jQuery/JS Common - Object Structures - ExcelExportPivotGridProps
Properties that can be passed to the exportPivotGrid(options) method from the excelExporter module.
customizeCell
| Name | Type | Description |
|---|---|---|
| excelCell |
An ExcelJS object that describes an Excel cell. Use the object's properties to customize the cell. For information on these properties, refer to the following ExcelJS documentation sections: |
|
| pivotCell |
A PivotGrid cell. |
In the following code, the customizeCell function customizes font and alignment in cells that display regular summaries (whose rowType is "D"):
jQuery
$(function() {
$("#pivotGridContainer").dxPivotGrid({
// ...
export: {
enabled: true
},
onExporting(e) {
const workbook = new ExcelJS.Workbook();
const worksheet = workbook.addWorksheet('Companies');
DevExpress.excelExporter.exportPivotGrid({
component: e.component,
worksheet: worksheet,
topLeftCell: { row: 2, column: 2 },
customizeCell: function(options) {
const { pivotCell, excelCell } = options;
if(pivotCell.rowType === 'D') {
excelCell.font = { color: { argb: 'FF0000FF' }, underline: true };
excelCell.alignment = { horizontal: 'left' };
}
}
}).then(function() {
workbook.xlsx.writeBuffer().then(function(buffer) {
saveAs(new Blob([buffer], { type: "application/octet-stream" }), "Companies.xlsx");
});
});
}
});
});
<head>
<!-- ... -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/7.4.0/polyfill.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/exceljs/4.4.0/exceljs.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2.0.2/FileSaver.min.js"></script>
<!-- reference the DevExtreme sources here -->
</head>Angular
<dx-pivot-grid ...
(onExporting)="onExporting($event)">
<dxo-export [enabled]="true"></dxo-export>
</dx-pivot-grid>
import { Component } from '@angular/core';
import { exportPivotGrid } from 'devextreme/excel_exporter';
import { Workbook } from 'exceljs';
import saveAs from 'file-saver';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onExporting(e) {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Companies');
exportPivotGrid({
component: e.component,
worksheet: worksheet,
topLeftCell: { row: 2, column: 2 },
customizeCell: function(options) {
const { pivotCell, excelCell } = options;
if(pivotCell.rowType === 'D') {
excelCell.font = { color: { argb: 'FF0000FF' }, underline: true };
excelCell.alignment = { horizontal: 'left' };
}
}
}).then(function() {
workbook.xlsx.writeBuffer().then(function(buffer: BlobPart) {
saveAs(new Blob([buffer], { type: "application/octet-stream" }), "Companies.xlsx");
});
});
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxPivotGridModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxPivotGridModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxPivotGrid ...
@exporting="onExporting">
<DxExport
:enabled="true"
/>
</DxPivotGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxPivotGrid, DxExport } from 'devextreme-vue/pivot-grid';
import { exportPivotGrid } from 'devextreme/excel_exporter';
import { Workbook } from 'exceljs';
import saveAs from 'file-saver';
export default {
components: {
DxPivotGrid,
DxExport
},
methods: {
onExporting(e) {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Companies');
exportPivotGrid({
component: e.component,
worksheet: worksheet,
topLeftCell: { row: 2, column: 2 },
customizeCell: function(options) {
const { pivotCell, excelCell } = options;
if(pivotCell.rowType === 'D') {
excelCell.font = { color: { argb: 'FF0000FF' }, underline: true };
excelCell.alignment = { horizontal: 'left' };
}
}
}).then(function() {
workbook.xlsx.writeBuffer().then(function(buffer) {
saveAs(new Blob([buffer], { type: "application/octet-stream" }), "Companies.xlsx");
});
});
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import PivotGrid, { Export } from 'devextreme-react/pivot-grid';
import { Workbook } from 'exceljs';
import saveAs from 'file-saver';
import { exportPivotGrid } from 'devextreme/excel_exporter';
export default function App() {
return (
<PivotGrid ...
onExporting={onExporting}>
<Export enabled={true} />
</PivotGrid>
);
}
function onExporting(e) {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Companies');
exportPivotGrid({
component: e.component,
worksheet: worksheet,
topLeftCell: { row: 2, column: 2 },
customizeCell: function(options) {
const { pivotCell, excelCell } = options;
if(pivotCell.rowType === 'D') {
excelCell.font = { color: { argb: 'FF0000FF' }, underline: true };
excelCell.alignment = { horizontal: 'left' };
}
}
}).then(function() {
workbook.xlsx.writeBuffer().then(function(buffer) {
saveAs(new Blob([buffer], { type: "application/octet-stream" }), "Companies.xlsx");
});
});
}encodeExecutableContent
Exported spreadsheet documents can be unsafe because executable content (such as formulas) may include malicious code. A spreadsheet application can execute this code if a user opens such a file and confirms that the application can load and execute dynamic content.
Enable this property to ensure that exported CSV files are safe for loading in third-party spreadsheet applications.
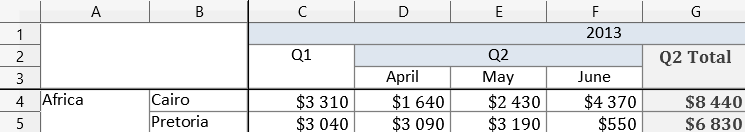
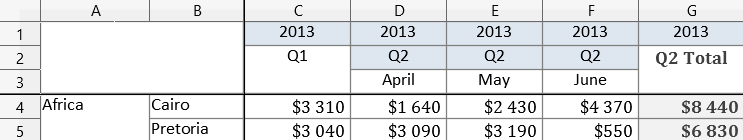
exportColumnFieldHeaders
Specifies whether to export headers of the column fields on the field panel.
exportDataFieldHeaders
Specifies whether to export headers of the data fields on the field panel.
exportFilterFieldHeaders
Specifies whether to export headers of the filter fields on the field panel.
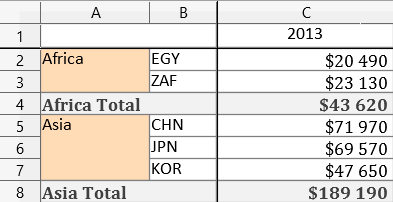
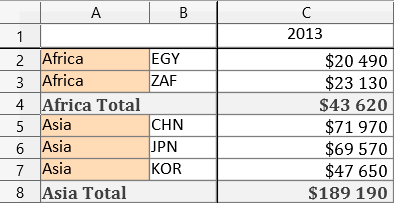
exportRowFieldHeaders
Specifies whether to export headers of the row fields on the field panel.
topLeftCell
The cell is specified using coordinates in the Excel document. For example, the following code specifies cell B2:
DevExpress.excelExporter.exportPivotGrid({
// ...
topLeftCell: { row: 2, column: 2 }
});You can also specify the topLeftCell using the Excel notation:
DevExpress.excelExporter.exportPivotGrid({
// ...
topLeftCell: "B2"
});worksheet
A worksheet is a part of a workbook. Refer to the ExcelJS documentation for information on how to create a workbook and add a worksheet to it.
If you have technical questions, please create a support ticket in the DevExpress Support Center.