JavaScript/jQuery PivotGridFieldChooser Options
This section describes the configuration options of the PivotGridFieldChooser widget.
See Also
- Configure a Widget: Angular | Vue | React | jQuery | AngularJS | Knockout | ASP.NET MVC 5 | ASP.NET Core
accessKey
Specifies the shortcut key that sets focus on the widget.
The value of this option will be passed to the accesskey attribute of the HTML element that underlies the widget.
activeStateEnabled
Specifies whether or not the widget changes its state when interacting with a user.
This option is used when the widget is displayed on a platform whose guidelines include the active state change for widgets.
allowSearch
Specifies whether the field chooser allows searching in the "All Fields" section.
applyChangesMode
Specifies when to apply changes made in the widget to the PivotGrid.
The following modes are available:
"instantly"
Applies changes immediately."onDemand"
Applies or cancels changes only when this is requested from the API - by calling the applyChanges() or cancelChanges() method or by changing the state object.
dataSource
The data source of a PivotGrid widget.
It is important for the data source of the PivotGridFieldChooser to be the same as the data source of its PivotGrid widget. This will allow the field chooser to manage data in the pivot grid. Use the PivotGrid's getDataSource method to acquire its data source.
elementAttr
Specifies the attributes to be attached to the widget's root element.
jQuery
$(function(){
$("#pivotGridFieldChooserContainer").dxPivotGridFieldChooser({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-pivot-grid-field-chooser ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-pivot-grid-field-chooser>
import { DxPivotGridFieldChooserModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxPivotGridFieldChooserModule
],
// ...
})Vue
<template>
<DxPivotGridFieldChooser ...
:element-attr="pivotGridFieldChooserAttributes">
</DxPivotGridFieldChooser>
</template>
<script>
import DxPivotGridFieldChooser from 'devextreme-vue/pivot-grid-field-chooser';
export default {
components: {
DxPivotGridFieldChooser
},
data() {
return {
pivotGridFieldChooserAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import PivotGridFieldChooser from 'devextreme-react/pivot-grid-field-chooser';
class App extends React.Component {
pivotGridFieldChooserAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<PivotGridFieldChooser ...
elementAttr={this.pivotGridFieldChooserAttributes}>
</PivotGridFieldChooser>
);
}
}
export default App;focusStateEnabled
Specifies whether the widget can be focused using keyboard navigation.
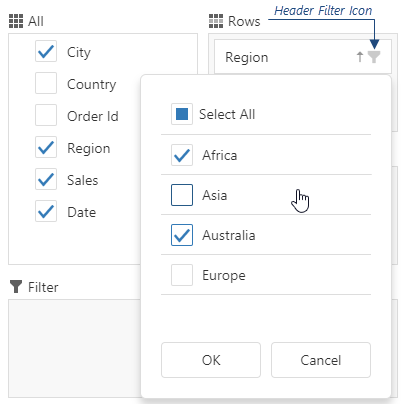
headerFilter
Configures the header filter feature.
A header filter allows a user to filter individual field's values by including or excluding them from the applied filter. Cicking a header filter icon invokes a popup menu displaying all the unique field values.

Assign true to the allowFiltering option to make the icons visible.
The user's filtering preferences are saved in the filterValues option. The header filter's Select All checkbox changes the filterType option.
height
Specifies the widget's height.
This option accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","80%","inherit".Function
A function returning either of the above. For example:JavaScriptheight: function() { return window.innerHeight / 1.5; }
hint
Specifies text for a hint that appears when a user pauses on the widget.
hoverStateEnabled
Specifies whether the widget changes its state when a user pauses on it.
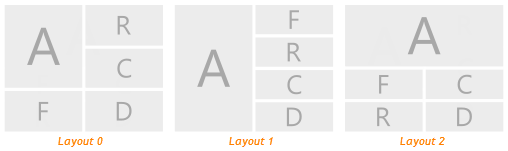
layout
Specifies the field chooser layout.
The image below shows different layout types.

The following abbreviations are used on the image.
- A — All Fields
- F — Filter Fields
- R — Row Fields
- C — Column Fields
- D — Data Fields
onContentReady
A function that is executed when the widget's content is ready and each time the content is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
Model data. Available only when using Knockout. |
onContextMenuPreparing
A function that is executed before the context menu is rendered.
Information about the event.
| Name | Type | Description |
|---|---|---|
| area |
The clicked area's type. |
|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is a dxEvent or a jQuery.Event when you use jQuery. |
| field |
The configuration of the field on which the context menu is invoked. |
|
| items |
Items to be displayed in the context menu. Their structure is described in the items option description. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| model |
Model data. Available only if Knockout is used. |
onDisposing
A function that is executed before the widget is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
Model data. Available only if you use Knockout. |
onInitialized
A function used in JavaScript frameworks to save the widget instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onOptionChanged
A function that is executed after a widget option is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| model |
Model data. Available only if you use Knockout. |
|
| fullName |
The path to the modified option that includes all parent options. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The widget's instance. |
|
| name |
The modified option if it belongs to the first level. Otherwise, the first-level option it is nested into. |
|
| value | any |
The modified option's new value. |
rtlEnabled
Switches the widget to a right-to-left representation.
When this option is set to true, the widget text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});See Also
- Right-to-Left Support Demo: DataGrid | Navigation Widgets | Editors
searchTimeout
Specifies a delay in milliseconds between when a user finishes typing in the field chooser's search panel, and when the search is executed.
state
The widget's state.
The state includes field configurations, expanded headers, and other settings. The following code shows how to use the state to cancel or apply the settings to the PivotGrid widget:
jQuery
$(function () {
var pivotGridDataSource = new DevExpress.data.PivotGridDataSource({
// ...
});
$("#pivotGridContainer").dxPivotGrid({
dataSource: pivotGridDataSource,
// ...
});
var fieldChooser = $("#fieldChooserContainer").dxPivotGridFieldChooser({
dataSource: pivotGridDataSource,
applyChangesMode: "onDemand",
// ...
}).dxPivotGridFieldChooser("instance");
$("#apply").dxButton({
text: "Apply Changes",
onClick: function () {
var state = fieldChooser.option("state");
pivotGridDataSource.state(state);
}
});
$("#cancel").dxButton({
text: "Cancel Changes",
onClick: function () {
fieldChooser.option("state", pivotGridDataSource.state());
}
});
});Angular
import {
DxPivotGridModule,
DxPivotGridFieldChooserModule,
DxButtonModule
} from "devextreme-angular";
import PivotGridDataSource from "devextreme/ui/pivot_grid/data_source";
// ...
export class AppComponent {
pivotGridDataSource: any;
state: any;
constructor() {
this.pivotGridDataSource = new PivotGridDataSource({ ... });
}
applyChanges() {
this.pivotGridDataSource.state(this.state);
}
cancelChanges() {
this.state = this.pivotGridDataSource.state();
}
}
@NgModule({
imports: [
DxPivotGridModule,
DxPivotGridFieldChooserModule,
DxButtonModule,
// ...
],
// ...
})
<dx-pivot-grid
...
[dataSource]="pivotGridDataSource">
</dx-pivot-grid>
<dx-pivot-grid-field-chooser
...
[dataSource]="pivotGridDataSource"
applyChangesMode="onDemand"
[(state)]="state">
</dx-pivot-grid-field-chooser>
<dx-button
text="Apply Changes"
(onClick)="applyChanges()">
</dx-button>
<dx-button
text="Cancel Changes"
(onClick)="cancelChanges()">
</dx-button>See Also
tabIndex
Specifies the number of the element when the Tab key is used for navigating.
The value of this option will be passed to the tabindex attribute of the HTML element that underlies the widget.
width
Specifies the widget's width.
This option accepts a value of one of the following types:
Number
The width in pixels.String
A CSS-accepted measurement of width. For example,"55px","80%","auto","inherit".Function
A function returning either of the above. For example:JavaScriptwidth: function() { return window.innerWidth / 1.5; }

 Select one or more answers
Select one or more answers