JavaScript/jQuery Chart - argumentAxis.tick
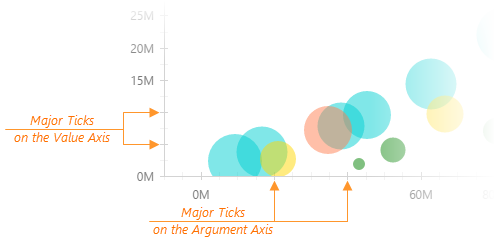
Configures the appearance of major axis ticks.
Ticks divide an axis into sections that measure off values on this axis.

The commonAxisSettings.tick object specifies common settings for all major ticks in the chart. To configure only those major ticks that belong to a particular axis, use the following objects.
Axis-specific settings override common settings.
See Also
- argumentAxis.tickInterval - specifies the tick interval of the argument axis.
- valueAxis.tickInterval - specifies the tick interval of the value axis.
- commonAxisSettings.minorTick - customizes the appearance of minor ticks.
color
Specifies the color of ticks.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
opacity
Specifies how transparent ticks should be.
This option accepts a value from 0 to 1, where 0 makes ticks completely transparent, and 1 makes them opaque.
shift
Shifts ticks from the reference position.
In the reference position, the axis runs through the center of each tick:

Positive values shift ticks toward axis labels; negative values shift ticks in the opposite direction.
The following table illustrates this option:
| Shift Value | Horizontal Axis | Vertical Axis |
|---|---|---|
shift: 3 |
 |
 |
shift: -3 |
 |
 |

 Select one or more answers
Select one or more answers