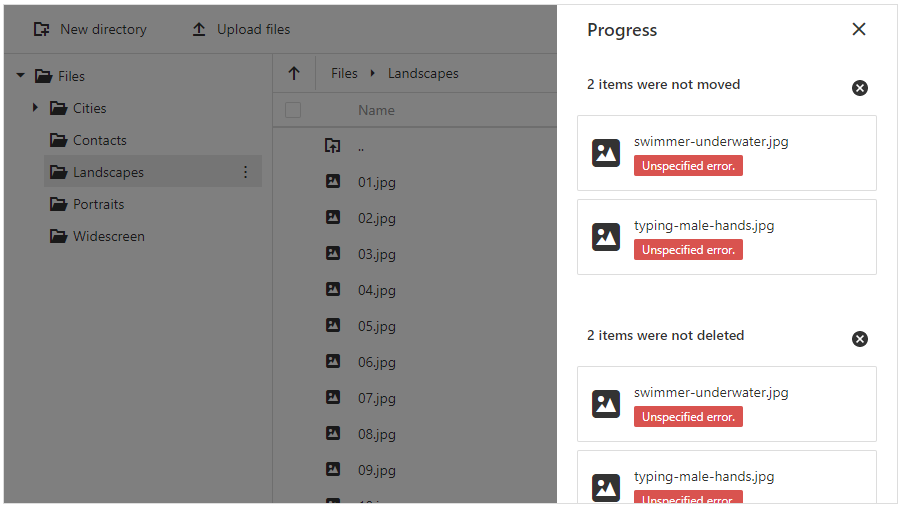
showPanel
Specifies whether to show the progress panel.
Type:
Default Value: true
The File Manager's Refresh button ( ) displays additional marks (progress, check or exclamation mark) when the progress panel contains notifications and progress information. Click this button to show the progress panel.
) displays additional marks (progress, check or exclamation mark) when the progress panel contains notifications and progress information. Click this button to show the progress panel.

The Refresh button does not display notification marks if the showPanel option is set to false.
jQuery
JavaScript
$(function () {
$("#file-manager").dxFileManager({
notifications: {
showPanel: false
}
//...
});
}); Angular
HTML
TypeScript
<dx-file-manager id="fileManager">
<dxo-file-manager-notifications
[showPanel]="false">
</dxo-file-manager-notifications>
<!-- ... -->
</dx-file-manager>
import { DxFileManagerModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxFileManagerModule
],
// ...
})Vue
App.vue
<template>
<DxFileManager>
<DxNotifications
:show-panel="false"
/>
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxFileManager, DxNotifications } from 'devextreme-vue/file-manager';
export default {
components: {
DxFileManager,
DxNotifications
},
data() {
return {
// ...
}
}
}
</script>React
App.js
import React from 'react';
import FileManager, { Notifications } from 'devextreme-react/file-manager';
const App = () => {
return (
<FileManager>
<Notifications
showPanel={false}
/>
</FileManager>
);
};
export default App;ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().FileManager()
.Notifications(nt => nt
.ShowPanel(false)
)
// ...
)ASP.NET Core Controls
Razor C#
@(Html.DevExtreme().FileManager()
.Notifications(nt => nt
.ShowPanel(false)
)
// ...
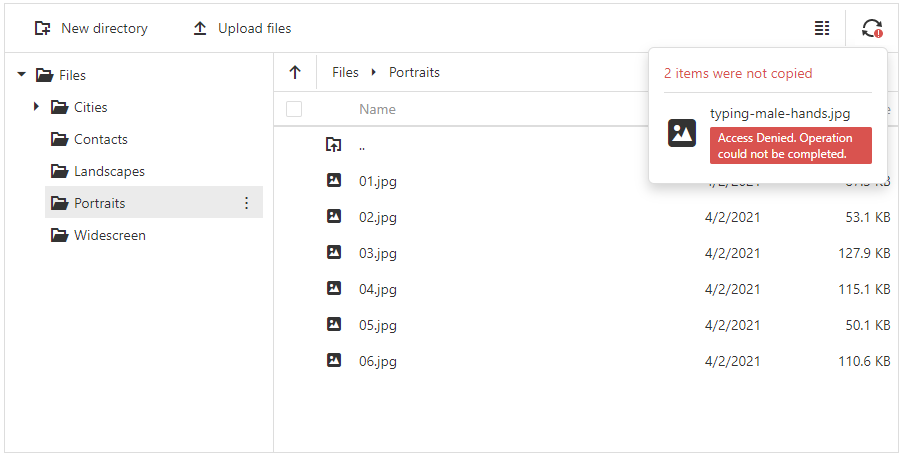
)showPopup
Specifies whether to show the pop-up notification window.
Type:
Default Value: true

jQuery
JavaScript
$(function () {
$("#file-manager").dxFileManager({
notifications: {
showPopup: false
}
//...
});
}); Angular
HTML
TypeScript
<dx-file-manager id="fileManager">
<dxo-file-manager-notifications [showPopup]="false">
</dxo-file-manager-notifications>
<!-- ... -->
</dx-file-manager>
import { DxFileManagerModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxFileManagerModule
],
// ...
})Vue
App.vue
<template>
<DxFileManager>
<DxNotifications
:show-popup="false"
/>
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxFileManager, DxNotifications } from 'devextreme-vue/file-manager';
export default {
components: {
DxFileManager,
DxNotifications
},
data() {
return {
// ...
}
}
}
</script>React
App.js
import React from 'react';
import FileManager, { Notifications } from 'devextreme-react/file-manager';
const App = () => {
return (
<FileManager>
<Notifications showPopup={false} />
</FileManager>
);
};
export default App;ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().FileManager()
.Notifications(nt => nt
.ShowPopup(false)
)
// ...
)ASP.NET Core Controls
Razor C#
@(Html.DevExtreme().FileManager()
.Notifications(nt => nt
.ShowPopup(false)
)
// ...
)
 Select one or more answers
Select one or more answers