JavaScript/jQuery Scheduler - Assign Appointments to Resources
The Scheduler UI component allows you to assign appointments to a set of predefined resources. Consider the following example: in an educational center lectures are held in two rooms. In scheduling terms, a lecture is an appointment, a room is a resource instance, and all rooms are considered the resource kind.
To define resource kinds, assign an array of objects specifying them to the resources property. Each object must have at least the following fields.
- dataSource
All available resource instances (for example, room101, room102). For information on different techniques that you can use to provide data for resources, see the Data Binding help topics. - fieldExpr
The data field that binds an appointment to a resource instance.
jQuery
var rooms = [
// Resource instances
{
id: 1, // Resource identifier
text: "Room101", // Resource name
color: "red" // Color for indicating appointments that use this resource
},
{ id: 2, text: "Room102", color: "green" },
// ...
];
var teachers = [
// Resource instances
{ guid: "6F96", name: "John Heart", clr: "yellow" },
{ guid: "3F32", name: "Sandra Johnson", clr: "blue" },
// ...
];
$(function() {
$("#schedulerContainer").dxScheduler({
// ...
resources: [
// Definition of the first resource kind
{
dataSource: new DevExpress.data.DataSource({
store: {
type: "array",
data: rooms
},
paginate: false
}),
fieldExpr: "roomId", // "roomId" is the data field in an appointment object that binds it to the resource
label: "Room" // Label displayed for this resource kind in the appointment edit form
},
// Definition of the second resource kind
{
dataSource: new DevExpress.data.DataSource({
store: {
type: "array",
data: teachers
},
paginate: false
}),
fieldExpr: "teacherId",
valueExpr: "guid", // Resource instance's field used instead of "id"
colorExpr: "clr", // Resource instance's field used instead of "color"
displayExpr: "name", // Resource instance's field used instead of "text"
label: "Teacher"
}
]
});
});Angular
import { DxSchedulerModule } from "devextreme-angular";
import DataSource from "devextreme/data/data_source";
// ...
export class AppComponent {
// ...
rooms = new DataSource({
store: {
type: "array",
data: [
// Resource instances
{
id: 1, // Resource identifier
text: "Room101", // Resource name
color: "red" // Color for indicating appointments that use this resource
},
{ id: 2, text: "Room102", color: "green" },
// ...
]
},
paginate: false
});
teachers = new DataSource({
store: {
type: "array",
data: [
// Resource instances
{ guid: "6F96", name: "John Heart", clr: "yellow" },
{ guid: "3F32", name: "Sandra Johnson", clr: "blue" },
// ...
]
},
paginate: false
});
}
@NgModule({
imports: [
// ...
DxSchedulerModule
],
// ...
})
<dx-scheduler ... >
<!-- Definition of the first resource kind -->
<dxi-scheduler-resource
fieldExpr="roomId" <!-- "roomId" is the data field in an appointment object that binds it to the resource -->
label="Room" <!-- Label displayed for this resource kind in the appointment edit form -->
[dataSource]="rooms">
</dxi-scheduler-resource>
<!-- Definition of the second resource kind -->
<dxi-scheduler-resource
fieldExpr="teacherId"
valueExpr="guid" <!-- Resource instance's field used instead of "id" -->
colorExpr="clr" <!-- Resource instance's field used instead of "color" -->
displayExpr="name" <!-- Resource instance's field used instead of "text" -->
label="Teacher"
[dataSource]="teachers">
</dxi-scheduler-resource>
</dx-scheduler>Vue
<template>
<DxScheduler ... >
<!-- Definition of the first resource kind -->
<DxResource
field-expr="roomId" <!-- "roomId" is the data field in an appointment object that binds it to the resource -->
label="Room" <!-- Label displayed for this resource kind in the appointment edit form -->
:data-source="rooms" />
<!-- Definition of the second resource kind -->
<DxResource
field-expr="teacherId"
value-expr="guid" <!-- Resource instance's field used instead of "id" -->
color-expr="clr" <!-- Resource instance's field used instead of "color" -->
display-expr="name" <!-- Resource instance's field used instead of "text" -->
label="Teacher"
:data-source="teachers" />
</DxScheduler>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DataSource from 'devextreme/data/data_source';
import { DxScheduler, DxResource } from 'devextreme-vue/scheduler';
export default {
components: {
DxScheduler,
DxResource
},
data() {
return {
// ...
rooms: new DataSource({
store: {
type: "array",
data: [
// Resource instances
{
id: 1, // Resource identifier
text: "Room101", // Resource name
color: "red" // Color for indicating appointments that use this resource
},
{ id: 2, text: "Room102", color: "green" },
// ...
]
},
paginate: false
}),
teachers: new DataSource({
store: {
type: "array",
data: [
// Resource instances
{ guid: "6F96", name: "John Heart", clr: "yellow" },
{ guid: "3F32", name: "Sandra Johnson", clr: "blue" },
// ...
]
},
paginate: false
})
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataSource from 'devextreme/data/data_source';
import { Scheduler, Resource } from 'devextreme-react/scheduler';
const rooms = new DataSource({
store: {
type: 'array',
data: [
{/* Resource instances */}
{
id: 1, {/* Resource identifier */}
text: 'Room101', {/* Resource name */}
color: 'red' {/* Color for indicating appointments that use this resource */}
},
{ id: 2, text: 'Room102', color: 'green' },
{/* ... */}
]
},
paginate: false
});
const teachers = new DataSource({
store: {
type: 'array',
data: [
// Resource instances
{ guid: '6F96', name: 'John Heart', clr: 'yellow' },
{ guid: '3F32', name: 'Sandra Johnson', clr: 'blue' },
// ...
]
},
paginate: false
});
class App extends React.Component {
render() {
return (
<Scheduler>
{/* Definition of the first resource kind */}
<Resource
fieldExpr='roomId' {/* 'roomId' is the data field in an appointment object that binds it to the resource */}
label='Room' {/* Label displayed for this resource kind in the appointment edit form */}
dataSource={rooms} />
{/* Definition of the second resource kind */}
<Resource
fieldExpr='teacherId'
valueExpr='guid' {/* Resource instance's field used instead of 'id' */}
colorExpr='clr' {/* Resource instance's field used instead of 'color' */}
displayExpr='name' {/* Resource instance's field used instead of 'text' */}
label='Teacher'
dataSource={teachers} />
</Scheduler>
);
}
}
export default App;Note that every resource instance should have a special structure that includes id, color and text fields. If the structure of your resources differs, set the valueExpr, colorExpr and displayExpr properties as shown in the code above.
API
Each resource kind has the fieldExpr property. To associate an appointment with a resource, include a field specified in the fieldExpr property into the appointment's data object.
jQuery
var appointments = [{
// Single resource of the "room" kind
roomId: 1, // Room 101 (id: 1)
// Multiple resources of the "teacher" kind
teacherId: [ 1, 2 ], // Sandra Johnson (id: 1) and John Heart (id: 2)
text: "Meeting",
// ...
},
// ...
];
var resources = [
// "Room" resource kind
{
fieldExpr: 'roomId',
dataSource: [
{ id: 1, text: 'Room101', color: 'green' },
{ id: 2, text: 'Room102', color: 'red' },
// ...
]
},
// "Teacher" resource kind
{
fieldExpr: 'teacherId',
dataSource: [
{ id: 1, text: 'Sandra Johnson', color: 'yellow' },
{ id: 2, text: 'John Heart', color: 'blue' },
// ...
],
allowMultiple: true
}
];
$(function(){
$("#schedulerContainer").dxScheduler({
dataSource: appointments,
resources: resources,
//...
});
});Angular
import { DxSchedulerModule } from "devextreme-angular";
// ...
export class AppComponent {
appointments = [{
// Single resource of the "room" kind
roomId: 1, // Room 101 (id: 1)
// Multiple resources of the "teacher" kind
teacherId: [ 1, 2 ], // Sandra Johnson (id: 1) and John Heart (id: 2)
text: "Meeting",
// ...
},
// ...
];
rooms = [
{ id: 1, text: 'Room101', color: 'green' },
{ id: 2, text: 'Room102', color: 'red' },
// ...
];
teachers = [
{ id: 1, text: 'Sandra Johnson', color: 'yellow' },
{ id: 2, text: 'John Heart', color: 'blue' },
// ...
];
currentDate = new Date(2016, 4, 25);
}
@NgModule({
imports: [
// ...
DxSchedulerModule
],
// ...
})
<dx-scheduler
[dataSource]="appointments"
[currentDate]="currentDate">
<!-- "Room" resource kind -->
<dxi-scheduler-resource
fieldExpr="roomId"
[dataSource]="rooms">
</dxi-scheduler-resource>
<!-- "Teacher" resource kind -->
<dxi-scheduler-resource
fieldExpr="teacherId"
[dataSource]="teachers">
</dxi-scheduler-resource>
</dx-scheduler>Vue
<template>
<DxScheduler
:data-source="appointments"
:current-date="currentDate">
<!-- "Room" resource kind -->
<DxResource
field-expr="roomId"
:data-source="rooms" />
<!-- "Teacher" resource kind -->
<DxResource
field-expr="teacherId"
:data-source="teachers" />
</DxScheduler>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxScheduler, DxResource } from 'devextreme-vue/scheduler';
export default {
components: {
DxScheduler,
DxResource
},
data() {
return {
appointments: [{
// Single resource of the "room" kind
roomId: 1, // Room 101 (id: 1)
// Multiple resources of the "teacher" kind
teacherId: [ 1, 2 ], // Sandra Johnson (id: 1) and John Heart (id: 2)
text: "Meeting",
// ...
},
// ...
],
rooms: [
{ id: 1, text: 'Room101', color: 'green' },
{ id: 2, text: 'Room102', color: 'red' },
// ...
],
teachers: [
{ id: 1, text: 'Sandra Johnson', color: 'yellow' },
{ id: 2, text: 'John Heart', color: 'blue' },
// ...
],
currentDate: new Date(2016, 4, 25)
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { Scheduler, Resource } from 'devextreme-react/scheduler';
const appointments = [{
// Single resource of the 'room' kind
roomId: 1, // Room 101 (id: 1)
// Multiple resources of the 'teacher' kind
teacherId: [ 1, 2 ], // Sandra Johnson (id: 1) and John Heart (id: 2)
text: 'Meeting',
// ...
},
// ...
];
const rooms = [
{ id: 1, text: 'Room101', color: 'green' },
{ id: 2, text: 'Room102', color: 'red' },
// ...
];
const teachers = [
{ id: 1, text: 'Sandra Johnson', color: 'yellow' },
{ id: 2, text: 'John Heart', color: 'blue' },
// ...
];
const currentDate = new Date(2016, 4, 25);
class App extends React.Component {
render() {
return (
<Scheduler
dataSource={appointments}
defaultCurrentDate={currentDate}>
{/* 'Room' resource kind */}
<Resource
fieldExpr="roomId"
dataSource={rooms} />
{/* 'Teacher' resource kind */}
<Resource
fieldExpr="teacherId"
dataSource={teachers} />
</Scheduler>
);
}
}
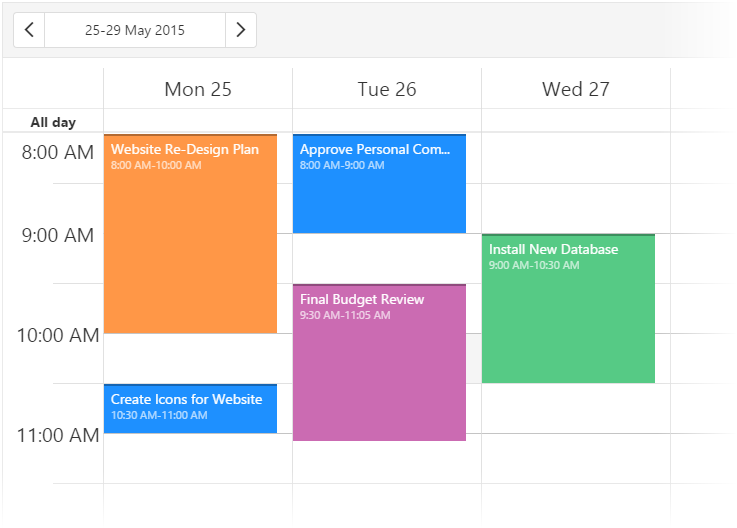
export default App;The following image illustrates appointments assigned to different resources. Each color indicates a relation to a definite resource.

Appointments with several resource kinds are colored like the last one in the resources array. To color appointments in colors of another resource kind, set its useColorAsDefault property to true.
var resources = [{
fieldExpr: 'roomId',
dataSource: [
{ id: 1, text: 'Room101', color: 'green' },
{ id: 2, text: 'Room102', color: 'red' },
// ...
],
useColorAsDefault: true
}, {
fieldExpr: 'teacherId',
dataSource: [
{ id: 1, text: 'Sandra Johnson', color: 'yellow' },
{ id: 2, text: 'John Heart', color: 'blue' },
// ...
]
}];User Interaction
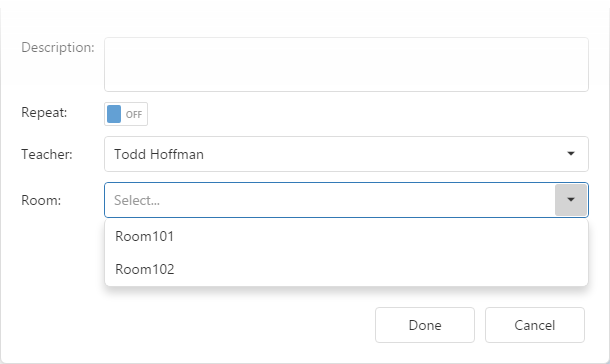
The Scheduler shows all available resource kinds in the appointment edit form. By default, the UI component allows a user to assign only a single resource of one kind.

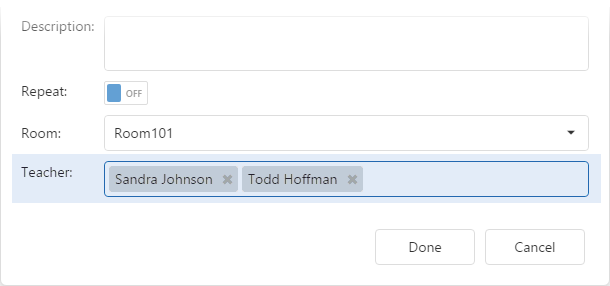
To allow multiple resources, assign true to the allowMultiple property of the corresponding resource kind.
var resources = [
{ fieldExpr: 'roomId', dataSource: roomsDataSource },
{ fieldExpr: 'teacherId', dataSource: teachersDataSource, allowMultiple: true }
];
See Also

 Select one or more answers
Select one or more answers