JavaScript/jQuery RangeSelector - scale.marker
Specifies properties for the date-time scale's markers.
When a scale is of the date-time type, scale markers can be displayed. If a major tick interval is set in days, a marker will be displayed between the last day of the month and the first day of the new month. The marker will indicate the new month. The same logic for setting markers is used when a tick interval is set using other date-time units.
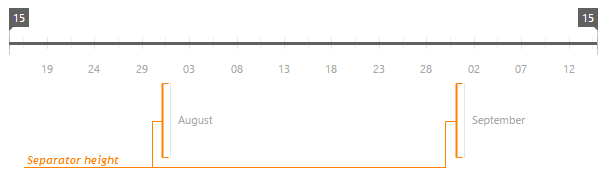
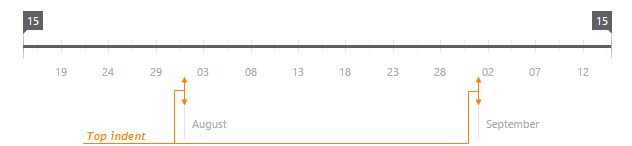
A marker consists of a separator and label that belongs to the separator. To set the visibility of the markers, and change their default location and appearance, use the properties of the marker configuration object.
label
Defines the properties that can be set for the text that is displayed by the scale markers.
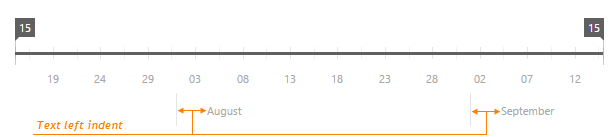
textLeftIndent
Specifies the space between the marker label and the marker separator.

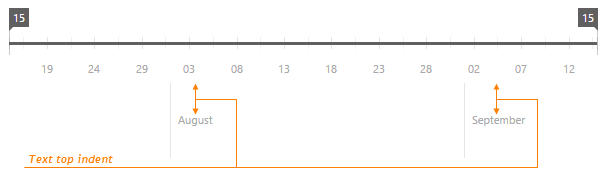
textTopIndent
Specifies the space between the marker's label and the top edge of the marker's separator.




 Select one or more answers
Select one or more answers