JavaScript/jQuery Gantt - toolbar
Configures toolbar settings.
Type:
Default Value: null
items[]
Configures toolbar items' settings.
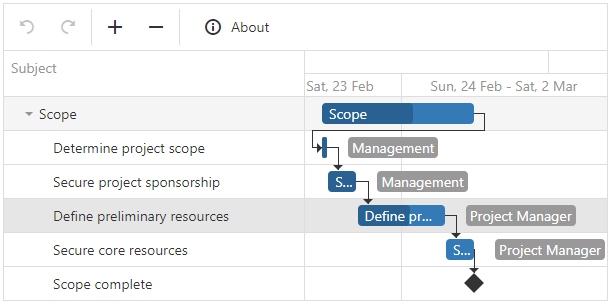
The Gantt UI component allows you to add default and create custom toolbar items.
jQuery
JavaScript
$(function () {
$("#gantt").dxGantt({
//...
toolbar: {
items: [
'undo',
'redo',
'separator',
{
widget: "dxButton",
options: {
text: "About",
icon: "info",
stylingMode: "text",
onClick: function () {
// ...
}
}
}
]
}
});
});Angular
app.component.html
app.component.ts
app.module.ts
<dx-gantt>
<dxo-gantt-toolbar>
<dxi-gantt-item name="undo"></dxi-gantt-item>
<dxi-gantt-item name="redo"></dxi-gantt-item>
<dxi-gantt-item name="separator"></dxi-gantt-item>
<dxi-gantt-item
widget="dxButton"
[options]="customButtonOptions">
</dxi-gantt-item>
</dxo-gantt-toolbar>
<dxi-gantt-column dataField="title" caption="Subject" [width]="300"></dxi-gantt-column>
<dxi-gantt-column dataField="start" caption="Start Date"></dxi-gantt-column>
<dxi-gantt-column dataField="end" caption="End Date"></dxi-gantt-column>
</dx-gantt>
import { Component } from '@angular/core';
import { Service } from './app.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [Service]
})
export class AppComponent {
constructor(service: Service) {
this.customButtonOptions = {
text: 'About',
icon: 'info',
stylingMode: 'text',
onClick: () => {
// ...
}
};
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
imports: [
BrowserModule,
DxGanttModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
App.vue
<template>
<DxGantt>
<DxToolbar>
<DxItem name="undo"/>
<DxItem name="redo"/>
<DxItem name="separator"/>
<DxItem
:options="aboutButtonOptions"
widget="dxButton"
/>
</DxToolbar>
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import {
DxGantt, DxToolbar, DxItem
// ...
} from 'devextreme-vue/gantt';
export default {
components: {
DxGantt, DxToolbar, DxItem
}
data() {
return {
aboutButtonOptions: {
text: 'About',
icon: 'info',
stylingMode: 'text',
onClick: () => {
// ...
}
}
};
}
};
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import Gantt, {
// ...
} from 'devextreme-react/gantt';
const App = () => {
const aboutButtonOptions = {
text: 'About',
icon: 'info',
stylingMode: 'text',
onClick: 'onItemClick'
};
const onItemClick = (e) => {
// ...
};
return (
<Gantt>
<Toolbar>
<Item name="undo" />
<Item name="redo" />
<Item name="separator" />
<Item widget="dxButton" options={this.aboutButtonOptions} />
</Toolbar>
{/* ... */}
</Gantt>
);
};
export default App;ASP.NET Core Controls
Razor C#
@(Html.DevExtreme().Gantt()
.Toolbar(t => {
t.Items(i => {
i.Add().Name(GanttToolbarItem.Undo);
i.Add().Name(GanttToolbarItem.Redo);
i.Add().Name(GanttToolbarItem.Separator);
i.Add().Name("About")
.Widget(widget => widget.Button()
.OnClick("showInfo")
.Icon("info")
.Text("About")
.StylingMode(ButtonStylingMode.Text)
); }); }) // ... )
JavaScript
<script type="text/javascript">
function showInfo() {
// ...
}
</script>ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().Gantt()
.Toolbar(t => {
t.Items(i => {
i.Add().Name(GanttToolbarItem.Undo);
i.Add().Name(GanttToolbarItem.Redo);
i.Add().Name(GanttToolbarItem.Separator);
i.Add().Name("About")
.Widget(widget => widget.Button()
.OnClick("showInfo")
.Icon("info")
.Text("About")
.StylingMode(ButtonStylingMode.Text)
); }); }) // ... )
JavaScript
<script type="text/javascript">
function showInfo() {
// ...
}
</script>

 Select one or more answers
Select one or more answers