JavaScript/jQuery TreeMap Node
This section describes the node object.
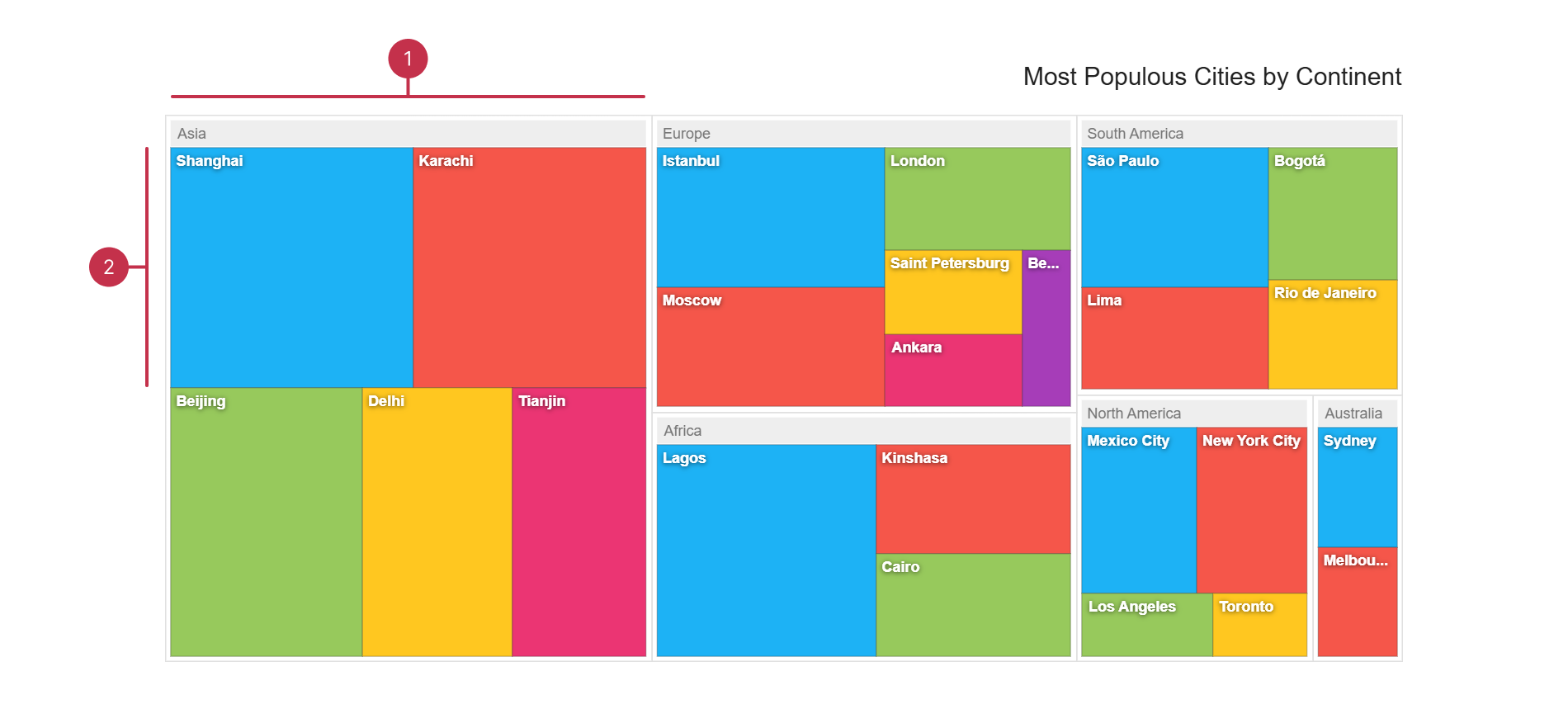
The following image illustrates TreeMap node types:

You can access the root TreeMap node object within event handlers such as onNodesInitialized and onNodesRendering, as well as through the getRootNode() method. To get all node instances within a component, call the getAllNodes() method on the root node.
Methods
Methods used to control the treemap node.
| Name | Description |
|---|---|
| customize(options) | Customizes the node. |
| drillDown() | Drills down into the node. |
| getAllChildren() | Returns all nodes nested in the current node. |
| getAllNodes() | Returns all descendant nodes. |
| getChild(index) | Gets a specific node from a collection of direct descendants. |
| getChildrenCount() | Indicates how many direct descendants the current node has. |
| getParent() | Returns the parent node of the current node. |
| isActive() | Indicates whether the current node is active. |
| isHovered() | Indicates whether the node is in the hover state or not. |
| isLeaf() | Indicates whether the node is visualized by a tile or a group of tiles. |
| isSelected() | Indicates whether the node is selected or not. |
| label() | Returns the label of the node. |
| label(label) | Sets the label to the node. |
| resetCustomization() | Reverts the appearance of the node to the initial state. |
| select(state) | Sets the selection state of a node. |
| showTooltip() | Shows the tooltip. |
| value() | Gets the raw value of the node. |

 Select one or more answers
Select one or more answers