JavaScript/jQuery Gantt - Sort Data
The Gantt component allows users to sort data.
Use the mode property to specify whether users can sort data by single or multiple columns.
To disable sorting for an individual column, set the column.allowSorting property to false. Note that this property is in effect if the mode property is not set to 'none'.
jQuery
$(function() {
$("#gantt").dxGantt({
sorting: {
mode: 'multiple'
}
});
}); Angular
<dx-gantt ... >
<dxo-gantt-sorting
mode="multiple">
</dxo-gantt-sorting>
<!-- ... -->
</dx-gantt>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
//...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
imports: [
BrowserModule,
DxGanttModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ... >
<DxSorting
mode="multiple" />
<!-- ... -->
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import {
DxGantt,
DxSorting,
// ...
} from 'devextreme-vue/gantt';
export default {
components: {
DxGantt,
DxSorting,
// ...
}
};
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import Gantt, {
Sorting,
// ...
} from 'devextreme-react/gantt';
const App = () => {
return (
<Gantt ... >
<Sorting
mode="multiple" />
{/* ... */}
</Gantt>
);
};
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.Sorting(s => {
s.Mode(GridSortingMode.Multiple)
})
// ...
)ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.Sorting(s => {
s.Mode(GridSortingMode.Multiple)
})
// ...
)User Interaction
Users can sort data by single and multiple columns.
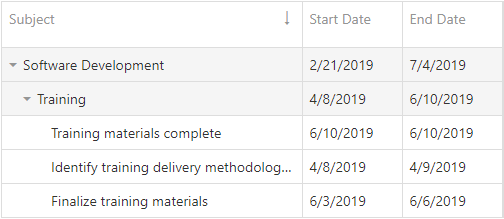
In single mode, users click a column header to sort data by this column. Subsequent clicks on the same header reverse the sort order.

In multiple mode, users hold Shift and click column headers to sort data by multiple columns. Subsequent clicks on the same headers with the Shift key pressed reverse the columns' sort order.

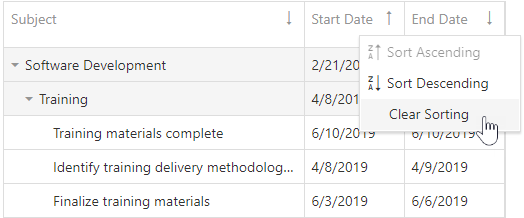
Users can also use a column header’s context menu to specify the column’s sort settings and clear sorting.

To clear sorting for a column, users can hold Ctrl and click the column header.
Sort in Code
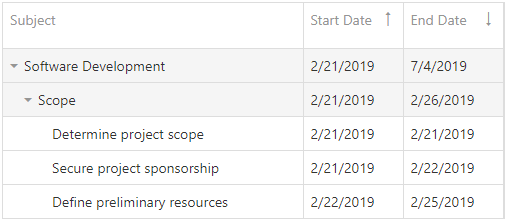
Use a column's sortOrder property to specify the sort order for column values. You can also specify the sortIndex property for this column to sort data by multiple columns. If the sortIndex property is not specified, each sorted column gets a sort index according to its position in the columns array. To show column sort indexes in the column headers, set the showSortIndexes property to true.
The following code sorts data by the "Start" and "End" columns:
jQuery
$(function() {
$("#gantt").dxGantt({
columns: [
{"start", sortIndex: 0, sortOrder: "asc"},
{"end", sortIndex: 1, sortOrder: "asc" }
],
sorting: {
mode: 'multiple'
}
});
}); Angular
<dx-gantt ... >
<dxi-gantt-column dataField="start" [sortIndex]="0" sortOrder="asc">
</dxi-gantt-column>
<dxi-gantt-column dataField="end" [sortIndex]="1" sortOrder="asc">
</dxi-gantt-column>
<dxo-gantt-sorting mode="multiple">
</dxo-gantt-sorting>
<!-- ... -->
</dx-gantt>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
//...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
imports: [
BrowserModule,
DxGanttModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ... >
<DxColumn
data-field="start"
:sort-index="0"
sort-order="asc"
/>
<DxColumn
data-field="end"
:sort-index="1"
sort-order="asc"
/>
<DxSorting
mode="multiple"/>
<!-- ... -->
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import {
DxGantt,
DxSorting,
DxColumn,
// ...
} from 'devextreme-vue/gantt';
export default {
components: {
DxGantt,
DxSorting,
DxColumn,
// ...
}
};
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import Gantt, {
Sorting,
Column,
// ...
} from 'devextreme-react/gantt';
const App = () => {
return (
<Gantt ... >
<Column dataField="start" sortIndex={0} sortOrder="asc" />
<Column dataField="end" sortIndex={1} sortOrder="asc" />
<Sorting
mode="multiple" />
{/* ... */}
</Gantt>
);
};
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.Columns(columns => {
columns.AddFor(m => m.Start)
.SortIndex(0);
.SortOrder(SortOrder.Asc);
columns.AddFor(m => m.End)
.SortIndex(1);
.SortOrder(SortOrder.Asc);
})
.Sorting(s => {
s.Mode(GridSortingMode.Multiple)
})
// ...
)ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.Columns(columns => {
columns.AddFor(m => m.Start)
.SortIndex(0);
.SortOrder(SortOrder.Asc);
columns.AddFor(m => m.End)
.SortIndex(1);
.SortOrder(SortOrder.Asc);
})
.Sorting(s => {
s.Mode(GridSortingMode.Multiple)
})
// ...
)Use the ascendingText, descendingText, and the clearText options to specify text for corresponding context menu items.
jQuery
$(function() {
$("#gantt").dxGantt({
sorting: {
ascendingText: "Ascending Order",
descendingText: "Descending Order",
clearText: "Clear Sort"
}
});
}); Angular
<dx-gantt ... >
<dxo-gantt-sorting
ascendingText="Ascending Order"
descendingText="Descending Order"
clearText="Clear Sort">
</dxo-gantt-sorting>
<!-- ... -->
</dx-gantt>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
//...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
imports: [
BrowserModule,
DxGanttModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ... >
<DxSorting
ascending-text="Ascending Order"
descending-text="Descending Order"
clear-text="Clear Sort" />
<!-- ... -->
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import {
DxGantt,
DxSorting,
// ...
} from 'devextreme-vue/gantt';
export default {
components: {
DxGantt,
DxSorting,
// ...
}
};
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import Gantt, {
Sorting,
// ...
} from 'devextreme-react/gantt';
const App = () => {
return (
<Gantt ... >
<Sorting
ascendingText="Ascending Order"
descendingText="Descending Order"
clearText="Clear Sort" />
{/* ... */}
</Gantt>
);
};
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.Sorting(s => {
s.AscendingText("Ascending Order")
s.DescendingText("Descending Order")
s.ClearText("Clear Sort")
})
// ...
)ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.Sorting(s => {
s.AscendingText("Ascending Order")
s.DescendingText("Descending Order")
s.ClearText("Clear Sort")
})
// ...
)
 Select one or more answers
Select one or more answers