JavaScript/jQuery Chart - series
Specifies properties for Chart UI component series.
A series represents a grouping of related data points. The most important characteristic of a series is its type, which determines a particular visual representation of data. You can find more details on each series type in the corresponding topics in the Series help section.
To define a single series, assign an object defining the series to the series configuration object. In the series' object, specify the series type, data source fields, the appearance of the series points and other properties.
To show several series, specify series as an array of objects defining series. If you need to set similar values to properties of several series, use the commonSeriesSettings configuration object. It exposes the properties that can be specified for all series at once and for all series of a particular type at once. Note that the values specified for a series individually (in the series array) override the values that are specified for all series (in the commonSeriesSettings object).
aggregation
Configures data aggregation for the series.
Displaying all the points of a Chart with many series points can affect performance. In this case, aggregate the series points or replace a group of them with a single point. The group includes only those points that fall within the same interval on the argument axis. See aggregationInterval and aggregationGroupWidth for details on dividing the axis into intervals.
The Chart provides several aggregation methods, which differ depending on the series type, and a capability to implement a custom aggregate function. To enable data aggregation for the series, set the aggregation.enabled property to true.
See Also
- Points Aggregation Demo: Multi-Series Chart | Financial Chart
- Data Aggregation
- autoHidePointMarkers
argumentField
Specifies which data source field provides arguments for series points.
In the Cartesian coordinate system, each point is characterized by a pair of coordinates (X, Y). In the Chart UI component, X's are provided by the argumentField; Y's are provided by the valueField.
Commonly, a chart contains several series, and many of them have the same argument field. In this case, assign the name of this field to the argumentField property of the commonSeriesSettings object. If a series must have a unique argument field, specify the same property, but do so in the series object within the series array.
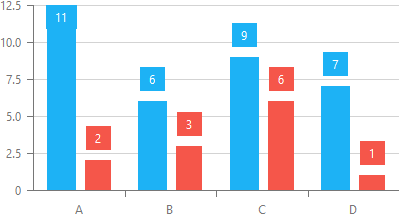
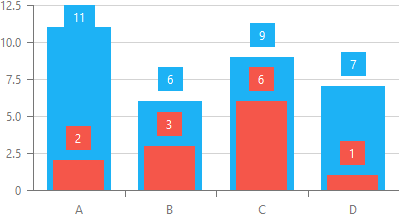
barOverlapGroup
Allows you to group bar series so that bars with the same argument overlap.
Set this property to identical values for the series you want to collect in a single group.
The following image shows a regular bar chart with two series...

...and here the same series are collected in a barOverlapGroup:

barPadding
Controls the padding and consequently the width of all bars in a series using relative units. Ignored if the barWidth property is set.
This property accepts a bar width-to-empty space ratio (between 0 and 1). For instance, when barPadding is 0, the component displays full-width bars. When the property is 0.5, the Chart displays half-width bars.
See Also
barWidth
Specifies a fixed width for all bars in a series, measured in pixels. Takes precedence over the barPadding property.
A bar's maximum width is limited. In single-series charts, it cannot be greater than the interval between two major ticks. In multi-series charts, it depends on the number of bars in the parent group and this group's actual width. See the Specify the Bar Width article for more information.
See Also
- barGroupWidth
- series.minBarSize
border
Configures the series border (in area-like series) or the series point border (in bar-like and bubble series).
Declared in commonSeriesSettings, the border settings apply to all series in the chart. Declared in a series configuration object, the border settings apply to this particular series only. The series-specific border settings override the common ones.
closeValueField
Specifies which data source field provides close values for points of a financial series.
Each point in a financial series has one argument and four values. Arguments are provided by the argumentField; values are provided by the openValueField, closeValueField, highValueField and lowValueField.
If you use a series template, specify the value field properties in the commonSeriesSettings object. Otherwise, do this in the series object within the series array.
color
Specifies the color of the series.
Specified in the commonSeriesSettings object, this property colors all series in the chart. To color an individual series, specify this property in the series object within the series array.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
You can also specify a custom pattern or gradient instead of a plain color. Call the registerPattern() or registerGradient() method to obtain a fill ID. Assign that value to the fillId field.
This functionality is available for the following Chart series:
- Area
- Stacked area
- Full-stacked area
- Spline area
- Stacked spline area
- Full-stacked spline area
- Range area
- Step area
- Bar
- Stacked bar
- Full-stacked bar
- Range bar
- Bubble
jQuery
$(function(){
$("#chartContainer").dxChart({
// ...
series: {
// ...
color: {
fillId: customPatternId
}
}
});
});Angular
<dx-chart ... >
<dxi-chart-series
[color]="fill"
>
</dxi-chart-series>
</dx-chart>
// ...
export class AppComponent {
// ...
fill = {
fillId: this.customPatternId
};
} Vue
<template>
<DxChart ... >
<DxSeries :color="fill" />
</DxSeries>
</DxChart>
</template>
<script>
import DxChart, { DxSeries, DxSelectionStyle } from 'devextreme-vue/chart';
// ...
export default {
components: {
DxChart,
DxSeries,
DxSelectionStyle
},
data() {
return {
// ...
fill: {
fillId: this.customPatternId
}
}
}
}
</script>
<template>
<DxChart ... >
<DxSeries :color="fill" />
</DxChart>
</template>
<script setup>
import DxChart, { DxSeries, DxSelectionStyle } from 'devextreme-vue/chart';
// ...
const fill = {
fillId: customPatternId
};
</script>React
import React from 'react';
import Chart, { Series, SelectionStyle } from 'devextreme-react/chart';
// ...
const fill = {
fillId: customPatternId
};
export default function App() {
return (
<Chart ... >
<Series color={fill} />
</Chart>
);
} cornerRadius
Makes bars look rounded. Applies only to bar-like series.
dashStyle
Specifies the dash style of the series line. Applies only to line-like series.
The following dash styles are available:
solid
The border is a solid, continuous line.longDash
The border is displayed using long dashes.dash
The border is displayed using dashes.dot
The border is displayed using dots.Any combination of 'longDash', 'dash' and 'dot'
The border is displayed by repeating the specified combination. For instance, 'dashdotdash'.
highValueField
Specifies which data source field provides high values for points of a financial series.
Each point in a financial series has one argument and four values. Arguments are provided by the argumentField; values are provided by the openValueField, closeValueField, highValueField and lowValueField.
If you use a series template, specify the value field properties in the commonSeriesSettings object. Otherwise, do this in the series object within the series array.
hoverMode
Specifies series elements to be highlighted when a user points to a series.
Depending on the series type, this property accepts different values. For information on them, visit the Series Types section, choose the employed series type and refer to its hoverMode property description.
hoverStyle
Configures the appearance adopted by the series when a user points to it.
Declared in commonSeriesSettings, hoverStyle applies to all series in the chart. Declared in a series configuration object, hoverStyle applies to this particular series only. The series-specific hoverStyle overrides the common one.
ignoreEmptyPoints
Specifies whether the series should ignore empty data points.
Empty or null data items do not generate series points. As a result, the Chart displays data with gaps. To remove this space, enable the ignoreEmptyPoints property.
innerColor
Specifies a filling color for the body of a series point that visualizes a non-reduced value. Applies only to candlestick series.
label
Configures point labels.
Declared in commonSeriesSettings, the label settings apply to all point labels in the chart. Declared in a series configuration object, the label settings apply only to the point labels that belong to this particular series. The series-specific label settings override the common ones.
jQuery
$(function() {
$("#chartContainer").dxChart({
// ...
series: [{
label: {
// Settings for all point labels of an individual series
}
}, {
// ...
}],
commonSeriesSettings: {
label: {
// Settings for all point labels in the Chart
}
}
});
});Angular
<dx-chart ... >
<dxi-chart-series>
<dxo-chart-label ... >
<!-- Settings for all point labels of an individual series -->
</dxo-chart-label>
</dxi-chart-series>
<dxo-chart-common-series-settings ... >
<dxo-chart-label ... >
<!-- Settings for all point labels in the Chart -->
</dxo-chart-label>
</dxo-chart-common-series-settings>
</dx-chart>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxChartModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxChartModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxChart ... >
<DxSeries ... >
<DxLabel ...>
<!-- Settings for all point labels of an individual series -->
</DxLabel>
</DxSeries>
<DxCommonSeriesSettings ... >
<DxLabel ... >
<!-- Settings for all point labels in the Chart -->
</DxLabel>
</DxCommonSeriesSettings>
</DxChart>
</template>
<script>
import DxChart, {
DxSeries,
DxLabel,
DxCommonSeriesSettings
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxSeries,
DxLabel,
DxCommonSeriesSettings
},
// ...
}
</script>React
import React from 'react';
import Chart, {
Series,
Label,
CommonSeriesSettings
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<Series ... >
<Label ... >
// Settings for all point labels of an individual series
</Label>
</Series>
<CommonSeriesSettings ... >
<Label ... >
// Settings for all point labels in the Chart
</Label>
</CommonSeriesSettings>
</Chart>
);
}
}
export default App;See Also
lowValueField
Specifies which data source field provides low values for points of a financial series.
Each point in a financial series has one argument and four values. Arguments are provided by the argumentField; values are provided by the openValueField, closeValueField, highValueField and lowValueField.
If you use a series template, specify the value field properties in the commonSeriesSettings object. Otherwise, do this in the series object within the series array.
maxLabelCount
Specifies a limit for the number of point labels.
If the number of points in a series increases over time, there comes a time when it becomes so massive that displaying labels for them makes the chart too cluttered. In this instance, to keep the chart clear to the viewer, specify a limit for the number of point labels using the maxLabelCount property. Once this limit is exceeded, all point labels of the series will be hidden.
minBarSize
Specifies the minimal possible height (or length if the chart is rotated) of a bar in pixels. Applies only to bar-like series.
If the disparity between the smallest and largest values in the data source is considerable, small values are visualized by tiny bars that may be difficult to interact with. In this case, specify the minimal possible height (or length if the chart is rotated) for bars using the minBarSize property.
See Also
opacity
Specifies how transparent the series should be.
This property accepts a value from 0 to 1, where 0 makes the series completely transparent, and 1 makes it opaque.
openValueField
Specifies which data source field provides open values for points of a financial series.
Each point in a financial series has one argument and four values. Arguments are provided by the argumentField; values are provided by the openValueField, closeValueField, highValueField and lowValueField.
If you use a series template, specify the value field properties in the commonSeriesSettings object. Otherwise, do this in the series object within the series array.
pane
If this property is not specified, the series will belong to the default pane.
See Also
- panes - declares a collection of panes.
point
Configures series points in scatter, line- and area-like series.
Declared in commonSeriesSettings, the point settings apply to all points in the chart. Declared in a series configuration object, the point settings apply only to the points that belong to this particular series. The series-specific point settings override the common ones.
See Also
- customizePoint - сustomizes the appearance of an individual series point.
rangeValue1Field
Coupled with the rangeValue2Field property, specifies which data source field provides values for a range-like series.
Each point in a range-like series has one argument and two values. Arguments are provided by the argumentField; values are provided by the rangeValue1Field, rangeValue2Field.
If you use a series template, specify the value field properties in the commonSeriesSettings object. Otherwise, do this in the series object within the series array.
rangeValue2Field
Coupled with the rangeValue1Field property, specifies which data source field provides values for a range-like series.
Each point in a range-like series has one argument and two values. Arguments are provided by the argumentField; values are provided by the rangeValue1Field, rangeValue2Field.
If you use a series template, specify the value field properties in the commonSeriesSettings object. Otherwise, do this in the series object within the series array.
reduction
Specifies reduction properties for financial series.
Each point in a financial series has four values or "prices": high, low, open and close. To mirror the changes on the market more clearly, the UI component compares the price of every point with the price of the previous point. Those points whose price has decreased are painted in a specific color. To specify whether high, low, open or close prices of points should be compared, use the level property.
selectionMode
Specifies series elements to be highlighted when a user selects a series.
Depending on the series type, this property accepts different values. For information on them, visit the Series Types section, choose the employed series type and refer to its selectionMode property description.
selectionStyle
Configures the appearance adopted by the series when a user selects it.
Declared in commonSeriesSettings, selectionStyle applies to all series in the chart. Declared in a series configuration object, selectionStyle applies to this particular series only. The series-specific selectionStyle overrides the common one.
sizeField
Specifies which data source field provides size values for bubbles. Required by and applies only to bubble series.
Each point in a bubble series has an argument, a regular value and a size value. Arguments are provided by the argumentField; regular values are provided by the valueField; size values are provided by the sizeField.
Size values do not specify the real sizes of bubbles directly, they only define the sizes of bubbles in relation to each other. Apart from a size value, the real, pixel-measured size of a bubble depends on the minBubbleSize and maxBubbleSize values and the size of the pane.
Commonly, a chart contains several series, and many of them have the same size field. In this case, assign the name of this field to the sizeField property of the commonSeriesSettings object. If a series must have a unique size field, specify the same property, but do so in the series object within the series array.
stack
Specifies which stack the series should belongs to. Applies only to stacked bar and full-stacked bar series.
By default, all series are placed in the same stack. In case you need to distribute them between several side-by-side stacks, specify the stack series property. Series with the same stack value will be collected in a single stack. The number of stacks is unlimited.
tagField
Specifies which data source field provides auxiliary data for series points.
This property allows you to associate virtually any required data with a series point. This data will be stored in the tag field of the Point object.
Commonly, a chart contains several series, and many of them have the same tagField value. In this case, specify the tagField property in the commonSeriesSettings object. If a series must have a unique tagField value, specify the same property, but do so in the series object within the series array.
See Also
- series.tag - associates data with an entire series.
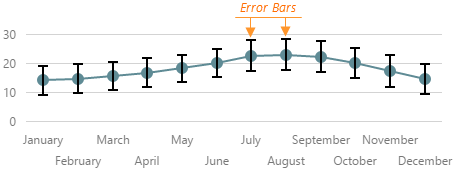
valueErrorBar
Configures error bars.
Error bars are used on charts to indicate an error or an uncertainty in a reported measurement. They give a general idea of how precise the measurement is.

Error bars can be generated either from concrete or calculated values. To generate one error bar, two values, high and low, are needed. If the chart data source supplies concrete high and low values, assign the required data source fields to the highValueField and lowValueField properties. To hide individual error bars, set the corresponding low and high values in the data source to null.
Alternatively, error bar values can be calculated according to an algorithm. In this case, use the type property to choose a required algorithm, and use the value property to specify the value to be used in calculation.
valueField
Specifies which data source field provides values for series points.
In the Cartesian coordinate system, each point is characterized by a pair of coordinates (X, Y). In a common case, X's are provided by the argumentField; Y's are provided by the valueField.
Certain series types require more than one value field, because their points are characterized by a larger number of coordinates. These series types are:
- Range-like series types
Range bar and range area require two value fields: rangeValue1Field and rangeValue2Field. - Financial series types
Stock and candlestick require four value fields: openValueField, closeValueField, highValueField and lowValueField.
If you use a series template, specify the value field properties in the commonSeriesSettings object. Otherwise, do this in the series object within the series array.
visible
Specifies whether the series is visible or not.
See Also
width
Specifies the width of the series line in pixels. Applies only to line-like series.
If you have technical questions, please create a support ticket in the DevExpress Support Center.