Vue Diagram - nodes
Allows you to bind the collection of diagram nodes to a data source. For more information, see the Data Binding section.
autoLayout
Specifies an auto-layout algorithm that the UI component uses to build a diagram.
The layout property is in effect when a diagram is bound to a data source using the nodes property.
See Also
autoSizeEnabled
Specifies whether or not a shape size is automatically changed to fit the text when the UI component is bound to a data source.
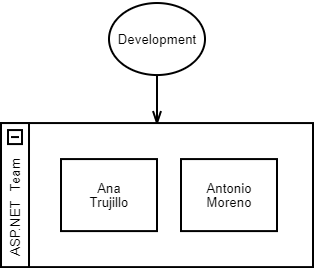
containerChildrenExpr
Specifies the name of a data source field or an expression that returns a container's nested items.
The current node's data object.
A container's nested items or undefined.
A container's nested items.
This property is in effect for "verticalContainer" or "horizontalContainer" nodes.
A function assigned to this property should do the following:
- Return a container's nested items when the value parameter is set to
undefined. - Save item values to a data storage when the value parameter contains a container's nested items. For instance, assign these values to the obj parameter's field to save a container's nested items in your data source.
You can also use the containerKeyExpr property to provide a container's content.
jQuery
$(function() {
$("#diagram").dxDiagram({
nodes: {
dataSource: new DevExpress.data.ArrayStore({
key: "this",
data: orgItems
}),
keyExpr: "id",
parentKeyExpr: "parent_id",
containerChildrenExpr: "children",
},
});
});
var orgItems = [
{
"id":"106",
"text":"Development",
"type":"ellipse"
},
{
"id":"110",
"text":"ASP.NET Team",
"type": "horizontalContainer",
"parent_id": "106",
"children": [
{
"id":"112",
"text":"Ana\nTrujillo",
"type":"rectangle",
},
{
"id":"113",
"text":"Antonio\nMoreno",
"type":"rectangle",
}]
}
];
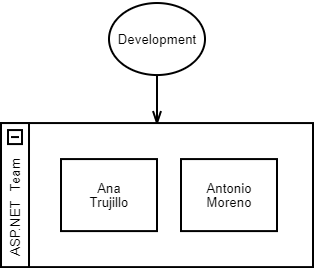
containerKeyExpr
Specifies the name of a data source field or an expression that returns a key of a node's parent container node.
The current node's data object.
A node's parent container node or undefined.
A node's parent container node.
A function assigned to this property should do the following:
- Return a node's parent container node when the value parameter is set to
undefined. - Save a container node value to a data storage when the value parameter contains a node's parent container node. For instance, assign this value to the obj parameter's field to save a node's parent container node in your data source.
The parent container node must be of the "verticalContainer" or "horizontalContainer" type.
You can also use the containerChildrenExpr property to provide a container's content.
jQuery
$(function() {
$("#diagram").dxDiagram({
nodes: {
dataSource: new DevExpress.data.ArrayStore({
key: "this",
data: orgItems
}),
keyExpr: "id",
parentKeyExpr: "parent_id",
containerKeyExpr: "team",
},
});
});
var orgItems = [
{
"id":"106",
"text":"Development",
"type":"ellipse"
},
{
"id":"110",
"text":"ASP.NET Team",
"type": "horizontalContainer",
"parent_id": "106",
},
{
"id":"112",
"text":"Ana\nTrujillo",
"type":"rectangle",
"team": "110"
},
{
"id":"113",
"text":"Antonio\nMoreno",
"type":"rectangle",
"team": "110"
},
];
customDataExpr
Specifies the name of a data source field or an expression that returns a node's custom data.
The current node's data object.
A node's new custom data or undefined.
A node's custom data.
This property links custom data from a data source to a diagram node. The node contains the linked data copied from the data source. Changes in the data are reflected in the diagram history. You can use the UI to undo and redo these changes.
A function assigned to this property should do the following:
- Return a node's new custom data when the value parameter is set to
undefined. - Save a new custom data value to a data storage when the value parameter contains a node's custom data. For instance, assign this value to the obj parameter's field to save a node's custom data in your data source.
jQuery
$(() => {
const store = new DevExpress.data.ArrayStore({
key: 'ID',
data: employees,
});
$('#diagram').dxDiagram({
nodes: {
dataSource: store,
customDataExpr(obj, value) {
if (value === undefined)
return {
Full_Name: obj.Full_Name,
Prefix: obj.Prefix,
Title: obj.Title,
};
obj.Full_Name = value.Full_Name;
obj.Prefix = value.Prefix;
obj.Title = value.Title;
return null;
},
// ...
});
});
const employees = [
{
ID: 1,
Head_ID: 0,
Full_Name: 'John Heart',
Prefix: 'Mr.',
Title: 'CEO',
},
{
ID: 2,
Head_ID: 1,
Full_Name: 'Samantha Bright',
Prefix: 'Dr.',
Title: 'COO',
},
// ...
}];Angular
<dx-diagram #diagram id="diagram">
<dxo-diagram-nodes
[dataSource]="dataSource"
[customDataExpr]="itemCustomDataExpr"
>
</dxo-diagram-nodes>
</dx-diagram>
import { DxDiagramModule, DxDiagramComponent } from 'devextreme-angular';
import ArrayStore from 'devextreme/data/array_store';
import { Service } from './app.service';
@Component({
selector: 'app-root',
templateUrl: 'app/app.component.html',
styleUrls: ['app/app.component.css'],
providers: [Service],
})
export class AppComponent {
dataSource: ArrayStore;
constructor(service: Service) {
this.dataSource = new ArrayStore({
key: 'ID',
data: service.getEmployees(),
});
}
itemCustomDataExpr(obj, value) {
if (value === undefined)
return {
Full_Name: obj.Full_Name,
Prefix: obj.Prefix,
Title: obj.Title,
};
obj.Full_Name = value.Full_Name;
obj.Prefix = value.Prefix;
obj.Title = value.Title;
}
}
import { Injectable } from '@angular/core';
export class Employee {
ID: number;
Head_ID: number;
Full_Name: string;
Prefix: string;
Title: string;
}
const employees: Employee[] = [
{
ID: 1,
Head_ID: undefined,
Full_Name: 'John Heart',
Prefix: 'Mr.',
Title: 'CEO',
},
{
ID: 2,
Head_ID: 1,
Full_Name: 'Samantha Bright',
Prefix: 'Dr.',
Title: 'COO',
},
// ...
];
@Injectable()
export class Service {
getEmployees() {
return employees;
}
}Vue
<template>
<DxDiagram
id="diagram"
ref="diagram"
>
<DxNodes
:data-source="dataSource"
:custom-data-expr="itemCustomDataExpr"
/>
</DxDiagram>
</template>
<script>
import {
DxDiagram, DxNodes,
} from 'devextreme-vue/diagram';
import ArrayStore from 'devextreme/data/array_store';
import service from './data.js';
export default {
components: {
DxDiagram, DxNodes
},
data() {
return {
dataSource: new ArrayStore({
key: 'ID',
data: service.getEmployees(),
}),
};
},
methods: {
itemCustomDataExpr(obj, value) {
if (value === undefined)
return {
Full_Name: obj.Full_Name,
Prefix: obj.Prefix,
Title: obj.Title,
};
obj.Full_Name = value.Full_Name;
obj.Prefix = value.Prefix;
obj.Title = value.Title;
return null;
},
},
};
</script>
const employees = [
{
ID: 1,
Head_ID: 0,
Full_Name: 'John Heart',
Prefix: 'Mr.',
Title: 'CEO',
},
{
ID: 2,
Head_ID: 1,
Full_Name: 'Samantha Bright',
Prefix: 'Dr.',
Title: 'COO',
},
// ...
];
export default {
getEmployees() {
return employees;
},
};React
import React from 'react';
import Diagram, { Nodes } from 'devextreme-react/diagram';
import ArrayStore from 'devextreme/data/array_store';
import service from './data.js';
class App extends React.Component {
constructor(props) {
super(props);
this.dataSource = new ArrayStore({
key: 'ID',
data: this.employees,
});
}
itemCustomDataExpr(obj, value) {
if (value === undefined)
return {
Full_Name: obj.Full_Name,
Prefix: obj.Prefix,
Title: obj.Title,
};
obj.Full_Name = value.Full_Name;
obj.Prefix = value.Prefix;
obj.Title = value.Title;
return null;
}
render() {
return (
<Diagram id="diagram">
<Nodes
dataSource={this.dataSource}
customDataExpr={this.itemCustomDataExpr}>
</Nodes>
</Diagram>
);
}
}
export default App;
const employees = [
{
ID: 1,
Head_ID: 0,
Full_Name: 'John Heart',
Prefix: 'Mr.',
Title: 'CEO',
},
{
ID: 2,
Head_ID: 1,
Full_Name: 'Samantha Bright',
Prefix: 'Dr.',
Title: 'COO',
},
// ...
];
export default {
getEmployees() {
return employees;
},
};dataSource
Binds the nodes collection to the specified data. For more information, see the Data Binding section.
The Diagram UI component creates a shape for every node in the collection.
heightExpr
Specifies the name of a data source field or an expression that returns a node's height.
The current node's data object.
A node's new height or undefined.
A node's height.
A function assigned to this property should do the following:
- Return a node's new height when the value parameter is set to
undefined. - Save a new height value to a data storage when the value parameter contains a node's height. For instance, assign this value to the obj parameter's field to save a node's height in your data source.
The units property specifies the measurement unit.
jQuery
$(() => {
$('#diagram').dxDiagram({
nodes: {
dataSource: new DevExpress.data.ArrayStore({
key: 'id',
data: orgItems,
}),
heightExpr: itemHeightExpr,
// ...
},
});
function itemHeightExpr(obj, value) {
if (value === undefined)
obj.height = value;
else
return obj.height || (obj.type === 'group' && 1) || 0.75;
return null;
}
});
const orgItems = [
{
id: '106',
name: 'Development',
type: 'group',
height: 2,
},
{
id: '112',
name: 'Ana\nTrujillo',
level: 'senior',
},
// ...
];Angular
<dx-diagram #diagram id="diagram">
<dxo-diagram-nodes
[dataSource]="orgItemsDataSource"
keyExpr="ID"
[heightExpr]="itemHeightExpr"
>
</dxo-diagram-nodes>
</dx-diagram>
import { DxDiagramModule, DxDiagramComponent } from 'devextreme-angular';
import ArrayStore from 'devextreme/data/array_store';
import { Service } from './app.service';
@Component({
selector: 'app-root',
templateUrl: 'app/app.component.html',
styleUrls: ['app/app.component.css'],
providers: [Service],
})
export class AppComponent {
orgItemsDataSource: ArrayStore;
constructor(service: Service) {
this.orgItemsDataSource = new ArrayStore({
key: 'ID',
data: service.getOrgItems(),
});
}
itemHeightExpr(obj, value) {
if (value === undefined)
obj.Height = value;
else
return obj.Height || (obj.Type === 'group' && 1) || 0.75;
}
}
import { Injectable } from '@angular/core';
export class OrgItem {
ID: string;
Name: string;
Type?: string;
Level?: string;
Height?: string;
}
const orgItems: OrgItem[] = [
{
ID: '106',
Name: 'Development',
Type: 'group',
Height: '2',
},
{
ID: '112',
Name: 'Ana\nTrujillo',
Level: 'senior',
},
// ...
];
@Injectable()
export class Service {
getOrgItems() {
return orgItems;
}
}Vue
<template>
<DxDiagram
id="diagram"
ref="diagram"
>
<DxNodes
:data-source="orgItemsDataSource"
:height-expr="itemHeightExpr"
/>
</DxDiagram>
</template>
<script>
import {
DxDiagram, DxNodes,
} from 'devextreme-vue/diagram';
import ArrayStore from 'devextreme/data/array_store';
import service from './data.js';
export default {
components: {
DxDiagram, DxNodes
},
data() {
return {
orgItemsDataSource: new ArrayStore({
key: 'id',
data: service.getOrgItems(),
}),
};
},
methods: {
itemHeightExpr(obj, value) {
if (value === undefined)
obj.height = value;
else
return obj.height || (obj.type === 'group' && 1) || 0.75;
return null;
},
},
};
</script>
const orgItems = [
{
id: '106',
name: 'Development',
type: 'group',
height: '2'',
},
{
id: '112',
name: 'Ana\nTrujillo',
level: 'senior',
},
// ...
];
export default {
getOrgItems() {
return orgItems;
},
};React
import React from 'react';
import Diagram, { Nodes } from 'devextreme-react/diagram';
import ArrayStore from 'devextreme/data/array_store';
import service from './data.js';
class App extends React.Component {
constructor(props) {
super(props);
this.orgItemsDataSource = new ArrayStore({
key: 'id',
data: service.getOrgItems(),
});
}
render() {
return (
<Diagram id="diagram">
<Nodes dataSource={this.orgItemsDataSource}
heightExpr={this.itemHeightExpr}
/>
</Diagram>
);
}
itemHeightExpr(obj, value) {
if (value === undefined)
obj.height = value;
else
return obj.height || (obj.type === 'group' && 1) || 0.75;
return null;
}
}
export default App;
const orgItems = [
{
id: '106',
name: 'Development',
type: 'group',
height: '2',
},
{
id: '112',
name: 'Ana\nTrujillo',
level: 'senior',
},
// ...
];
export default {
getOrgItems() {
return orgItems;
},
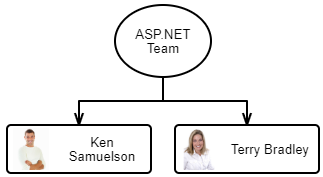
};imageUrlExpr
Specifies the name of a data source field or an expression that returns an image URL or Base64 encoded image for a node.
The current node's data object.
An image URL or Base64 encoded image for a node or undefined.
An image URL or Base64 encoded image for a node.
This property is in effect for nodes of the "cardWithImageOnLeft", "cardWithImageOnTop", or "cardWithImageOnRight" type.
A function assigned to this property should do the following:
- Return an image URL or Base64 encoded image when the value parameter is set to
undefined. - Save a new URL or image value to a data storage when the value parameter contains an image URL or Base64 encoded image. For instance, assign this value to the obj parameter's field to save an image URL or Base64 encoded image for a node in your data source.
jQuery
$(function() {
$("#diagram").dxDiagram({
nodes: {
dataSource: new DevExpress.data.ArrayStore({
key: "this",
data: orgItems
}),
imageUrlExpr: "picture",
},
edges: {
dataSource: new DevExpress.data.ArrayStore({
key: "this",
data: orgLinks
})
},
});
});
var orgItems = [
{
"id":"110",
"text":"ASP.NET\nTeam",
"type": "ellipse"
},
{
"id":"112",
"text":"Ken Samuelson",
"type": "cardWithImageOnLeft",
"picture": "images/employees/32.png"
},
{
"id":"113",
"text":"Terry Bradley",
"type": "cardWithImageOnLeft",
"picture": "images/employees/33.png"
},
];
var orgLinks = [
{
"id":"129",
"from":"110",
"to":"112",
},
{
"id":"130",
"from":"110",
"to":"113",
}
];
itemsExpr
Specifies the name of a data source field or an expression that returns a node's child items.
The current node's data object.
A node's child items or undefined.
A node's child items.
Specify this property when your source data has a hierarchical structure.
A function assigned to this property should do the following:
- Return a node's child items when the value parameter is set to
undefined. - Save item values to a data storage when the value parameter contains a node's child items. For instance, assign these values to the obj parameter's field to save a node's child items in your data source.
jQuery
$(function() {
$("#diagram").dxDiagram({
nodes: {
dataSource: new DevExpress.data.ArrayStore({
key: "this",
data: employees
}),
textExpr: "Title",
itemsExpr: "Items"
},
});
});
var employees = [{
"Full_Name": "John Heart",
"Title": "CEO",
"Items": [{
"Full_Name": "Arthur Miller",
"Title": "CTO",
"Items": [{
"Full_Name": "Brett Wade",
"Title": "IT Manager",
}, {
"Full_Name": "Barb Banks",
"Title": "Support Manager",
}]
}, {
"Full_Name": "Robert Reagan",
"Title": "CMO",
"Items": [{
"Full_Name": "Ed Holmes",
"Title": "Sales Manager",
}]
}]
}];keyExpr
Specifies the name of a data source field or an expression that returns node keys.
The current node's data object.
A node's new key or undefined.
A node key.
A function assigned to this property should do the following:
- Return a node's new key when the value parameter is set to
undefined. - Save a new key value to a data storage when the value parameter contains a node's key. For instance, assign this value to the obj parameter's field to save a node's key in your data source.
leftExpr
Specifies the name of a data source field or an expression that returns the x-coordinate of a node's left border.
The current node's data object.
The x-coordinate of a node's left border or undefined.
The x-coordinate of a node's left border.
A function assigned to this property should do the following:
- Return the x-coordinate of a node's left border when the value parameter is set to
undefined. - Save the x-coordinate value to a data storage when the value parameter contains the x-coordinate of a node's left border. For instance, assign this value to the obj parameter's field to save the x-coordinate of a node's left border in your data source.
A node's x-coordinate specifies the distance between the left border of a diagram work area and the left border of a shape, in units.
lockedExpr
Specifies the name of a data source field or an expression whose Boolean value indicates whether a node is locked.
The current node's data object.
A Boolean value that indicates whether a node is locked or undefined.
A Boolean value that indicates whether a node is locked.
A function assigned to this property should do the following:
- Return a Boolean value that indicates whether a node is locked when the value parameter is set to
undefined. - Save a new value to a data storage when the value parameter contains a Boolean value. For instance, assign this value to the obj parameter's field to save a value that indicates whether a node is locked in your data source.
A locked item can not be moved, changed, or deleted. The context menu allows users to lock and unlock an item.
jQuery
$(function() {
$("#diagram").dxDiagram({
nodes: {
dataSource: new DevExpress.data.ArrayStore({
key: "this",
data: orgItems
}),
textExpr: "Title",
parentKeyExpr: "Head_ID",
lockedExpr: itemLockedExpr,
},
});
function itemLockedExpr(obj, value) {
if (value === "undefined")
return obj.type === "group" ? "true" : "false";
else
obj.locked = value;
return null;
}
});parentKeyExpr
Specifies the name of a data source field or an expression that returns a parent node key for a node.
The current node's data object.
A parent node key for a node or undefined.
A parent node key for a node.
A function assigned to this property should do the following:
- Return a parent node key for a node when the value parameter is set to
undefined. - Save a key value to a data storage when the value parameter contains a parent node key. For instance, assign this value to the obj parameter's field to save a parent node key for a node in your data source.
Specify this property if your source data has a linear structure.
styleExpr
Specifies the name of a data source field or an expression that returns a node style.
The current node's data object.
A node's new style or undefined.
A node style.
A data source field assigned to this property should contain in-line style declarations in string format. For instance, "fill: #d9d9d9; stroke: #999999".
A function assigned to this property should do the following:
- Return a node's new style as a set of CSS rules in JSON format when the value parameter is set to
undefined. For instance,{"fill": "#d9d9d9"; "stroke": "#999999"}. - Save a new style value to a data storage when the value parameter contains a node's style. For instance, assign this value to the obj parameter's field to save a node's style in your data source.
jQuery
$(function() {
$("#diagram").dxDiagram({
nodes: {
styleExpr: itemStyleExpr,
//...
});
function itemStyleExpr(obj) {
let style = { "stroke": "#444444" };
if(obj.type === "group")
style["fill"] = "#f3f3f3";
return style;
}
});textExpr
Specifies the name of a data source field or an expression that returns node texts.
The current node's data object.
A node's new text or undefined.
A node text.
A function assigned to this property should do the following:
- Return a node's new text when the value parameter is set to
undefined. - Save a new text value to a data storage when the value parameter contains a node's text. For instance, assign this value to the obj parameter's field to save a node's text in your data source.
textStyleExpr
Specifies the name of a data source field or an expression that returns a node's text style.
The current node's data object.
A node's new text style or undefined.
A node's text style.
A data source field assigned to this property should contain in-line style declarations in string format. For instance, "font-weight: bold; text-decoration: underline".
A function assigned to this property should do the following:
- Return a node's text style as a set of CSS rules in JSON format when the value parameter is set to
undefined. For instance,{"font-weight": "bold"; "text-decoration": "underline"}. - Save a new style value to a data storage when the value parameter contains a node's text style. For instance, assign this value to the obj parameter's field to save a node's text style in your data source.
$(function() {
$("#diagram").dxDiagram({
nodes: {
textStyleExpr: itemTextStyleExpr,
//...
});
function itemTextStyleExpr(obj, value) {
if (value === "undefined") {
let style = { "font-weight": "bold" };
if(obj.level === "senior")
style["text-decoration"] = "underline";
return style;
}
else
obj.style = value;
}
});topExpr
Specifies the name of a data source field or an expression that returns the y-coordinate of a node's top border.
The current node's data object.
The y-coordinate of a node's top border or undefined.
The y-coordinate of a node's top border.
A function assigned to this property should do the following:
- Return the y-coordinate of a node's top border when the value parameter is set to
undefined. - Save the y-coordinate value to a data storage when the value parameter contains the y-coordinate of a node's top border. For instance, assign this value to the obj parameter's field to save the y-coordinate of a node's top in your data source.
A node's y-coordinate specifies the distance between the top border of a diagram work area and the top border of a shape, in units.
typeExpr
Specifies the name of a data source field or an expression that returns the shape type for a node.
The current node's data object.
A node's new shape type or undefined.
The shape type for a node.
A function assigned to this property should do the following:
- Return a node's new shape type when the value parameter is set to
undefined. - Save a new shape type value to a data storage when the value parameter contains a node's shape type. For instance, assign this value to the obj parameter's field to save a node's shape type in your data source.
The built-in shape types are shown in the Shape Types section.
jQuery
$(function() {
$("#diagram").dxDiagram({
nodes: {
typeExpr: itemTypeExpr,
...
},
});
function itemTypeExpr(obj, value) {
if(value)
obj.type = (value === "rectangle") ? undefined : "group";
else
return obj.type === "group" ? "ellipse" : "rectangle";
}
});Angular
<dx-diagram>
<dxo-diagram-nodes typeExpr="itemTypeExpr"></dxo-diagram-nodes>
</dx-diagram>
export class AppComponent {
// ...
itemTypeExpr(obj, value) {
if(value)
obj.type = (value === "rectangle") ? undefined : "group";
else
return obj.type === "group" ? "ellipse" : "rectangle";
}
}Vue
<template>
<DxDiagram>
<DxNodes :type-expr="itemTypeExpr" />
</DxDiagram>
</template>
<script setup lang="ts">
import { DxDiagram, DxNodes } from 'devextreme-vue/diagram';
const itemTypeExpr = (obj, value) => {
if(value)
obj.type = (value === "rectangle") ? undefined : "group";
else
return obj.type === "group" ? "ellipse" : "rectangle";
};
</script>React
import React from 'react';
import Diagram, { Nodes } from 'devextreme-react/diagram';
const itemTypeExpr = (obj, value) => {
if(value)
obj.type = (value === "rectangle") ? undefined : "group";
else
return obj.type === "group" ? "ellipse" : "rectangle";
};
export default function App() {
return (
<Diagram>
<Nodes typeExpr={itemTypeExpr} />
</Diagram>
);
}widthExpr
Specifies the name of a data source field or an expression that returns a node's width.
The current node's data object.
A node's new width or undefined.
A node's width.
A function assigned to this property should do the following:
- Return a node's width when the value parameter is set to
undefined. - Save a new width value to a data storage when the value parameter contains a node's width. For instance, assign this value to the obj parameter's field to save a node's width in your data source.
The units property specifies the measurement unit.
The example below demonstrates how to specify a node's width depending on the node's type:
jQuery
$(() => {
$('#diagram').dxDiagram({
nodes: {
dataSource: new DevExpress.data.ArrayStore({
key: 'id',
data: orgItems,
}),
widthExpr: itemWidthExpr,
// ...
},
});
function itemWidthExpr(obj, value) {
if (value === undefined)
obj.width = value;
else
return obj.width || (obj.type === 'group' && 1.5) || 1;
return null;
}
});
const orgItems = [
{
id: '106',
name: 'Development',
type: 'group',
width: 2,
},
{
id: '112',
name: 'Ana\nTrujillo',
level: 'senior',
},
// ...
];Angular
<dx-diagram #diagram id="diagram">
<dxo-diagram-nodes
[dataSource]="orgItemsDataSource"
keyExpr="ID"
[widthExpr]="itemWidthExpr"
>
</dxo-diagram-nodes>
</dx-diagram>
import { DxDiagramModule, DxDiagramComponent } from 'devextreme-angular';
import ArrayStore from 'devextreme/data/array_store';
import { Service } from './app.service';
@Component({
selector: 'app-root',
templateUrl: 'app/app.component.html',
styleUrls: ['app/app.component.css'],
providers: [Service],
})
export class AppComponent {
orgItemsDataSource: ArrayStore;
constructor(service: Service) {
this.orgItemsDataSource = new ArrayStore({
key: 'ID',
data: service.getOrgItems(),
});
}
itemWidthExpr(obj, value) {
if (value === undefined)
obj.Width = value;
else
return obj.Width || (obj.Type === 'group' && 1.5) || 1;
}
}
import { Injectable } from '@angular/core';
export class OrgItem {
ID: string;
Name: string;
Type?: string;
Level?: string;
Width?: string;
}
const orgItems: OrgItem[] = [
{
ID: '106',
Name: 'Development',
Type: 'group',
Width: '2',
},
{
ID: '112',
Name: 'Ana\nTrujillo',
Level: 'senior',
},
// ...
];
@Injectable()
export class Service {
getOrgItems() {
return orgItems;
}
}Vue
<template>
<DxDiagram
id="diagram"
ref="diagram"
>
<DxNodes
:data-source="orgItemsDataSource"
:width-expr="itemWidthExpr"
/>
</DxDiagram>
</template>
<script>
import {
DxDiagram, DxNodes,
} from 'devextreme-vue/diagram';
import ArrayStore from 'devextreme/data/array_store';
import service from './data.js';
export default {
components: {
DxDiagram, DxNodes
},
data() {
return {
orgItemsDataSource: new ArrayStore({
key: 'id',
data: service.getOrgItems(),
}),
};
},
methods: {
itemWidthExpr(obj, value) {
if (value === undefined)
obj.width = value;
else
return obj.width || (obj.type === 'group' && 1.5) || 1;
return null;
},
},
};
</script>
const orgItems = [
{
id: '106',
name: 'Development',
type: 'group',
width: '2'',
},
{
id: '112',
name: 'Ana\nTrujillo',
level: 'senior',
},
// ...
];
export default {
getOrgItems() {
return orgItems;
},
};React
import React from 'react';
import Diagram, { Nodes } from 'devextreme-react/diagram';
import ArrayStore from 'devextreme/data/array_store';
import service from './data.js';
class App extends React.Component {
constructor(props) {
super(props);
this.orgItemsDataSource = new ArrayStore({
key: 'id',
data: service.getOrgItems(),
});
}
render() {
return (
<Diagram id="diagram">
<Nodes dataSource={this.orgItemsDataSource}
widthExpr={this.itemWidthExpr}
/>
</Diagram>
);
}
itemWidthExpr(obj, value) {
if (value === undefined)
obj.width = value;
else
return obj.width || (obj.type === 'group' && 1.5) || 1;
return null;
}
}
export default App;
const orgItems = [
{
id: '106',
name: 'Development',
type: 'group',
width: '2',
},
{
id: '112',
name: 'Ana\nTrujillo',
level: 'senior',
},
// ...
];
export default {
getOrgItems() {
return orgItems;
},
};zIndexExpr
Specifies the name of a data source field or an expression that returns a node's z-index.
The current node's data object.
A node's new z-index or undefined.
A node's z-index.
A function assigned to this property should do the following:
- Return a node's new z-index when the value parameter is set to
undefined. - Save a new z-index value to a data storage when the value parameter contains a node's z-index. For instance, assign this value to the obj parameter's field to save a node's z-index in your data source.
The z-index specifies the node stack order. A node with greater stack order is in front of a node with a lower stack order.

 Select one or more answers
Select one or more answers