Angular LinearGauge - Circle
palette
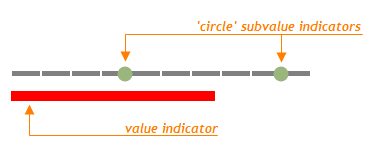
Use this option to color subvalue indicators. If the number of colors in the specified array is less than the number of subvalue indicators, the colors are repeated, but slightly modified.
If you need to draw all subvalue indicators in one color, specify the subvalueIndicator.color option.
When using the widget as an ASP.NET MVC Control, you can specify this option using the VizPalette enum. This enum accepts the following values: Default, SoftPastel, HarmonyLight, Pastel, Bright, Soft, Ocean, Vintage, Violet, Carmine, DarkMoon, SoftBlue, DarkViolet and GreenMist.
If you have technical questions, please create a support ticket in the DevExpress Support Center.