JavaScript/jQuery TreeList Options
An object defining configuration options for the TreeList widget.
accessKey
Specifies the shortcut key that sets focus on the widget.
The value of this option will be passed to the accesskey attribute of the HTML element that underlies the widget.
activeStateEnabled
Specifies whether or not the widget changes its state when interacting with a user.
This option is used when the widget is displayed on a platform whose guidelines include the active state change for widgets.
allowColumnReordering
Specifies whether a user can reorder columns.
Initially, columns appear in the order specified by the columns array. If you skip specifying this array, columns will mirror the order of fields in the first object from the dataSource. You can allow a user to reorder columns at runtime by setting the allowColumnReordering option to true.
See Also
- columns[].allowReordering
allowColumnResizing
Specifies whether a user can resize columns.
By default, the width of each column depends on the width of the widget and the total number of columns. You can allow a user to resize the columns at runtime by setting the allowColumnResizing option to true.
See Also
- columnResizingMode
- columns[].allowResizing
- columns[].width
cacheEnabled
Specifies whether data should be cached.
When this option is set to true, data loaded once is saved in cache. Then, the widget takes data from this cache when performing such operations as sorting, grouping, paging, etc. Caching is helpful when the data source takes significant time to load, but consider disabling it for frequently changing data sources.
To update data in cache, call the refresh() method of the widget or the load() method of the DataSource.
See Also
cellHintEnabled
Enables a hint that appears when a user hovers the mouse pointer over a cell with truncated content.
The cell's content may be truncated if the width of the cell's column becomes very small. In this case, when a user hovers the mouse pointer over such a cell, a hint containing the cell's value appears. To disable cell hints, assign false to the cellHintEnabled option.
columnAutoWidth
Specifies whether columns should adjust their widths to the content.
When this option is set to true, all columns adjust their widths to the content. This setting may cause horizontal scrolling, but only if the overall content is longer than the width of the widget. In this case, you can fix those columns that you consider pivotal so that they were constantly on screen.
When this option is set to false, all columns have identical widths that depend on the width of the widget.
See Also
columnChooser
Configures the column chooser.
The column chooser allows a user to hide columns at runtime. To enable it, assign true to the columnChooser.enabled option.

See Also
- Column Chooser
- columns[].allowHiding
columnFixing
Configures column fixing.
When the width of all columns exceeds the widget width, horizontal scrolling appears. If specific columns should be on screen constantly regardless of how far the widget is scrolled, allow a user to fix them at runtime using the context menu. For this, set the columnFixing.enabled option to true.

When you enable column fixing, command columns become fixed automatically.
See Also
columnHidingEnabled
Specifies whether the widget should hide columns to adapt to the screen or container size. Ignored if allowColumnResizing is true and columnResizingMode is "widget".
This option set to true makes the widget hide certain columns automatically if all the columns do not fit the widget's width. Columns with low hidingPriority are hidden first. These are the rightmost (leftmost if rtlEnabled is true) columns by default. Information from hidden columns is available in an adaptive detail row.
See Also
columnMinWidth
Specifies the minimum width of columns.
See Also
- columns[].minWidth
- allowColumnResizing
- columnResizingMode
columnResizingMode
Specifies how the widget resizes columns. Applies only if allowColumnResizing is true.
The columnResizingMode option accepts one of the following values:
- nextColumn
When a user resizes a column, the width of the next column changes. - widget
When a user resizes a column, the width of the widget changes.
This mode is ignored if you specify the width of any column in percent.
columns[]
Configures columns.
This option accepts an array of objects, where each object configures a single column. If a column does not need to be customized, this array may include the name of the field that provides data for this column.
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
// ...
columns: [{
dataField: "Title",
caption: "Position"
}, {
dataField: "FullName",
width: 300
},
"CompanyName",
"City"
]
});
});Angular
<dx-tree-list ... >
<dxi-column dataField="Title" caption="Position"></dxi-column>
<dxi-column dataField="FullName" [width]="300"></dxi-column>
<dxi-column dataField="CompanyName"></dxi-column>
<dxi-column dataField="City"></dxi-column>
</dx-tree-list>
import { DxTreeListModule } from 'devextreme-angular';
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})See Also
customizeColumns
Customizes columns after they are created.
All column configurations.
Use this function to make minor adjustments to automatically generated columns. You can access and modify column configurations using the function's parameter.
jQuery
$(function(){
$("#treeList").dxTreeList({
// ...
customizeColumns: function (columns) {
columns[0].width = 100;
columns[1].width = 210;
}
})
});Angular
import { DxTreeListModule } from 'devextreme-angular';
// ...
export class AppComponent {
customizeColumns (columns) {
columns[0].width = 100;
columns[1].width = 210;
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})
<dx-tree-list ...
[customizeColumns]="customizeColumns">
</dx-tree-list>For a more profound column customization, declare the columns array.
dataSource
Specifies the origin of data for the widget.
This option accepts one of the following:
Array of Objects
A simple JavaScript array containing a collection of plain objects.URL
A URL to JSON data or to a service returning data in JSON format.DataSource or its configuration object
A DataSource is an object that provides a handy API for data processing. A DataSource is a stateful object, which means that it saves data processing settings and applies them each time data is loaded. All underlying data access logic of a DataSource is isolated in a Store. A Store provides an API for reading and modifying data. Unlike the DataSource, a Store is a stateless object.NOTEIf you use data mapping, features like export and selection may work incorrectly. We recommend using calculated columns instead of mapping.
., ,, :, [, and ]. Their presence may cause issues in the widget's operation.The widget cannot track changes that a third party makes in the data source. To bring data in the widget up to date in this case, call the refresh() method.
See Also
dataStructure
Notifies the widget of your data structure.
By default, the widget expects that data has a plain structure where each data item contains a "parentId" field and a unique "id" field. For items of the highest hierarchical level, "parentId" should be 0, null or undefined indicating that these items belong to the root node. The root node holds the entire hierarchy and is not visualized.
var treeListData = [
{ id: 1, parentId: 0 },
{ id: 11, parentId: 1 },
{ id: 12, parentId: 1 },
{ id: 13, parentId: 1 },
{ id: 131, parentId: 13 },
{ id: 132, parentId: 13 },
{ id: 133, parentId: 13 },
{ id: 2, parentId: 0 }
];If your data has a hierarchical structure where each data item contains nested items, set this option to "tree". Parent and item IDs will be generated automatically.
var treeListData = [{
text: "item1",
items: [{
text: "item11"
}, {
text: "item12",
items: [
{ text: "item121" },
{ text: "item122" }
]
}]
}, {
text: "item2"
}];See Also
dateSerializationFormat
Specifies date-time values' serialization format. Use it only if you do not specify the dataSource at design time.
Without a data source, the widget cannot detect the date-time values' format. In this case, specify the dateSerializationFormat option that supports the following formats:
"yyyy-MM-dd"- a local date"yyyy-MM-ddTHH:mm:ss"- local date and time"yyyy-MM-ddTHH:mm:ssZ"- the UTC date and time"yyyy-MM-ddTHH:mm:ssx"- date and time with a timezone
This option applies only if the forceIsoDateParsing field is set to true in the global configuration object.
editing
Configures editing.
The widget allows a user to edit data in several modes, which are detailed in the mode option. To define what editing operations a user can perform, specify the allowAdding, allowUpdating and allowDeleting options. Before enabling an operation, make sure that your data source supports it.
See Also
elementAttr
Specifies the attributes to be attached to the widget's root element.
You can configure this option in an ASP.NET MVC Control as follows:
@(Html.DevExtreme().WidgetName()
.ElementAttr("class", "class-name")
// ===== or =====
.ElementAttr(new {
@id = "elementId",
@class = "class-name"
})
// ===== or =====
.ElementAttr(new Dictionary<string, object>() {
{ "id", "elementId" },
{ "class", "class-name" }
})
)@(Html.DevExtreme().WidgetName() _
.ElementAttr("class", "class-name")
' ===== or =====
.ElementAttr(New With {
.id = "elementId",
.class = "class-name"
})
' ===== or =====
.ElementAttr(New Dictionary(Of String, Object) From {
{ "id", "elementId" },
{ "class", "class-name" }
})
)errorRowEnabled
Indicates whether to show the error row.
The error row displays data-related errors that may occur on the server during the widget's runtime. Setting this option to false hides the error row, but the errors can still be viewed in the browser's console.
See Also
expandedRowKeys
Specifies keys of the initially expanded rows.
Array<any>
Setting this option expands only the specified rows, but not their parents. If a to-be-expanded row lies deep in the hierarchy, make sure to include keys of all rows that nest it.
See Also
expandNodesOnFiltering
Specifies whether nodes appear expanded or collapsed after filtering is applied.
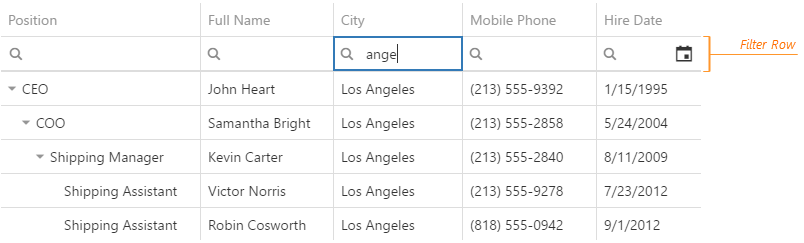
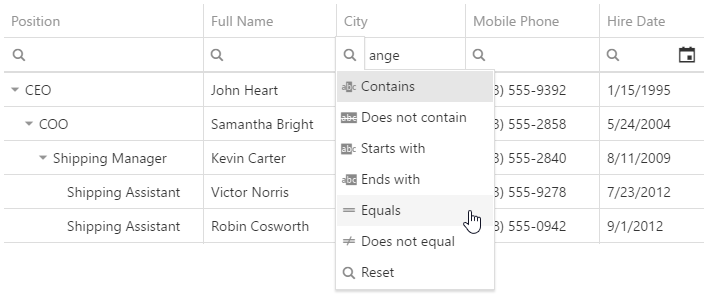
filterRow
Configures the filter row.
The filter row allows a user to filter data by values of individual columns.

Each cell in the filter row contains a magnifying glass icon, pausing on which opens a drop-down list with filters available for the column.

To make the filter row visible, assign true to the filterRow.visible option.
See Also
focusStateEnabled
Specifies whether the widget can be focused using keyboard navigation.
hasItemsExpr
Specifies which data field defines whether the node has children.
If you load data from the server, you need to set this option so that the widget does not render the expand button for nodes without children.
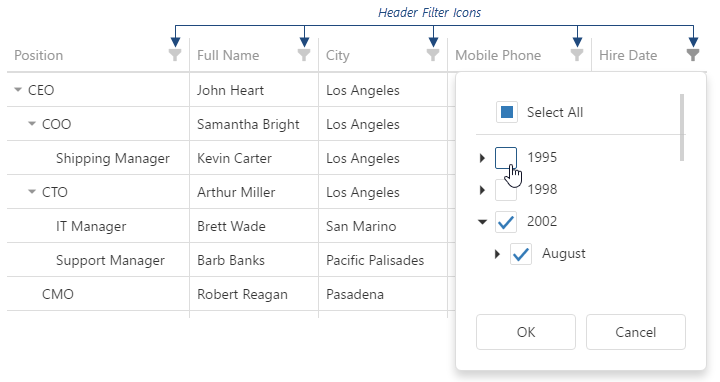
headerFilter
Configures the header filter feature.
A header filter allows a user to filter values in an individual column by including or excluding them from the applied filter. A click on a header filter icon invokes a popup menu with all unique values in the column. By selecting or clearing the selection of values in this menu, the user includes or excludes them from the filter.

To make header filter icons visible, assign true to the headerFilter.visible option. Data in the popup menu can be customized using the headerFilter option of a specific column.
See Also
height
Specifies the widget's height.
This option accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","80%","auto","inherit".Function
A function returning either of the above. For example:JavaScriptheight: function() { return window.innerHeight / 1.5; }
hint
Specifies text for a hint that appears when a user pauses on the widget.
hoverStateEnabled
Specifies whether to highlight rows when a user moves the mouse pointer over them.
itemsExpr
Specifies which data field contains nested items. Set this option when your data has a hierarchical structure.
See Also
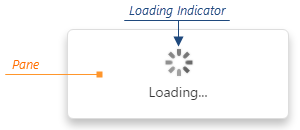
loadPanel
Configures the load panel.
The load panel is displayed while the widget loads data. It consists of a loading indicator and text, both placed on a pane.

Since the load panel is, in fact, the DevExtreme LoadPanel widget, the loadPanel object can contain any options of this widget along with options described here.
See Also
noDataText
Specifies text shown when the widget does not display any data.
onAdaptiveDetailRowPreparing
A handler for the adaptiveDetailRowPreparing event. Executed before an adaptive detail row is rendered.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| formOptions |
The options of the Form widget. |
Adaptive detail rows display information from columns that were hidden when the widget adapted to the screen or container size. Each adaptive detail row contains the Form widget that you can customize within the onAdaptiveDetailRowPreparing handler using the formOptions object. Refer to the Form Configuration section for details on options of the Form widget.
The following Form options cannot be specified using formOptions:
- template
- editorType
- any event handler (options whose name starts with "on...")
See Also
- columnHidingEnabled
- columns[].hidingPriority
onCellClick
A handler for the cellClick event. Executed after a user clicks a cell.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| data |
The data of the row to which the cell belongs. Available if the rowType is 'data', 'detail' or 'detailAdaptive'. |
|
| key | any |
The row's key. Available if the rowType is 'data', 'detail' or 'detailAdaptive'. |
| value | any |
The cell's raw value. Available if the rowType is 'data'. |
| displayValue |
The cell's displayed value. Available if the rowType is 'data'. |
|
| text |
The cell's formatted value converted to a string. Available if the rowType is 'data'. |
|
| columnIndex |
The index of the column to which the cell belongs. |
|
| column |
This column's configuration. |
|
| rowIndex |
The visible index of the row to which the cell belongs. |
|
| rowType |
The row's type. |
|
| cellElement |
The cell's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| row |
The row properties. Available if the rowType is 'data', 'detail' or 'detailAdaptive'. |
When using DevExtreme SPA Framework, you can navigate to a specific URL on a click. For this, assign this URL or its anchor part (#) directly to this option.
onCellHoverChanged
A handler for the cellHoverChanged event. Executed after the pointer enters or leaves a cell.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| eventType |
Indicates whether the pointer entered or left the cell. Can be either 'mouseover' or 'mouseout'. |
|
| data |
The data of the row to which the cell belongs. Available if the rowType is 'data', 'detail' or 'detailAdaptive'. |
|
| key | any |
The row's key. Available if the rowType is 'data', 'detail' or 'detailAdaptive'. |
| value | any |
The cell's raw value. Available if the rowType is 'data'. |
| text |
The cell's formatted value converted to a string. Available if the rowType is 'data'. |
|
| displayValue |
The cell's displayed value. Available if the rowType is 'data'. |
|
| columnIndex |
The index of the column to which the cell belongs. |
|
| rowIndex |
The visible index of the row to which the cell belongs. |
|
| column |
This column's configuration. |
|
| rowType |
The row's type. |
|
| cellElement |
The cell's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| row |
The row properties. Available if the rowType is 'data', 'detail' or 'detailAdaptive'. |
onCellPrepared
A handler for the cellPrepared event. Executed after the widget creates a cell.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The data of the row to which the cell belongs. Available if the rowType is 'data', 'detail' or 'detailAdaptive'. |
|
| key | any |
The row's key. Available if the rowType is 'data', 'detail' or 'detailAdaptive'. |
| value | any |
The cell's raw value. Available if the rowType is 'data'. |
| displayValue |
The cell's displayed value. Available if the rowType is 'data'. |
|
| text |
The cell's formatted value converted to a string. Available if the rowType is 'data'. |
|
| columnIndex |
The index of the column to which the cell belongs. |
|
| column |
This column's configuration. |
|
| rowIndex |
The row's visible index. |
|
| rowType |
The row's type. |
|
| row |
The row properties. Available if the rowType is 'data', 'detail' or 'detailAdaptive'. |
|
| isSelected |
Indicates whether the row is selected. Available if rowType is 'data' or 'detail'. |
|
| isExpanded |
Indicates whether the row is expanded or collapsed. Available if rowType is 'data' or 'detail'. |
|
| cellElement |
The cell's container. It is an HTML Element or a jQuery Element when you use jQuery. |
See Also
onContentReady
A handler for the contentReady event. Executed when the widget's content is ready. This handler may be executed multiple times during the widget's lifetime depending on the number of times its content changes.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only when using Knockout. |
onContextMenuPreparing
A handler for the contextMenuPreparing event. Executed before a context menu is rendered.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| items |
Items to be displayed in the context menu. Their structure is described in the Default Item Template section. |
|
| target |
The name of the element on which the context menu is invoked: 'header', 'content' or 'footer'. This field is read-only. |
|
| targetElement |
This element's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| columnIndex |
The index of the column on which the context menu is invoked. |
|
| column |
This column's configuration. |
|
| rowIndex |
The visible index of the row on which the context menu is invoked. |
|
| row |
The row properties. |
This handler allows you to customize the context menu.
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
// ...
onContextMenuPreparing: function(e) {
if (e.target == "header" && e.columnIndex == 0) {
e.items.push({
text: "Item Text",
onItemClick: function() {
// ...
}
});
}
}
});
});Angular
import { DxTreeListModule } from 'devextreme-angular';
// ...
export class AppComponent {
onContextMenuPreparing (e) {
if (e.target == "header" && e.columnIndex == 0) {
e.items.push({
text: "Item Text",
onItemClick: function() {
// ...
}
});
}
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})
<dx-tree-list ...
(onContextMenuPreparing)="onContextMenuPreparing($event)">
</dx-tree-list>onDataErrorOccurred
A handler for the dataErrorOccurred event. Executed when an error occurs in the data source.
Information on the occurred error.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| error |
The standard Error object that defines the error. |
Handles errors that might occur in the data source. To obtain a human-readable description of the error in the handler, use the error.message field.
onDisposing
A handler for the disposing event. Executed when the widget is removed from the DOM using the remove(), empty(), or html() jQuery methods only.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onEditingStart
A handler for the editingStart event. Executed before a cell or row switches to the editing state.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if Knockout is used. |
|
| data |
The data of the row to be edited. |
|
| key | any |
The row's key. |
| cancel |
Allows you to cancel row editing. |
|
| column |
The configuration of the column whose cell is switching to the editing state. Available in 'cell' or 'batch' editing mode. |
In cell or batch editing mode, this handler is executed while rendering cells of columns whose showEditorAlways option is set to true.
onEditorPrepared
A function that is executed after an editor is created.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| parentType |
The editor's location. One of 'dataRow', 'filterRow', 'headerRow' or 'searchPanel'. |
|
| value | any |
The editor's value. |
| setValue(newValue, newText) | any |
A method that you should call to change the cell value and, optionally, the displayed value after the editor's value is changed. |
| updateValueTimeout |
Gets and sets the delay between the moment a user stops typing a filter value and the moment it is applied. Available if parentType is 'filterRow' or 'searchPanel'. |
|
| width |
The editor's width; equals null for all editors except for those whose parentType equals "searchPanel". |
|
| disabled |
Indicates whether the editor is disabled. |
|
| rtlEnabled |
Indicates whether the editor uses right-to-left representation. |
|
| editorElement |
The editor's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| readOnly |
Indicates whether the editor is read-only. |
|
| dataField |
The name of the field that provides data for the column the editor belongs to. |
|
| row |
The properties of the row the editor belongs to. |
Numerous TreeList elements are based on editors: the search panel is a text box, the filter row uses text boxes, calendars, and select boxes, and so on. This function allows you to add custom CSS classes to those default editors. To change their configuration or substitute them for other editors, use the onEditorPreparing function.
onEditorPreparing
A function that is executed before an editor is created.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| parentType |
The editor's location. One of 'dataRow', 'filterRow', 'headerRow' or 'searchPanel'. |
|
| value | any |
The editor's value. |
| setValue(newValue, newText) | any |
A method that you should call to change the cell value and, optionally, the displayed value after the editor's value is changed. |
| updateValueTimeout |
Gets and sets the delay between the moment a user stops typing a filter value and the moment it is applied. Available if parentType is 'filterRow' or 'searchPanel'. |
|
| width |
The editor's width; equals null for all editors except for those whose parentType equals "searchPanel". |
|
| disabled |
Indicates whether the editor is disabled. |
|
| rtlEnabled |
Indicates whether the editor uses right-to-left representation. |
|
| cancel |
Allows you to cancel creating the editor. |
|
| editorElement |
The editor's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| readOnly |
Indicates whether the editor is read-only. |
|
| editorName |
Allows you to change the editor. Accepts names of DevExtreme widgets only, for example, "dxTextBox". |
|
| editorOptions |
Gets and sets the editor configuration. |
|
| dataField |
The name of the field that provides data for the column the editor belongs to. |
|
| row |
The properties of the row editor belongs to. |
Numerous TreeList elements are based on editors: the search panel is a text box, the filter row uses text boxes, calendars, and select boxes, and so on. Use this function to customize those default editors or substitute them for other editors.
In the following code, a default editor is replaced with the DevExtreme TextArea widget. Note that the widget's onValueChanged function is overridden, and its declaration ends with the setValue(newValue, newText) method's call. This method updates the cell value.
jQuery
$(function() {
$("#treeList").dxTreeList({
// ...
onEditorPreparing: function(e) {
if (e.dataField == "description") {
e.editorName = "dxTextArea";
e.editorOptions.showClearButton = true;
e.editorOptions.onValueChanged = function (event) {
var value = event.value;
e.setValue(value.toLowerCase());
}
}
}
});
});Angular
import { DxTreeListModule } from 'devextreme-angular';
// ...
export class AppComponent {
onEditorPreparing (e) {
if (e.dataField == "name") {
e.editorName = "dxTextArea";
e.editorOptions.showClearButton = true;
e.editorOptions.onValueChanged = function (event) {
var value = event.value;
e.setValue(value.toLowerCase());
}
}
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})
<dx-tree-list ...
(onEditorPreparing)="onEditorPreparing($event)">
</dx-tree-list>The following code shows how to replace a default editor with a non-DevExtreme editor (an HTML checkbox in this case):
jQuery
$(function() {
$("#treeList").dxTreeList({
// ...
onEditorPreparing: function(e) {
if(e.dataField === "completed") {
e.cancel = true; // Cancels creating the default editor
$('<input type="checkbox">')
.prop("checked", e.value)
.on("change", function(event) {
e.setValue(event.target.checked);
})
.appendTo(e.editorElement);
}
}
});
});Angular
import { DxTreeListModule } from 'devextreme-angular';
// ...
export class AppComponent {
onEditorPreparing (e) {
if(e.dataField === "completed") {
e.cancel = true; // Cancels creating the default editor
let checkbox = document.createElement("INPUT");
checkbox.setAttribute("type", "checkbox");
checkbox.setAttribute("checked", e.value);
checkbox.addEventListener("change", function(event) {
e.setValue(event.target.checked);
});
e.editorElement.appendChild(checkbox);
}
}
}
@NgModule({
imports: [
// ...
DxTreeListModule
],
// ...
})
<dx-tree-list ...
(onEditorPreparing)="onEditorPreparing($event)">
</dx-tree-list>onInitialized
A handler for the initialized event. Executed only once, after the widget is initialized.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
You cannot access widget elements in this handler because it is executed before they are ready. Use the onContentReady handler instead.
onInitNewRow
A handler for the initNewRow event. Executed before a new row is added to the widget.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The data of the inserted row; initially empty. |
Using this handler, you can populate a newly added row with data by default. Add fields to the data object so that they correspond to fields of a data source object. Note that the data object may omit some fields present in the data source object. Add only those fields that must initialize specific cells of a new row.
onKeyDown
A handler for the keyDown event. Executed when the widget is in focus and a key has been pressed down.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| handled |
Indicates whether the widget has already handled this event. |
onNodesInitialized
A handler for the nodesInitialized event. Executed after the loaded nodes are initialized.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| root |
The root node. |
Use this handler to modify the node fields. You can traverse the tree using the forEachNode(callback) method or implement your custom algorithm. Within this algorithm, start traversing from the root node, which is available via the handler parameter's root field. Every node, including the root one, provides access to its child nodes in the children field, which allows traversing the whole tree.
onOptionChanged
A handler for the optionChanged event. Executed after an option of the widget is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| name |
The option's short name. |
|
| model |
The model data. Available only if you use Knockout. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The widget's instance. |
|
| fullName |
The option's full name. |
|
| value | any |
The option's new value. |
onRowClick
A handler for the rowClick event. Executed when a user clicks a row.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| data |
The row's data. |
|
| key | any |
The row's key. Available if the rowType is 'data', 'detail' or 'detailAdaptive'. |
| values |
Values displayed in the row cells. |
|
| columns |
All column configurations. |
|
| rowIndex |
The row's visible index. |
|
| rowType |
The row's type. |
|
| isSelected |
Indicates whether the row is selected. Available if rowType is 'data' or 'detail'. |
|
| isExpanded |
Indicates whether the row is expanded or collapsed. Available if rowType is 'data' or 'detail'. |
|
| rowElement |
The row's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| handled |
Indicates whether internal widget handlers have already handled the event. |
Prior to this handler, the widget executes the onCellClick handler and sometimes internal handlers. You can use the handled field to check whether internal handlers were executed.
When using DevExtreme SPA Framework, you can navigate to a specific URL on a click. For this, assign this URL or its anchor part (#) directly to this option.
onRowCollapsed
A handler for the rowCollapsed event. Executed after a row is collapsed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| key | any |
The key of the row. |
onRowCollapsing
A handler for the rowCollapsing event. Executed before a row is collapsed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| key | any |
The key of the row. |
| cancel |
Allows you to cancel row collapsing. |
To cancel row collapsing, assign true to the cancel field of the handler parameter.
onRowExpanded
A handler for the rowExpanded event. Executed after a row is expanded.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| key | any |
The key of the row. |
onRowExpanding
A handler for the rowExpanding event. Executed before a row is expanded.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| key | any |
The key of the group or master row. |
| cancel |
Allows you to cancel row expansion. |
To cancel row expansion, assign true to the cancel field of the handler parameter.
onRowInserted
A handler for the rowInserted event. Executed after a new row has been inserted into the data source.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The data of the row. |
|
| key | any |
The key of the row. If a field providing keys is not specified in the data source, the whole data object is considered the key. |
| error |
The standard Error object defining an error that may occur during insertion. |
onRowInserting
A handler for the rowInserting event. Executed before a new row is inserted into the data source.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The data of the to-be-inserted row. |
|
| cancel | | |
Allows you to cancel row insertion. |
You can cancel row insertion by setting the handler parameter's cancel field to true. This field also accepts a Promise (jQuery or native), which enables you to perform an asynchronous action before a row is inserted.
onRowPrepared
A handler for the rowPrepared event. Executed after the widget creates a row.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The row's data. Available if the rowType is 'data', 'detail' or 'detailAdaptive'. |
|
| key | any |
The row's key. Available if the rowType is 'data', 'detail' or 'detailAdaptive'. |
| values |
Values displayed in the row cells. |
|
| columns |
All column configurations. |
|
| rowIndex |
The row's visible index. |
|
| rowType |
The row's type. |
|
| isSelected |
Indicates whether the row is selected. Available if rowType is 'data' or 'detail'. |
|
| isExpanded |
Indicates whether the row is expanded or collapsed. Available if rowType is 'data' or 'detail'. |
|
| rowElement |
The row's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onRowRemoved
A handler for the rowRemoved event. Executed after a row has been removed from the data source.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The data of the row. |
|
| key | any |
The key of the row. If a field providing keys is not specified in the data source, the whole data object is considered the key. |
| error |
The standard Error object defining an error that may occur during removal. |
onRowRemoving
A handler for the rowRemoving event. Executed before a row is removed from the data source.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The data of the row. |
|
| key | any |
The key of the row. If a field providing keys is not specified in the data source, the whole data object is considered the key. |
| cancel | | |
Allows you to cancel row removal. |
You can cancel row removal by setting the handler parameter's cancel field to true. This field also accepts a Promise (jQuery or native), which enables you to perform an asynchronous action before a row is removed.
onRowUpdated
A handler for the rowUpdated event. Executed after a row has been updated in the data source.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| data |
The updated data of the row; contains only those fields that have been updated. |
|
| key | any |
The key of the row. If a field providing keys is not specified in the data source, the whole data object is considered the key. |
| error |
The standard Error object defining an error that may occur during updating. |
onRowUpdating
A handler for the rowUpdating event. Executed before a row is updated in the data source.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| oldData |
The old data of the row. |
|
| newData |
The updated data of the row. |
|
| key | any |
The key of the row. If a field providing keys is not specified in the data source, the whole data object is considered the key. |
| cancel | | |
Allows you to cancel row updating. |
You can cancel row updating by setting the handler parameter's cancel field to true. This field also accepts a Promise (jQuery or native), which enables you to perform an asynchronous action before a row is updated.
onRowValidating
A handler for the rowValidating event. Executed after cells in a row are validated against validation rules.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| brokenRules |
An array of broken rules. The structure of rule objects is described in the Validation Rules section. |
|
| isValid |
Indicates whether data in all row cells satisfies the validation rules. |
|
| key | any |
The key of the row. If a field providing keys is not specified in the data source, the whole data object is considered the key. |
| newData |
The data of the validated row after changes. |
|
| oldData |
The data of the validated row before changes. |
|
| errorText |
An error message to be displayed. |
Use this handler to interfere before a message on the broken validation rules is displayed. For instance, you can perform additional checks in this handler and change the validation result by changing the isValid field of the handler parameter. Or, you can correct the error message using the errorText field of the same parameter.
onSelectionChanged
A handler for the selectionChanged event. Executed after selecting a row or clearing its selection.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| currentSelectedRowKeys | Array<any> |
The keys of the rows that have been selected. |
| currentDeselectedRowKeys | Array<any> |
The keys of the rows whose selection has been cleared. |
| selectedRowKeys | Array<any> |
The keys of all selected rows. |
| selectedRowsData |
The data of all selected rows. |
If a field providing key values is not specified in the data source, the whole data object is considered the key. In this case, all arrays passed to this handler contain data objects instead of keys.
Call the byKey(key) method to retrieve data.
onToolbarPreparing
A handler for the toolbarPreparing event. Executed before the toolbar is created.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| toolbarOptions |
This handler allows you to customize the toolbar. Depending on the configuration, the widget may add the following items to the toolbar:
 - "columnChooserButton"
- "columnChooserButton"  - "addRowButton"
- "addRowButton"  - "saveButton"
- "saveButton"  - "revertButton"
- "revertButton"  - "exportButton"
- "exportButton"  - "applyFilterButton"
- "applyFilterButton" - "searchPanel"
The following code shows how you can customize the toolbar using this handler.
jQuery
$(function() {
$("#treeListContainer").dxTreeList({
// ...
onToolbarPreparing: function (e) {
var toolbarItems = e.toolbarOptions.items;
// Modifies an existing item
toolbarItems.forEach(function(item) {
if (item.name === "saveButton") {
// Change the item options here
}
});
// Adds a new item
toolbarItems.push({
widget: 'dxButton',
options: { icon: 'user', onClick: function() { ... } },
location: 'after'
});
}
});
});Angular
import { DxTreeListModule, DxButtonModule } from 'devextreme-angular';
// ...
export class AppComponent {
onToolbarPreparing (e) {
var toolbarItems = e.toolbarOptions.items;
// Modifies an existing item
toolbarItems.forEach(function(item) {
if (item.name === "saveButton") {
// Change the item options here
}
});
// Adds a new item
toolbarItems.push({
widget: 'dxButton',
options: { icon: 'user', onClick: function () { ... } },
location: 'after'
});
}
}
@NgModule({
imports: [
// ...
DxTreeListModule,
DxButtonModule
],
// ...
})
<dx-tree-list ...
(onToolbarPreparing)="onToolbarPreparing($event)">
</dx-tree-list>remoteOperations
Specifies what operations are performed on the server.
Data for the TreeList can either be stored on the client or come from the server. As a rule, manipulating data on the server enhances the TreeList performance. However, the server might be falling short of implementing certain operations. In this case, they can be performed on the client.
Data operations can be categorized into basic operations (filtering, sorting) and advanced operations (grouping). The following table shows where data operations are performed by default.
| Basic operations | Advanced operations | |
|---|---|---|
| CustomStore | client | client |
| ODataStore | server | client (always) |
To control individual operations, assign a Boolean value to a corresponding field of the remoteOperations object. Note that making data operations remote makes sense only if data has a plain structure.
Note that when the operations are performed remotely, the TreeList does not support:
- sorting, grouping and filtering by columns with the calculateCellValue or calculateDisplayValue option defined;
- custom sorting using functions (that is, calculateSortValue accepts strings only).
rootValue
Specifies the root node's identifier. Applies if dataStructure is 'plain'.
rowAlternationEnabled
Specifies whether rows should be shaded differently.
All rows are monochrome without any visual distinctions by default. If you set this option to true, ordinary-looking rows will alternate with slightly shaded ones.
rtlEnabled
Switches the widget to a right-to-left representation.
When this option is set to true, the widget text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});See Also
- Right-to-Left Support Demo: DataGrid | Navigation Widgets | Editors
searchPanel
Configures the search panel.
The search panel allows searching for values in several columns at once. The widget searches against only those columns whose allowSearch option is set to true.

To make the search panel visible, set the searchPanel.visible option to true.
See Also
selection
Configures runtime selection.
A user can select rows in a single or multiple mode. In multiple mode, a user can select all rows at once. To disable this feature, assign false to the allowSelectAll.
See Also
showBorders
Specifies whether the outer borders of the widget are visible.
showColumnHeaders
Specifies whether column headers are visible.
See Also
- columns[].caption
showColumnLines
Specifies whether vertical lines that separate one column from another are visible.
showRowLines
Specifies whether horizontal lines that separate one row from another are visible.
tabIndex
Specifies the number of the element when the Tab key is used for navigating.
The value of this option will be passed to the tabindex attribute of the HTML element that underlies the widget.
twoWayBindingEnabled
Specifies whether to enable two-way data binding.
Two-way data binding ensures that the UI tracks changes made in the data source by a 3rd-party component, and vice versa. This way, the widget and its data source stay synchronized. If you implement two-way data binding in the widget on your own using the cellTemplate and/or editCellTemplate options, make sure to set the twoWayBindingEnabled option to false.
width
Specifies the widget's width.
This option accepts a value of one of the following types:
Number
The width in pixels.String
A CSS-accepted measurement of width. For example,"55px","80%","auto","inherit".Function
A function returning either of the above. For example:JavaScriptwidth: function() { return window.innerWidth / 1.5; }



 Select one or more answers
Select one or more answers