JavaScript/jQuery Sankey - Overview
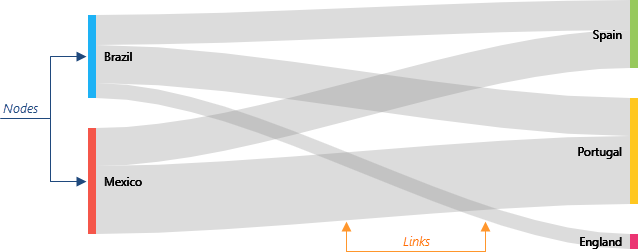
In the Sankey UI component, nodes represent objects in a system. Nodes have weights and are connected using links that illustrate the weight flow between nodes. The links' width is proportional to the flow magnitude.

Nodes get data from the source and target data fields; links get data from the weight data field.
To configure the elements' appearance, use the node and link objects. In the following code, nodes are made half-opaque, and the links' border is made visible:
jQuery
JavaScript
$(function() {
$("#sankeyContainer").dxSankey({
// ...
node: {
opacity: 0.5
},
link: {
border: {
visible: true
}
}
});
});Angular
HTML
TypeScript
<dx-sankey ... >
<dxo-sankey-node [opacity]="0.5"></dxo-sankey-node>
<dxo-sankey-link>
<dxo-sankey-border [visible]="true"></dxo-sankey-border>
</dxo-sankey-link>
</dx-sankey>
import { DxSankeyModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxSankeyModule
],
// ...
})Vue
App.vue
<template>
<DxSankey ... >
<DxNode :opacity="0.5" />
<DxLink>
<DxBorder :visible="true" />
</DxLink>
</DxSankey>
</template>
<script>
import DxSankey, {
DxNode,
DxLink,
DxBorder
} from 'devextreme-vue/sankey';
export default {
components: {
DxSankey,
DxNode,
DxLink,
DxBorder
}
}
</script>React
App.js
import React from 'react';
import Sankey, { Node, Link, Border } from 'devextreme-react/sankey';
class App extends React.Component {
render() {
return (
<Sankey ... >
<Node opacity={0.5} />
<Link>
<Border visible={true} />
</Link>
</Sankey>
)
}
}
export default App;See Also

 Select one or more answers
Select one or more answers