JavaScript/jQuery Diagram - edges
Allows you to bind the collection of diagram edges to a data source. For more information, see the Data Binding section.
customDataExpr
Specifies the name of a data source field or an expression that returns an edge's custom data.
The current edge's data object.
An edge's new custom data or undefined.
An edge's custom data.
This property links custom data from a data source to the diagram edge. The edge contains the linked data copied from the data source. Changes in the data are reflected in the diagram history. You can use the UI to undo and redo these changes.
A function assigned to this property should do the following:
- Return an edge's new custom data when the value parameter is set to
undefined. - Save a new custom data value to a data storage when the value parameter contains an edge's custom data. For instance, assign this value to the obj parameter's field to save an edge's custom data in your data source.
jQuery
$(() => {
$('#diagram').dxDiagram({
edges: {
dataSource: new DevExpress.data.ArrayStore({
key: 'id',
data: orgLinks,
}),
customDataExpr(obj, value) {
if (value === undefined)
return {
myCustomField: obj.myCustomField,
};
obj.myCustomField = value.myCustomField;
return null;
},
// ...
});
});
const orgLinks = [
{
id: '124',
from: '106',
to: '108',
myCustomField: 'customValue',
},
{
id: '125',
from: '106',
to: '109',
},
// ...
];Angular
<dx-diagram #diagram id="diagram">
<dxo-diagram-edges
[dataSource]="orgLinksDataSource"
[customDataExpr]="linkCustomDataExpr"
></dxo-diagram-edges>
</dx-diagram>
import { DxDiagramModule, DxDiagramComponent } from 'devextreme-angular';
import ArrayStore from 'devextreme/data/array_store';
import { Service } from './app.service';
@Component({
selector: 'app-root',
templateUrl: 'app/app.component.html',
styleUrls: ['app/app.component.css'],
providers: [Service],
})
export class AppComponent {
orgLinksDataSource: ArrayStore;
constructor(service: Service) {
this.orgLinksDataSource = new ArrayStore({
key: 'ID',
data: service.getOrgLinks(),
});
}
linkCustomDataExpr(obj, value) {
if (value === undefined)
return {
MyCustomField: obj.MyCustomField,
};
obj.MyCustomField = value.MyCustomField;
return null;
}
}
import { Injectable } from '@angular/core';
export class OrgLink {
ID: string;
From: string;
To: string;
MyCustomField: string;
}
const orgLinks: OrgLink[] = [
{
ID: '124',
From: '106',
To: '108',
MyCustomField: 'customValue',
},
{
ID: '125',
From: '106',
To: '109',
},
// ...
];
@Injectable()
export class Service {
getOrgLinks() {
return orgLinks;
}
}Vue
<template>
<DxDiagram
id="diagram"
ref="diagram"
>
<DxEdges
:data-source="orgLinksDataSource"
:custom-data-expr="linkCustomDataExpr"
/>
</DxDiagram>
</template>
<script>
import {
DxDiagram, DxNodes,
} from 'devextreme-vue/diagram';
import ArrayStore from 'devextreme/data/array_store';
import service from './data.js';
export default {
components: {
DxDiagram, DxNodes
},
data() {
return {
orgLinksDataSource: new ArrayStore({
key: 'id',
data: service.getOrgLinks(),
}),
};
},
methods: {
linkCustomDataExpr(obj, value) {
if (value === undefined)
return {
myCustomField: obj.myCustomField,
};
obj.myCustomField = value.myCustomField;
return null;
},
},
};
</script>
const orgLinks = [
{
id: '124',
from: '106',
to: '108',
myCustomField: 'customValue',
},
{
id: '125',
from: '106',
to: '109',
},
// ...
];
export default {
getOrgLinks() {
return orgLinks;
},
};React
import React from 'react';
import Diagram, { Nodes } from 'devextreme-react/diagram';
import ArrayStore from 'devextreme/data/array_store';
import service from './data.js';
class App extends React.Component {
constructor(props) {
super(props);
this.orgLinksDataSource = new ArrayStore({
key: 'id',
data: service.getOrgLinks(),
});
}
render() {
return (
<Diagram id="diagram">
<Edges
dataSource={this.orgLinksDataSource}
customDataExpr={this.linkCustomDataExpr}
/>
</Diagram>
);
}
linkCustomDataExpr(obj, value) {
if (value === undefined)
return {
myCustomField: obj.myCustomField,
};
obj.myCustomField = value.myCustomField;
return null;
}
}
export default App;
const orgLinks = [
{
id: '124',
from: '106',
to: '108',
myCustomField: 'customValue',
},
{
id: '125',
from: '106',
to: '109',
},
// ...
];
export default {
getOrgLinks() {
return orgLinks;
},
};dataSource
Binds the edges collection to the specified data. Specify this property if you use node and edge data sources.
The Diagram UI component creates a connector between two shapes for every edge in the collection.
fromExpr
Specifies the name of a data source field or an expression that returns an edge's start node key.
The current edge's data object.
An edge's new start node key or undefined.
An edge's start node key.
Specify this property if you use node and edge data sources.
A function assigned to this property should do the following:
- Return an edge's new start node key when the value parameter is set to
undefined. - Save a new key value to a data storage when the value parameter contains an edge's start node key. For instance, assign this value to the obj parameter's field to save an edge's start node key in your data source.
jQuery
$(function() {
$("#diagram").dxDiagram({
nodes: {
dataSource: orgItems
},
edges: {
dataSource: orgLinks,
fromExpr: "from",
toExpr: "to"
},
});
});
var orgItems = [
{
"id":"106",
"text":"Development",
"type":2
},
{
"id":"108",
"text":"WPF\nTeam",
"type":2
},
{
"id":"109",
"text":"Javascript\nTeam",
"type":2
},
// ...
];
var orgLinks = [
{
"id":"124",
"from":"106",
"to":"108",
},
{
"id":"125",
"from":"106",
"to":"109",
},
// ...
];fromLineEndExpr
Specifies the name of a data source field or an expression that returns an edge's line start tip.
The current edge's data object.
An edge's new line start tip or undefined.
An edge's line start tip.
A function assigned to this property should do the following:
- Return an edge's new line start tip when the value parameter is set to
undefined. - Save a new line start tip value to a data storage when the value parameter contains an edge's line start tip. For instance, assign this value to the obj parameter's field to save an edge's line start tip in your data source.
A start line tip accepts one of the following values:
nonearrowfilledTriangleoutlinedTriangle
jQuery
$(function() {
$("#diagram").dxDiagram({
nodes: {
dataSource: new DevExpress.data.ArrayStore({
key: "this",
data: orgItems
}),
textExpr: "name",
},
edges: {
dataSource: new DevExpress.data.ArrayStore({
key: "this",
data: orgLinks
}),
fromLineEndExpr: linkFromLineEndExpr,
toLineEndExpr: linkToLineEndExpr
},
});
function linkFromLineEndExpr(obj) {
return "none";
}
function linkToLineEndExpr(obj) {
return "none";
}
});fromPointIndexExpr
Specifies the name of a data source field or an expression that returns an index of a shape connection point where an edge starts.
The current edge's data object.
An index of a shape connection point where an edge starts or undefined.
An index of a shape connection point where an edge starts.
A function assigned to this property should do the following:
- Return an index of a shape connection point where an edge starts when the value parameter is set to
undefined. - Save an index value to a data storage when the value parameter contains a shape connection point's index. For instance, assign this value to the obj parameter's field to save an index of a shape connection point where an edge starts in your data source.
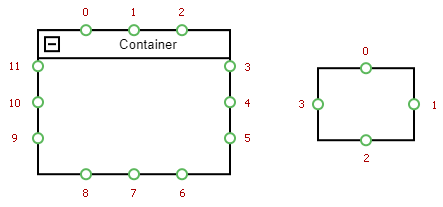
The built-in shape's connection points are numbered clockwise from the leftmost point on the top border.

A custom shape's connection points are numbered according to their position in the connectionPoints collection.
keyExpr
Specifies the name of a data source field or an expression that returns an edge's key.
The current edge's data object.
An edge's new key or undefined.
An edge key.
This property is required if you bind edges to a data source (edges.dataSource).
A function assigned to this property should do the following:
- Return an edge's new key when the value parameter is set to
undefined. - Save a new key value to a data storage when the value parameter contains an edge's key. For instance, assign this value to the obj parameter's field to save an edge's key in your data source.
lineTypeExpr
Specifies the name of a data source field or an expression that returns an edge's line type.
The current edge's data object.
An edge's new line type or undefined.
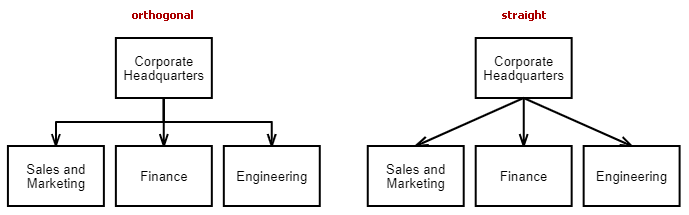
An edge's line type (orthogonal or straight).
A function assigned to this property should do the following:
- Return an edge's new line type when the value parameter is set to
undefined. - Save a new line type value to a data storage when the value parameter contains an edge's line type. For instance, assign this value to the obj parameter's field to save an edge's line type in your data source.
A line type can accept the orthogonal or straight value.

lockedExpr
Specifies the name of a data source field or an expression whose Boolean value indicates whether an edge is locked.
The current edge's data object.
A Boolean value that indicates whether an edge is locked or undefined.
A Boolean value that indicates whether an edge is locked.
A function assigned to this property should do the following:
- Return a Boolean value that indicates whether an edge is locked when the value parameter is set to
undefined. - Save a new value to a data storage when the value parameter contains a Boolean value. For instance, assign this value to the obj parameter's field to save a value that indicates whether an edge is locked in your data source.
A locked item can not be moved, changed, or deleted. The context menu allows users to lock and unlock an item.
pointsExpr
Specifies the name of a data source field or an expression that returns an edge's key points.
The current edge's data object.
An edge's new key points or undefined.
An edge's key points.
A function assigned to this property should do the following:
- Return an edge's new key points when the value parameter is set to
undefined. - Save new point values to a data storage when the value parameter contains an edge's key points. For instance, assign these values to the obj parameter's field to save an edge's key points in your data source.
jQuery
$(function() {
$("#diagram").dxDiagram({
nodes: {...},
edges: {
dataSource: new DevExpress.data.ArrayStore({
key: "this",
data: orgLinks
}),
pointsExpr: "points",
},
});
});
var orgLinks = [
{
id: "1",
from: "101",
to: "102",
points: [{x:1.5,y:1.125},{x:1.75,y:0.875},{x:2.5,y:0.875}],
},
//...
];Predefined edge points are ignored if the autoLayout.type property is set to layered or tree.
If an edge is connected to nodes, the UI component calculates coordinates of connection points and the first and last points specified in a data source are ignored.
styleExpr
Specifies the name of a data source field or an expression that returns an edge style.
The current edge's data object.
An edge's new style or undefined.
An edge style.
A data source field assigned to this property should contain in-line style declarations in string format. For instance, "stroke: #999999".
A function assigned to this property should do the following:
- Return an edge's new style as a set of CSS rules in JSON format when the value parameter is set to
undefined. For instance,{"stroke": "#999999"}. - Save a new style value to a data storage when the value parameter contains an edge's style. For instance, assign this value to the obj parameter's field to save an edge's style in your data source.
textExpr
Specifies the name of a data source field or an expression that returns edge text.
The current edge's data object.
An edge's new text or undefined.
An edge's text.
A function assigned to this property should do the following:
- Return an edge's new text when the value parameter is set to
undefined. - Save a new text value to a data storage when the value parameter contains an edge's text. For instance, assign this value to the obj parameter's field to save an edge's text in your data source.
Use a string or object value to specify an edge's text:
String
Specifies the text in the middle of a connector. For instance,"text".Object
Contains multiple texts and their positions on the connector. The position is a number between 0 and 1, where 0 corresponds to the connector's start point and 1 to the connector's end point. For instance,{ 0.3: "text1", 0.8: "text2" }.
textStyleExpr
Specifies the name of a data source field or an expression that returns an edge's text style.
The current edge's data object.
An edge's new text style or undefined.
An edge's text style.
A data source field assigned to this property should contain in-line style declarations in string format. For instance, "font-weight: bold; text-decoration: underline".
A function assigned to this property should do the following:
- Return an edge's text style as a set of CSS rules in JSON format when the value parameter is set to
undefined. For instance,{ "font-weight": "bold", "text-decoration": "underline" }. - Save a new text style value to a data storage when the value parameter contains an edge's text style. For instance, assign this value to the obj parameter's field to save an edge's text style in your data source.
toExpr
Specifies the name of a data source field or an expression that returns an edge's end node key.
The current edge's data object.
An edge's new end node key or undefined.
An edge's end node key.
Specify this property if you use (node and edge) data sources.
A function assigned to this property should do the following:
- Return an edge's new end node key when the value parameter is set to
undefined. - Save a new key value to a data storage when the value parameter contains an edge's end node key. For instance, assign this value to the obj parameter's field to save an edge's end node key in your data source.
jQuery
$(function() {
$("#diagram").dxDiagram({
nodes: {
dataSource: orgItems
},
edges: {
dataSource: orgLinks,
fromExpr: "from",
toExpr: "to"
},
});
});
var orgItems = [
{
"id":"106",
"text":"Development",
"type":2
},
{
"id":"108",
"text":"WPF\nTeam",
"type":2
},
{
"id":"109",
"text":"Javascript\nTeam",
"type":2
},
// ...
];
var orgLinks = [
{
"id":"124",
"from":"106",
"to":"108",
},
{
"id":"125",
"from":"106",
"to":"109",
},
// ...
];toLineEndExpr
Specifies the name of a data source field or an expression that returns an edge's line end tip.
The current edge's data object.
An edge's new line end tip or undefined.
An edge's line end tip.
A function assigned to this property should do the following:
- Return an edge's new line end tip when the value parameter is set to
undefined. - Save a new line end tip value to a data storage when the value parameter contains an edge's line end tip. For instance, assign this value to the obj parameter's field to save an edge's line end tip in your data source.
An end line tip accepts one of the following values:
nonearrowfilledTriangleoutlinedTriangle
jQuery
$(function() {
$("#diagram").dxDiagram({
nodes: {
dataSource: new DevExpress.data.ArrayStore({
key: "this",
data: orgItems
}),
textExpr: "name",
},
edges: {
dataSource: new DevExpress.data.ArrayStore({
key: "this",
data: orgLinks
}),
fromLineEndExpr: linkFromLineEndExpr,
toLineEndExpr: linkToLineEndExpr
},
});
function linkFromLineEndExpr(obj) {
return "none";
}
function linkToLineEndExpr(obj) {
return "none";
}
});toPointIndexExpr
Specifies the name of a data source field or an expression that returns an index of a shape connection point where an edge ends.
The current edge's data object.
An index of a shape connection point where an edge ends or undefined.
An index of a shape connection point where an edge ends.
A function assigned to this property should do the following:
- Return an index of a shape connection point where an edge ends when the value parameter is set to
undefined. - Save a new index value to a data storage when the value parameter contains an index of a shape connection point. For instance, assign this value to the obj parameter's field to save an index of a shape connection point where an edge ends in your data source.
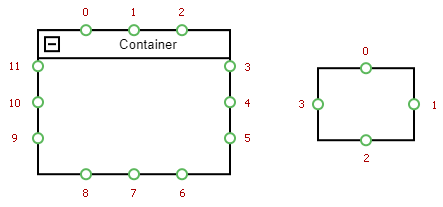
The built-in shape's connection points are numbered clockwise from the leftmost point on the top border.

A custom shape's connection points are numbered according to their position in the connectionPoints collection.
zIndexExpr
Specifies the name of a data source field or an expression that returns an edge's z-index.
The current edge's data object.
An edge's new z-index or undefined.
An edge's z-index.
A function assigned to this property should do the following:
- Return an edge's new z-index when the value parameter is set to
undefined. - Save a new z-index value to a data storage when the value parameter contains an edge's z-index. For instance, assign this value to the obj parameter's field to save an edge's z-index in your data source.
The z-index specifies the edge stack order. An edge with greater stack order is in front of an edge with a lower stack order.

 Select one or more answers
Select one or more answers