view consists of the following elements:
Settings list (left-hand menu)
Contains all customization settings divided into groups:Basic Settings - settings used by multiple UI components.
Typography Settings - settings that configure fonts.
NOTEYou can use only the fonts that are installed in your OS and browser.Specific UI components or UI component groups - settings used by an individual UI component or UI component group.
The settings list also contains a search box to search for a UI component or UI component group.
Toolbar (top panel)
Contains the theme switcher and Import and Export buttons.Preview area
Displays DevExtreme components in the customized theme. Updates automatically when you change a setting or switch between themes.
Postpone Customization
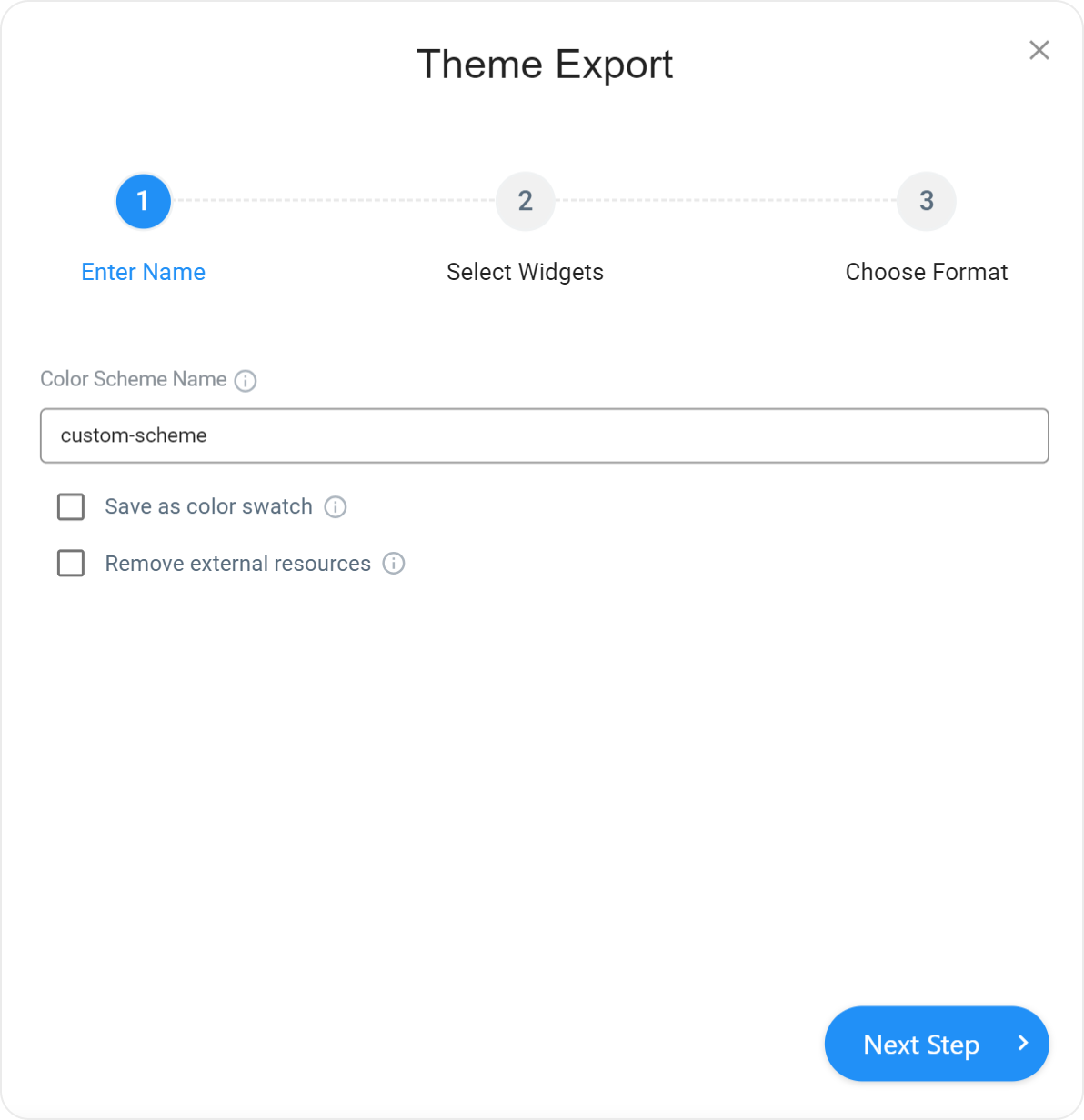
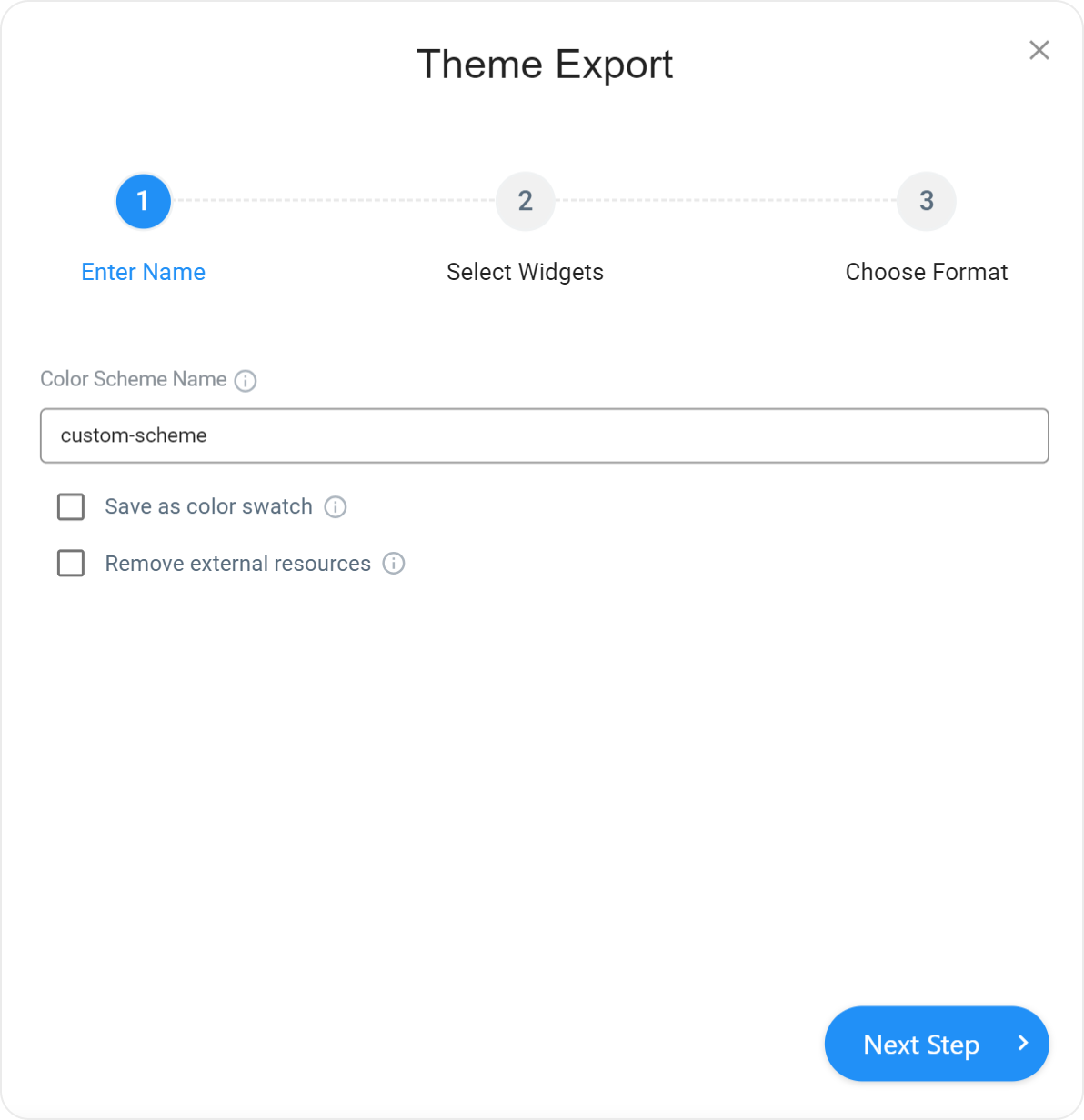
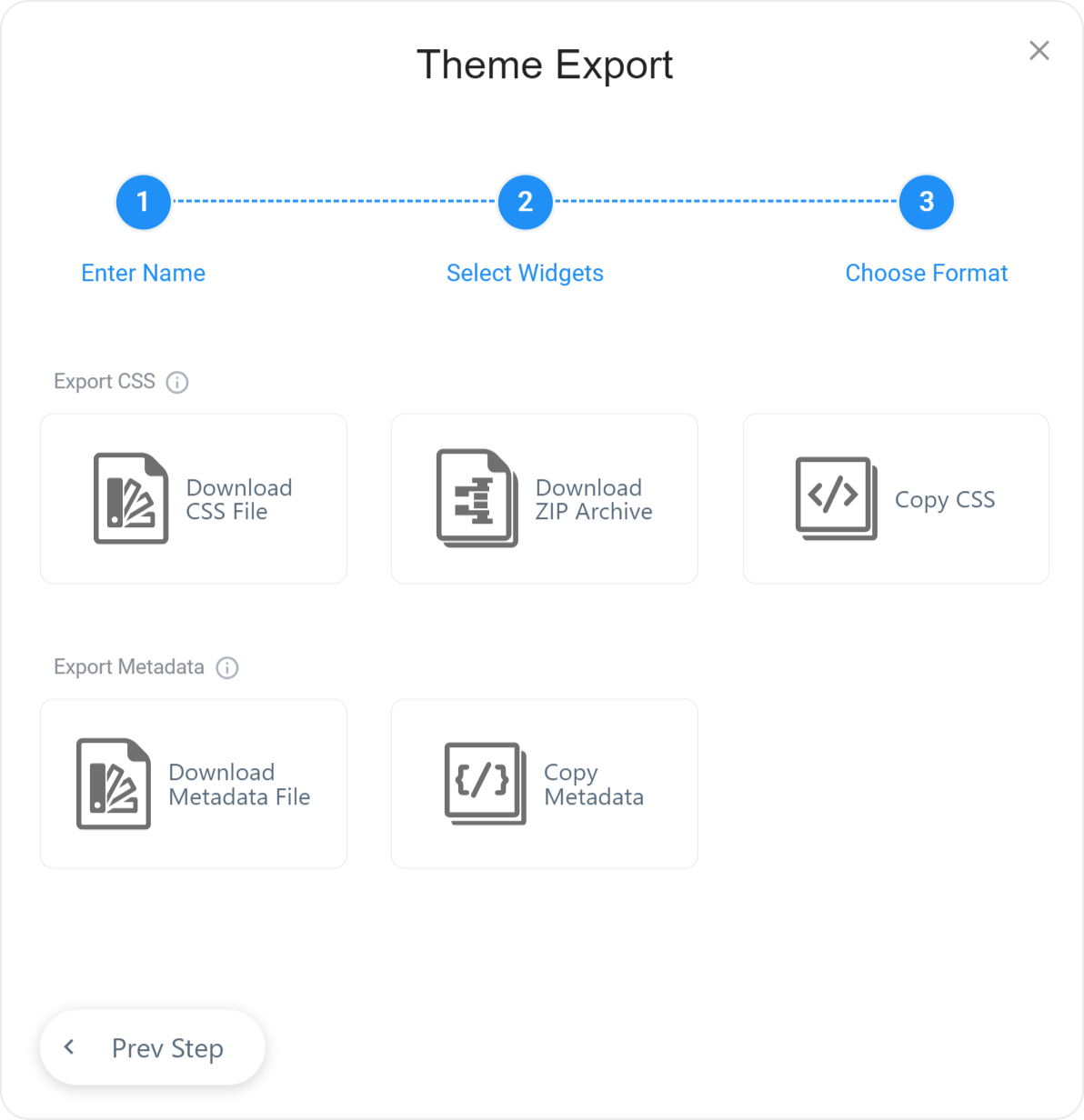
To return to customization later, save the theme's metadata in advance. Click Export on the toolbar to open the Theme Export popup dialog. In this dialog, enter the color scheme name.

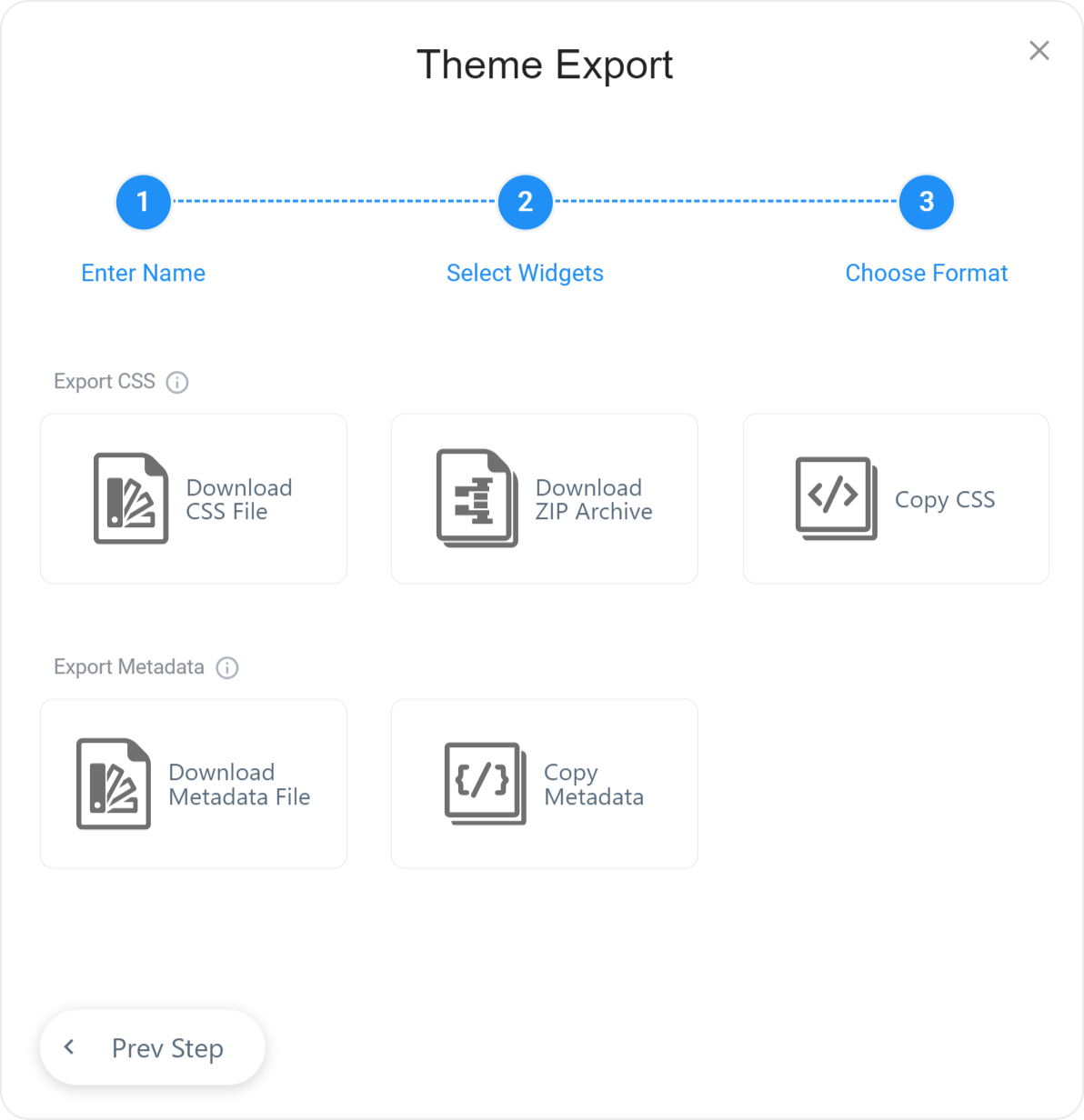
Go to the Choose Format step and click the Download Metadata File button.

A .json file with metadata is saved on your computer. Alternatively, you can Copy Metadata.
To continue customization, click Import on the toolbar. In the invoked Theme Import dialog, click Upload File and select the .json file that you exported previously. If you copied the metadata rather than exported it as a .json file, paste it in the text area and click Upload Metadata:

Export the Resulting Theme
Click Export to open the Theme Export popup dialog. In this dialog, enter the color scheme name. If you want to export the theme as a color swatch, check the check box. You can also remove links to external resources, such as fonts.

On the next step, select the components for your theme to support.

Click Download CSS File to save a file named dx.[base-theme-name].[color-scheme-name].css (for example, dx.material.brown.css) on your computer. Alternatively, you can download the archive with a CSS file and icons or copy the CSS.

If you click Copy Metadata, you can see your theme's name in the baseTheme field. You can copy it to register the theme later.
Your custom theme uses icons and fonts. They should be located next to the theme. When you use npm, you can find the icons and fonts folders in node_modules/devextreme/dist/css. In other cases, these folders are in the directory with predefined themes. Copy them to the directory that contains your theme.
Finally, register the exported theme. If you exported a color swatch, apply it as described in Color Swatches.
ThemeBuilder CLI
The ThemeBuilder CLI allows you to generate themes programmatically or at build time. This tool is part of the DevExtreme CLI.

 Select one or more answers
Select one or more answers