JavaScript/jQuery RangeSelector Options
An object that defines configuration properties for the RangeSelector UI component.
See Also
background
Specifies the properties for the range selector's background.
A background is an area that is painted in a specified color. You can change this color by setting the background's color property and by displaying an image specified by the image configuration object. In addition, you can superimpose a chart on a background by specifying the chart configuration object. The chart will be shown with the specified background color. To show the chart without a background, set the background's visible property to false.
chart
Specifies the properties required to display a chart as the range selector's background.
The RangeSelector UI component can be created with a chart as the background. In this instance, the range selector can be used for selecting the required range on the chart. At the same time, the Chart UI component can be displayed near the range selector and zoomed or scrolled according to the range selected in the range selector. For details on how to synchronize these two UI components, refer to the following help topic: Zooming and Panning Using the RangeSelector Component.
To provide a data source for the chart located in the background, set the dataSource property of the rangeSelectorOptions root configuration object and define the series within the chart configuration object. Set the chart series' argumentField and valueField properties to the corresponding data source fields. The argument field will also be used to create the range selector's scale.
The color specified for the range selector's background will also be visible in the chart's background by default. You can change it using the color property of the background configuration object. To prohibit the display of the background color, set the background's visible property to false.
Chart on Background Demo Customized Chart on Background Demo
containerBackgroundColor
Specifies the color of the parent page element.
Set this property to the color of the parent page element. Certain RangeSelector elements will use this color to coordinate with the page. For instance, the RangeSelector's shutters use this color, but you can change this color to a custom color.
dataSource
Specifies a data source for the scale values and for the chart at the background.
Use this property in the following cases:
- to initialize a scale with data from one of the data source fields. Set the dataSourceField property to specify which field to use as the source for scale values.
- to plot a chart using data from the data source fields. In this case, define the chart series by setting their argumentField and valueField properties. The range selector's scale will represent the chart's argument axis. It is created using data from the field specified by the chart's argumentField property.
The maximum and minimum values of the field specified by the argumentField/dataSourceField property are used as the scale's start and end values. The major tick interval is determined automatically. You can also set the interval using the scale's tickInterval and minorTickInterval properties.
For details on how to configure a data source, refer to the Data Binding topic.
See Also
dataSourceField
Specifies the data source field that provides data for the scale.
Use this property to initialize a scale with data from one of the data source's fields. Set the name of the required data source field to this property.
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#rangeSelectorContainer").dxRangeSelector({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-range-selector ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-range-selector>
import { DxRangeSelectorModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxRangeSelectorModule
],
// ...
})Vue
<template>
<DxRangeSelector ...
:element-attr="rangeSelectorAttributes">
</DxRangeSelector>
</template>
<script>
import DxRangeSelector from 'devextreme-vue/range-selector';
export default {
components: {
DxRangeSelector
},
data() {
return {
rangeSelectorAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import RangeSelector from 'devextreme-react/range-selector';
class App extends React.Component {
rangeSelectorAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<RangeSelector ...
elementAttr={this.rangeSelectorAttributes}>
</RangeSelector>
);
}
}
export default App;export
Configures the exporting and printing features.
These features allow a user to export your UI component into a document or print it. When exporting is enabled, the "Exporting/Printing" button appears in the UI component. A click on it invokes a drop-down menu that lists exporting and printing commands. The following formats are supported for exporting into: PNG, PDF, JPEG, SVG and GIF.
See Also
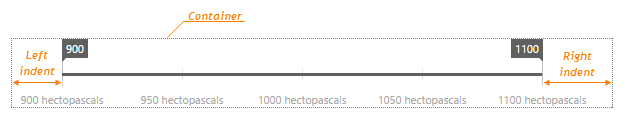
indent
Range selector's indent properties.
The indent is used to precisely align scales of several UI components arranged vertically. This is the distance between the container edge and the range selector's scale (see the image below).

Note that if the indent is set very small, the Scale Labels will be cut.
loadingIndicator
Configures the loading indicator.
When the UI component is bound to a remote data source, it can display a loading indicator while data is loading.

To enable the automatic loading indicator, set the enabled property to true.
If you want to change the loading indicator's visibility, use the show property or the showLoadingIndicator() and hideLoadingIndicator() methods.
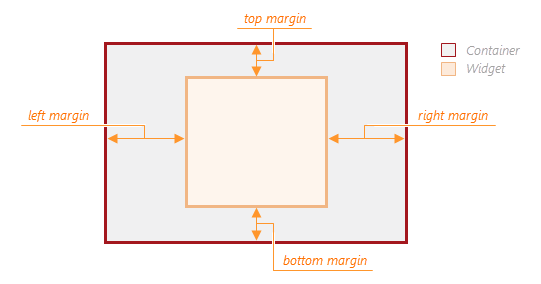
margin
Generates space around the UI component.

jQuery
$(function() {
$("#rangeSelectorContainer").dxRangeSelector({
// ...
margin: {
top: 20,
bottom: 20,
left: 30,
right: 30
}
});
});Angular
<dx-range-selector ... >
<dxo-range-selector-margin
[top]="20"
[bottom]="20"
[left]="30"
[right]="30">
</dxo-range-selector-margin>
</dx-range-selector>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxRangeSelectorModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxRangeSelectorModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxRangeSelector ... >
<DxMargin
:top="20"
:bottom="20"
:left="30"
:right="30"
/>
</DxRangeSelector>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxRangeSelector, {
DxMargin
} from 'devextreme-vue/range-selector';
export default {
components: {
DxRangeSelector,
DxMargin
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import RangeSelector, {
Margin
} from 'devextreme-react/range-selector';
class App extends React.Component {
render() {
return (
<RangeSelector ... >
<Margin
top={20}
bottom={20}
left={30}
right={30}
/>
</RangeSelector>
);
}
}
export default App;onDisposing
A function that is executed before the UI component is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onDrawn
A function that is executed when the UI component's rendering has finished.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onExported
A function that is executed after the UI component is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
See Also
onExporting
A function that is executed before the UI component is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| format |
The resulting file format. One of PNG, PDF, JPEG, SVG and GIF. |
|
| fileName |
The name of the file to which the UI component is about to be exported. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
See Also
onFileSaving
A function that is executed before a file with exported UI component is saved to the user's local storage.
Information about the event.
| Name | Type | Description |
|---|---|---|
| format |
The format of the file to be saved. |
|
| fileName |
The name of the file to be saved. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| data |
Exported data as a BLOB. |
|
| component |
The UI component's instance. |
|
| cancel |
Allows you to prevent file saving. |
See Also
onIncidentOccurred
A function that is executed when an error or warning occurs.
Information about the event.
| Name | Type | Description |
|---|---|---|
| target | any |
Information on the occurred incident. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
The UI component notifies you of errors and warnings by passing messages to the browser console. Each message contains the incident's ID, a brief description, and a link to the Errors and Warnings section where further information about this incident can be found.
The onIncidentOccurred function allows you to handle errors and warnings the way you require. The object passed to it contains the target field. This field provides information about the occurred incident and contains the following properties:
- id
The incident's ID. The full list of IDs can be found in the Errors and Warnings section. - type
The incident's type: "error" or "warning". - args
The argument of the incident's message. Depends on the incident. For example, it may be the name of the data source field that was specified incorrectly, or the name of the property that was not set properly. - text
The text passed to the browser's console. Includes the args content, if there is any. - widget
The name of the UI component that produced the error or warning. - version
The used DevExtreme version.
onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
Angular
<dx-range-selector ...
(onInitialized)="saveInstance($event)">
</dx-range-selector>
import { Component } from "@angular/core";
import RangeSelector from "devextreme/ui/data_grid";
// ...
export class AppComponent {
rangeSelectorInstance: RangeSelector;
saveInstance (e) {
this.rangeSelectorInstance = e.component;
}
}Vue
<template>
<div>
<DxRangeSelector ...
@initialized="saveInstance">
</DxRangeSelector>
</div>
</template>
<script>
import DxRangeSelector from 'devextreme-vue/range-selector';
export default {
components: {
DxRangeSelector
},
data: function() {
return {
rangeSelectorInstance: null
};
},
methods: {
saveInstance: function(e) {
this.rangeSelectorInstance = e.component;
}
}
};
</script>
<template>
<div>
<DxRangeSelector ...
@initialized="saveInstance">
</DxRangeSelector>
</div>
</template>
<script setup>
import DxRangeSelector from 'devextreme-vue/range-selector';
let rangeSelectorInstance = null;
const saveInstance = (e) => {
rangeSelectorInstance = e.component;
}
</script>React
import RangeSelector from 'devextreme-react/range-selector';
class App extends React.Component {
constructor(props) {
super(props);
this.saveInstance = this.saveInstance.bind(this);
}
saveInstance(e) {
this.rangeSelectorInstance = e.component;
}
render() {
return (
<div>
<RangeSelector onInitialized={this.saveInstance} />
</div>
);
}
}See Also
onOptionChanged
A function that is executed after a UI component property is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value | any |
The modified property's new value. |
| previousValue | any |
The UI component's previous value. |
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#rangeSelectorContainer").dxRangeSelector({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-range-selector ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-range-selector>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxRangeSelectorModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxRangeSelectorModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxRangeSelector ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxRangeSelector from 'devextreme-vue/range-selector';
export default {
components: {
DxRangeSelector
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import RangeSelector from 'devextreme-react/range-selector';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<RangeSelector ...
onOptionChanged={handlePropertyChange}
/>
);
} onValueChanged
A function that is executed after the UI component's value is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. This field is undefined if the value is changed programmatically. |
| previousValue |
Two values that represent old start and end values. |
|
| value |
Two values that represent new start and end values. |
See Also
pathModified
Notifies the UI component that it is embedded into an HTML page that uses a tag modifying the path.
redrawOnResize
Specifies whether to redraw the UI component when the size of the container changes or a mobile device rotates.
When this property is set to true, the UI component will be redrawn automatically in case the size of its container changes.
rtlEnabled
Switches the UI component to a right-to-left representation.
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});scale
Specifies properties of the range selector's scale.
To divide a scale, either set the dataSource property or the startValue and endValue properties. In the former case, the start and end values will be calculated based on the values provided by the data source field that is set by the dataSourceField property.
The scale's ticks are arranged automatically, based on the start and end values, so that the tick labels do not overlap each other. You can set a custom tick interval, add minor ticks and format tick labels. These and other scale properties are available in the scale configuration object.
selectedRangeUpdateMode
Specifies how the selected range should behave when data is updated. Applies only when the RangeSelector is bound to a data source.
The following modes are available:
"shift"
The selected range moves to the scale's end. The range's length does not change."reset"
The selected range is set to be equal to the data range."keep"
The selected range does not change."auto"
The applied mode changes depending on the selected range's position on the scale:- at the start or middle, then "keep";
- at the end, then "shift";
- if set to view the data range, then "reset" (the selected range remains equal to the data range).
See Also
size
Specifies the UI component's size in pixels.
You can specify a custom width and height for the component:
| Fixed | Relative |
|---|---|
| Assign values to the size object's height and width properties or specify a container for the component. | Specify a container for the component. The component occupies the container area. |
jQuery
$(function() {
$("#rangeSelectorContainer").dxRangeSelector({
// ...
size: {
height: 300,
width: 600
}
});
});Angular
<dx-range-selector ... >
<dxo-range-selector-size
[height]="300"
[width]="600">
</dxo-range-selector-size>
</dx-range-selector>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxRangeSelectorModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxRangeSelectorModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxRangeSelector ... >
<DxSize
:height="300"
:width="600"
/>
</DxRangeSelector>
</template>
<script>
import DxRangeSelector, {
DxSize
} from 'devextreme-vue/range-selector';
export default {
components: {
DxRangeSelector,
DxSize
},
// ...
}
</script>React
import React from 'react';
import RangeSelector, {
Size
} from 'devextreme-react/range-selector';
class App extends React.Component {
render() {
return (
<RangeSelector ... >
<Size
height={300}
width={600}
/>
</RangeSelector>
);
}
}
export default App;Alternatively, you can use CSS to style the UI component's container:
jQuery
$(function() {
$("#rangeSelector").dxRangeSelector({
// ...
});
});
#rangeSelector {
width: 85%;
height: 70%;
}Angular
<dx-range-selector ...
id="rangeSelector">
</dx-range-selector>
#rangeSelector {
width: 85%;
height: 70%;
}Vue
<template>
<DxRangeSelector ...
id="rangeSelector">
</DxRangeSelector>
</template>
<script>
import DxRangeSelector from 'devextreme-vue/range-selector';
export default {
components: {
DxRangeSelector
},
// ...
}
</script>
<style>
#rangeSelector {
width: 85%;
height: 70%;
}
</style>React
import React from 'react';
import RangeSelector from 'devextreme-react/range-selector';
class App extends React.Component {
render() {
return (
<RangeSelector ...
id="rangeSelector">
</RangeSelector>
);
}
}
export default App;
#rangeSelector {
width: 85%;
height: 70%;
}sliderHandle
Specifies the appearance of the range selector's slider handles.
The range selector's sliders consist of a slider marker and a slider handle. You can drag a marker or a handle to change the selected range. To set the appearance properties of the slider handles, use the sliderHandle configuration object. To customize the slider markers, use the sliderMarker configuration object.
sliderMarker
Defines the properties of the range selector slider markers.
When moving a slider, its marker displays the currently selected scale value. Use the sliderMarker object to set the required properties for the range selector slider markers. For instance, you can format the markers' text, change the text font, or make the markers invisible.
theme
Sets the name of the theme the UI component uses.
A theme is a UI component configuration that gives the UI component a distinctive appearance. You can use one of the predefined themes or create a custom one. Changing the property values in the UI component's configuration object overrides the theme's corresponding values.
title
Configures the UI component's title.
The UI component's title is a short text that usually indicates what is visualized. If you need to specify the title's text only, assign it directly to the title property. Otherwise, set this property to an object with the text and other fields specified.
The title can be accompanied by a subtitle elaborating on the visualized subject using the title.subtitle object.
value
The selected range (initial or current). Equals the entire scale when not set.
This property accepts one of the following:
A two-item array
Specifies the range's start and end. The array can contain a pair of numeric, string, or date-time values, depending on the scale's valueType. You can also set one of the array values to null to specify an open-ended range.
jQuery
index.js$(#rangeSelector).dxRangeSelector({ value: [50, 70] }) // Open-ended range $(#rangeSelector).dxRangeSelector({ value: [null, 70] })Angular
app.component.html<dx-range-selector [value]="[50, 70]" ></dx-range-selector> <!-- Open-ended range --> <dx-range-selector [value]="[null, 70]" ></dx-range-selector>
Vue
App.vue<DxRangeSelector> <DxRangeSelector :value="[50, 70]" /> </DxRangeSelector> <!-- Open-ended range --> <DxRangeSelector> <DxRangeSelector :value="[null, 70]" /> </DxRangeSelector>React
App.tsx<RangeSelector> <RangeSelector value={[50, 70]} /> </RangeSelector> <!-- Open-ended range --> <RangeSelector> <RangeSelector value={[null, 70]} /> </RangeSelector>An object with the startValue and endValue fields
An alternative to the two-item array.
jQuery
index.js$(#rangeSelector).dxRangeSelector({ value: { startValue: 50, endValue: 70 } }) // Open-ended range $(#rangeSelector).dxRangeSelector({ value: { startValue: null, endValue: 70 } })Angular
app.component.html<dx-range-selector [value]="{ startValue: 50, endValue: 70 }" ></dx-range-selector> <!-- Open-ended range --> <dx-range-selector [value]="{ startValue: null, endValue: 70 }" ></dx-range-selector>Vue
The following code snippet demonstrates value defined as a
<DxRangeSelector>attribute:App.vue<DxRangeSelector :value="{ startValue: null, endValue: 70 }" /> <!-- Open-ended range --> <DxRangeSelector :value="{ startValue: null, endValue: 70 }" />The following code snippet demonstrates value defined as a
<DxValue>selector:<DxRangeSelector> <DxValue startValue="50" endValue="70" /> </DxRangeSelector> <!-- Open-ended range --> <DxRangeSelector> <DxValue :startValue="null" endValue="70" /> </DxRangeSelector>React
The following code snippet demonstrates value defined as a
<RangeSelector>attribute:App.tsx<RangeSelector value={{ startValue: null, endValue: 70 }} /> <!-- Open-ended range --> <RangeSelector value={{ startValue: null, endValue: 70 }} />The following code snippet demonstrates value defined as a
<Value>selector:<RangeSelector> <Value startValue="50" endValue="70" /> </RangeSelector> <!-- Open-ended range --> <RangeSelector> <Value startValue={null} endValue="70" /> </RangeSelector>An object with the length and startValue or endValue
Specifies the range using length and start or end values.
jQuery
index.js$(#rangeSelector).dxRangeSelector({ value: { startValue: 50, length: 20 } }) // or $(#rangeSelector).dxRangeSelector({ value: { endValue: 70, length: 20 } })Angular
app.component.html<dx-range-selector [value]="{ startValue: 50, length: 20 }" ></dx-range-selector> <!-- or --> <dx-range-selector [value]="{ endValue: 70, length: 20 }" ></dx-range-selector>Vue
The following code snippet demonstrates value defined as an attribute of
<DxRangeSelector>:App.vue<DxRangeSelector :value="{ startValue: 50, length: 20 }" /> <!-- or --> <DxRangeSelector :value="{ endValue: 70, length: 20 }" />The following code snippet demonstrates value defined as a selector (
<DxValue>):<DxRangeSelector> <DxValue startValue="50" length="20" /> </DxRangeSelector> <!-- or --> <DxRangeSelector> <DxValue endValue="70" length="20" /> </DxRangeSelector>React
The following code snippet demonstrates value defined as an attribute of
<RangeSelector>:App.tsx<RangeSelector value={{ startValue: 50, length: 20 }} /> <!-- or --> <RangeSelector value={{ endValue: 70, length: 20 }} />The following code snippet demonstrates value defined as a selector (
<Value>):<RangeSelector> <Value startValue="50" length="20" /> </RangeSelector> <!-- or --> <RangeSelector> <Value endValue="70" length="20" /> </RangeSelector>If you specify only length, the component defines the endValue property as the largest scale value.
Angular
dxo- selectors.See Also

 Select one or more answers
Select one or more answers