Vue Chart - Strips
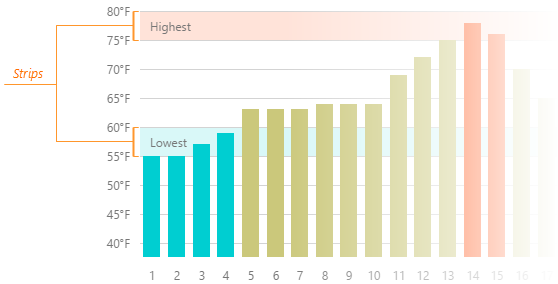
A strip is a colored piece of the chart's background that highlights a range of values. Strips allow a viewer to see whether a certain series point falls in or out of a range.

To configure the strips, declare the strips array in the argumentAxis or valueAxis object. This array should contain objects, and each of them configures a single strip. To limit a strip, set its startValue and endValue properties. You may set only one of them, in which case the strip will not have a limit at one end. Note that setting the color property is also necessary for a strip to be displayed.
jQuery
$(function() {
$("#chartContainer").dxChart({
// ...
argumentAxis: {
strips: [
{ startValue: 100, endValue: 150, color: 'yellow' },
{ startValue: 50, endValue: 70, color: 'orange' }
]
},
valueAxis: {
strips: [
{ startValue: 40, endValue: 50, color: 'blue' },
// This strip extends from 70 up to the chart's end
{ startValue: 70, color: 'red' }
]
}
});
});Angular
<dx-chart ... >
<dxo-chart-argument-axis>
<dxi-chart-strip [startValue]="100" [endValue]="150" color="yellow"></dxi-chart-strip>
<dxi-chart-strip [startValue]="50" [endValue]="70" color="orange"></dxi-chart-strip>
</dxo-chart-argument-axis>
<dxi-chart-value-axis>
<dxi-chart-strip [startValue]="40" [endValue]="50" color="blue"></dxi-chart-strip>
<dxi-chart-strip [startValue]="70" color="red"></dxi-chart-strip>
</dxi-chart-value-axis>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
<template>
<DxChart ... >
<DxArgumentAxis ... >
<DxStrip :start-value="100" :end-value="150" color="yellow"/>
<DxStrip :start-value="50" :end-value="70" color="orange"/>
</DxArgumentAxis>
<DxValueAxis ... >
<DxStrip :start-value="40" :end-value="50" color="blue"/>
<DxStrip :start-value="70" color="red"/>
</DxValueAxis>
</DxChart>
</template>
<script>
import DxChart, {
DxArgumentAxis,
DxValueAxis,
DxStrip
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxArgumentAxis,
DxValueAxis,
DxStrip
}
}
</script>React
import React from 'react';
import Chart, {
ArgumentAxis,
ValueAxis,
Strip
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<ArgumentAxis ... >
<Strip startValue={100} endValue={150} color="yellow" />
<Strip startValue={50} endValue={70} color="orange" />
</ArgumentAxis>
<ValueAxis ... >
<Strip startValue={40} endValue={50} color="blue" />
<Strip startValue={70} color="red" />
</ValueAxis>
</Chart>
);
}
}
export default App;If several strips should have a uniform style, you can specify it using one of the following objects.
argumentAxis.stripStyle
Style for strips belonging to the argument axis.valueAxis.stripStyle
Style for strips belonging to the value axis.commonAxisSettings.stripStyle
Style for all strips in the Chart.
Note that individual settings override axis-specific settings which, in turn, override common settings.
jQuery
$(function() {
$("#chartContainer").dxChart({
// ...
argumentAxis: {
strips: [
// high priority
],
stripStyle: {
// middle priority
}
},
valueAxis: {
strips: [
// high priority
],
stripStyle: {
// middle priority
}
},
commonAxisSettings: {
stripStyle: {
// low priority
}
}
});
});Angular
<dx-chart ... >
<dxo-chart-argument-axis>
<dxi-chart-strip ... >
<!-- high priority -->
</dxi-chart-strip>
<dxo-chart-strip-style ... >
<!-- middle priority -->
</dxo-chart-strip-style>
</dxo-chart-argument-axis>
<dxi-chart-value-axis>
<dxi-chart-strip ... >
<!-- high priority -->
</dxi-chart-strip>
<dxo-chart-strip-style ... >
<!-- middle priority -->
</dxo-chart-strip-style>
</dxi-chart-value-axis>
<dxo-chart-common-axis-settings>
<dxo-chart-strip-style ... >
<!-- low priority -->
</dxo-chart-strip-style>
</dxo-chart-common-axis-settings>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
<template>
<DxChart ... >
<DxArgumentAxis ... >
<DxStrip ... >
<!-- high priority -->
</DxStrip>
<DxStripStyle ... >
<!-- middle priority -->
</DxStripStyle>
</DxArgumentAxis>
<DxValueAxis ... >
<DxStrip ... >
<!-- high priority -->
</DxStrip>
<DxStripStyle ... >
<!-- middle priority -->
</DxStripStyle>
</DxValueAxis>
<DxCommonAxisSettings>
<DxStripStyle ... >
<!-- low priority -->
</DxStripStyle>
</DxCommonAxisSettings>
</DxChart>
</template>
<script>
import DxChart, {
DxCommonAxisSettings,
DxArgumentAxis,
DxValueAxis,
DxStrip,
DxStripStyle
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxCommonAxisSettings,
DxArgumentAxis,
DxValueAxis,
DxStrip,
DxStripStyle
}
}
</script>React
import React from 'react';
import Chart, {
CommonAxisSettings,
ArgumentAxis,
ValueAxis,
Strip,
StripStyle
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<ArgumentAxis ... >
<Strip ... >
{/* high priority */}
</Strip>
<StripStyle ... >
{/* middle priority */}
</StripStyle>
</ArgumentAxis>
<ValueAxis ... >
<Strip ... >
{/* high priority */}
</Strip>
<StripStyle ... >
{/* middle priority */}
</StripStyle>
</ValueAxis>
<CommonAxisSettings>
<StripStyle ... >
{/* low priority */}
</StripStyle>
</CommonAxisSettings>
</Chart>
);
}
}
export default App;For information about all properties of the strips, visit the strips section of the API reference.
See Also

 Select one or more answers
Select one or more answers