Angular VectorMap Properties
An object that specifies configuration options for the widget.
areaSettings
Use the layers property instead.
An object specifying options for the map areas.
The map areas usually represent geographical objects, such as countries, continents, etc. The appearance of these areas is specified by the options of the areaSettings configuration object. If these options are defined on the first level of the areaSettings object, they are applied to all the map areas at once. However, you can specify several of these options for certain areas exclusively. See the customize option description to learn how.
background
Specifies the options for the map background.
The map background is a space on a map that does not contain areas. Within the background configuration object you can specify colors for the map background and its border.
bounds
Specifies the positioning of a map in geographical coordinates.
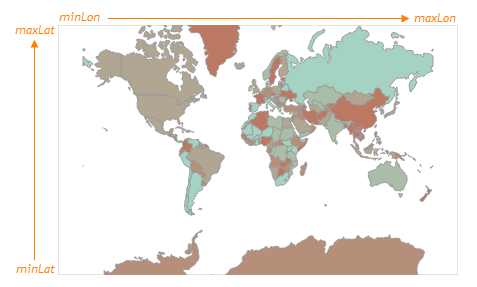
When you need to display only a specific region on a map, rather than the whole thing, specify the geographical coordinates of this region using the bounds option. Assign an array of four values to this option. These values represent geographical coordinates in the following format: [minLongitude, maxLatitude, maxLongitude, minLatitude]. See the image below to discover how these values are applied to the map.

center
Specifies the geographical coordinates of the center for a map.
By default, the map in the widget is centered on the (0, 0) point. If you need to center the map on a different geographical point, assign an array of two values in the [longitude, latitude] form.
controlBar
Specifies the options of the control bar.
The control bar is a panel on a map that helps you navigate this map. This panel contains the pan control and the zoom bar for panning and zooming the map correspondingly. You can change the visibility of the control bar and adjust its colors using the options of the controlBar configuration object.
elementAttr
Specifies the attributes to be attached to the widget's root element.
You can configure this option in an ASP.NET MVC Control as follows:
@(Html.DevExtreme().WidgetName()
.ElementAttr("class", "class-name")
// ===== or =====
.ElementAttr(new {
@id = "elementId",
@class = "class-name"
})
// ===== or =====
.ElementAttr(new Dictionary<string, object>() {
{ "id", "elementId" },
{ "class", "class-name" }
})
)@(Html.DevExtreme().WidgetName() _
.ElementAttr("class", "class-name")
' ===== or =====
.ElementAttr(New With {
.id = "elementId",
.class = "class-name"
})
' ===== or =====
.ElementAttr(New Dictionary(Of String, Object) From {
{ "id", "elementId" },
{ "class", "class-name" }
})
)export
Configures the exporting and printing features.
These features allow a user to export your widget into a document or print it. When exporting is enabled, the "Exporting/Printing" button appears in the widget. A click on it invokes a drop-down menu that lists exporting and printing commands. The following formats are supported for exporting into: PNG, PDF, JPEG, SVG and GIF.
See Also
legends[]
Configures map legends.
A legend is a supplementary map element that helps end-users identify a map area or a map marker. The VectorMap widget can display several legends simultaneously. To configure legends, declare an array of objects and assign it to the legends option. Each object in this array specifies settings of one legend. These settings are described in this section.
Each legend requires the source option to be set. This option specifies whether it is areas or markers that must be accompanied with a legend. Learn more from the description of the source option.
A map legend contains several legend items. A legend item consists of a marker and a text. You can change the size of markers using the markerSize option. To provide texts for legend items, you need to implement the customizeText function.
loadingIndicator
Configures the loading indicator.
When the widget visualizes local data, loading is instant. But when the widget is bound to a remote data source, loading may takes a considerable amount of time. To keep the viewer's attention, the widget can display a loading indicator.

To activate the loading indicator, assign true to the loadingIndicator.show option. Once data is loaded, the loading indicator will be hidden automatically.
See Also
markers
Use the dataSource property instead.
Specifies a data source for the map markers.
Data you need to provide for map markers depends on the type of the markers you use. Generally, you need to declare an array of objects, each of which must hold the coordinates field specifying geographical coordinates of a marker. Additionally, you need to specify the value field (for bubble markers), or the values field (for pie markers), or the url field (for image markers). To display a label for a marker, specify the text field.
For a more comprehensive description of how to provide data for map markers, see the Data for Markers topic.
markerSettings
Use the layers property instead.
An object specifying options for the map markers.
A marker is a point on a map accompanied by text that helps you flag places on the map. For example, you can use markers to designate cities on the map. The appearance of the markers is specified by the options of the markerSettings configuration object. If these options are defined on the first level of the markerSettings object, they are applied to all the markers at once. However, you can specify several of these options for certain markers exclusively. See the customize option description to learn how.
maxZoomFactor
Specifies a map's maximum zoom factor.
An end-user will not be able to zoom into a map larger than the factor specified here.
onAreaClick
Use the onClick property instead.
A handler for the areaClick event.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| target |
The Area object. |
When implementing a handling function, use the object passed to it as its parameter. Among the fields of this object, you can find the clicked area. An object that represents this area has fields and methods documented in the Area class description.
Alternatively, you can navigate to a specific URL when the areaClick event fires. For this purpose, assign this URL to the onAreaClick option.
onAreaSelectionChanged
Use the onSelectionChanged property instead.
A handler for the areaSelectionChanged event.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The selected/deselected area; described in the Area section. |
When implementing a handling function, use the object passed to it as its parameter. Among the fields of this object, you can find the selected/deselected area. An object that represents this area has fields and methods documented in the Area class description.
To identify whether an area has been selected or deselected, call its selected() method. Pass true or false to this method to select or deselect the area.
onCenterChanged
A handler for the centerChanged event.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| center |
The updated geographical coordinates of the center. |
If you need to perform specific actions when the coordinates of the map center are changed, handle the centerChanged event. One of the ways to do this is to assign a function to the onCenterChanged option. This function will be called every time a user moves the map or when the center is being changed in code by calling the center(centerCoordinates) or viewport(viewportCoordinates) method. When implementing this function, use the object passed to it as its parameter. Among the fields of this object, you can find the updated center coordinates.
onClick
A handler for the click event.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution extended by the x and y fields. It is a dxEvent or a jQuery.Event when you use jQuery. |
| target |
The Layer Element object (if available). |
When implementing a handling function, use the object passed to it as its parameter. Among the fields of this object, you can find the object that represents the jQuery event extended by the following fields.
- x
Contains the X coordinate of the clicked point. - y
Contains the Y coordinate of the clicked point.
Alternatively, you can navigate to a specific URL when the click event fires. For this purpose, assign this URL to the onClick option.
onDisposing
A handler for the disposing event. Executed when the widget is removed from the DOM using the remove(), empty(), or html() jQuery methods only.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onDrawn
A function that is executed when the widget's rendering has finished.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onExported
A handler for the exported event. Executed after data from the widget is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
See Also
onExporting
A handler for the exporting event. Executed before data from the widget is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| fileName |
The name of the file to which the widget is about to be exported. |
|
| cancel |
Allows you to prevent exporting. |
|
| format |
The resulting file format. One of PNG, PDF, JPEG, SVG and GIF. |
See Also
onFileSaving
A handler for the fileSaving event. Executed before a file with exported data is saved on the user's local storage.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| fileName |
The name of the file to be saved. |
|
| format |
The format of the file to be saved. |
|
| data |
Exported data as a BLOB. |
|
| cancel |
Allows you to prevent file saving. |
See Also
onIncidentOccurred
A handler for the incidentOccurred event. Executed when an error or warning appears in the widget.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target | any |
Information on the occurred incident. |
When an error or warning appears, the widget notifies you by passing a message to the browser console. This message contains the ID of the incident, a brief description, and a link to the Errors and Warnings section where further information about this incident can be found. However, you can handle errors and warnings in the way that you require. To do this, implement a callback function performing the required actions and assign it to the onIncidentOccurred option. Within this function, you can use information about the incident that occurred. This information can be accessed from the target field of the object passed to the callback function as a parameter. This information includes the following.
- id
Contains the ID of the incident. The full list of IDs can be found in the Errors and Warnings section. - type
Contains the type of the incident. This field equals "error" for errors or "warning" for warnings. - args
Contains the argument of the incident's message. The content of this field varies greatly, depending on the incident. For example, it may contain the name of the data source field that was not specified correctly, or the name of the option that was not set properly. - text
Contains the text passed to the browser console. This text includes the content of the args field, if there are any. - widget
Contains the name of the widget that produced the error or warning. - version
Contains the currently used version of the DevExtreme library.
onInitialized
A handler for the initialized event. Executed only once, after the widget is initialized.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
You cannot access widget elements in this handler because it is executed before they are ready. Use the onDrawn handler instead.
onMarkerClick
Use the onClick property instead.
A handler for the markerClick event.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| target |
The Marker object. |
When implementing a handling function, use the object passed to it as its parameter. Among the fields of this object, you can find the clicked marker. An object that represents this marker has fields and methods documented in the Marker class description.
Alternatively, you can navigate to a specific URL when the markerClick event fires. For this purpose, assign this URL to the onMarkerClick option.
onMarkerSelectionChanged
Use the onSelectionChanged property instead.
A handler for the markerSelectionChanged event.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The selected/deselected marker; described in the Marker section. |
When implementing a handling function, use the object passed to it as its parameter. Among the fields of this object, you can find the selected/deselected marker. An object that represents this marker has fields and methods documented in the Marker class description.
To identify whether a marker has been selected or deselected, call its selected() method. Pass true or false to this method to select or deselect the marker.
onOptionChanged
A handler for the optionChanged event. Executed after an option of the widget is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| name |
The option's short name. |
|
| model |
The model data. Available only if you use Knockout. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The widget's instance. |
|
| fullName |
The option's full name. |
|
| value | any |
The option's new value. |
onSelectionChanged
A handler for the selectionChanged event.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The selected/deselected layer element; described in the Layer Element section. |
When implementing a handling function, use the object passed to it as its parameter. Among the fields of this object, you can find the selected/deselected layer element. An object that represents this element has fields and methods documented in the Layer Element class description.
To identify whether a layer element has been selected or deselected, call its selected() method. Pass true or false to this method to select or deselect the marker.
onTooltipHidden
A handler for the tooltipHidden event.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The layer element whose tooltip is hidden; described in the Layer Element section. |
The tooltip becomes invisible when a user hovers the mouse cursor over another marker/area or moves it outside the widget.
When a tooltip is made hidden, you can perform specific actions by handling the tooltipHidden event. To do this, implement a handling function and assign it to this option. When implementing this function, use the object passed to it as its parameter. Among the fields of this object, you can find the area or marker whose tooltip becomes hidden.
onTooltipShown
A handler for the tooltipShown event.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The layer element whose tooltip is shown; described in the Layer Element section. |
The tooltip appears when a user hovers the mouse cursor over a marker or area.
When a tooltip appears, you can perform specific actions by handling the tooltipShown event. To do this, implement a handling function and assign it to this option. When implementing this function, use the object passed to it as its parameter. Among the fields of this object, you can find the area or marker whose tooltip appears.
onZoomFactorChanged
A handler for the zoomFactorChanged event.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| zoomFactor |
The updated zoom factor. |
If you need to perform specific actions when the map zoom factor is changed, handle the zoomFactorChanged event. One of the ways to do this is to assign a function to the onZoomFactorChanged option. This function will be called every time a user zooms the map or when the zoom factor is changed from code by calling the zoomFactor(zoomFactor) or viewport(viewportCoordinates) method. When implementing this function, use the object passed to it as the parameter. Among the fields of this object, you can find the updated zoom factor.
panningEnabled
Disables the panning capability.
Setting this option to false disables a user to pan the map. However, you still can pan the map in code using the center(centerCoordinates) and viewport(viewportCoordinates) methods.
pathModified
Notifies the widget that it is embedded into an HTML page that uses a tag modifying the path.
projection
Specifies the map projection.
Pass the object returned by the projection(data) or get(name) method to this option.
redrawOnResize
Specifies whether to redraw the widget when the size of the parent browser window changes or a mobile device rotates.
When this option is set to true, the widget will be redrawn automatically in case the size of its parent window changes.
rtlEnabled
Switches the widget to a right-to-left representation.
When this option is set to true, the widget text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});size
Specifies the widget's size in pixels.
The widget occupies its container's entire area by default. Use the size object to specify the widget's size if it should be different from that of its container. Assign 0 to size object's height and width options to hide the widget.
theme
Sets the name of the theme the widget uses.
A theme is a widget configuration that gives the widget a distinctive appearance. Use can use one of the predefined themes or create a custom one. Changing the option values in the widget's configuration object overrides the theme's corresponding values.
When using the widget as an ASP.NET MVC Control, specify this option using the VizTheme enum. This enum accepts the following values: GenericLight, GenericDark, GenericContrast, GenericCarmine, GenericDarkMoon, GenericSoftBlue, GenericDarkViolet, GenericGreenMist, Android5Light, IOS7Default, Win10Black and Win10White.
title
Configures the widget's title.
The widget's title is a short text that usually indicates what is visualized. If you need to specify the title's text only, assign it directly to the title option. Otherwise, set this option to an object with the text and other fields specified.
The title can be accompanied by a subtitle elaborating on the visualized subject using the title.subtitle object.
tooltip
Configures tooltips.
A tooltip is a miniature rectangle displaying data of an area or a marker. A tooltip appears when the end-user hovers the cursor over an area or a marker. To show tooltips, do the following.
Enable tooltips.
Set the enabled option to true.Specify text to be displayed in tooltips. Specify the customizeTooltip option.
You can also change the appearance of tooltips using fields of the tooltip configuration object.
touchEnabled
Specifies whether the map should respond to touch gestures.
Assign false to this option if your map is not supposed to be viewed on touch-enabled devices.
wheelEnabled
Specifies whether or not the map should respond when a user rolls the mouse wheel.
Rolling the mouse wheel zooms a map. If you need to disable this capability, assign false to the wheelEnabled option. A user will still be able to zoom the map using the control bar.
zoomFactor
Specifies a number that is used to zoom a map initially.
Use this option to specify a zoom factor for a map while configuring it. This option accepts a value that is greater than 1. Note that the zooming is performed with relation to the center of the map.
zoomingEnabled
Disables the zooming capability.
Setting this option to false disables a user's ability to zoom the map. However, you can still zoom the map in code using the zoomFactor(zoomFactor) method.

 Select one or more answers
Select one or more answers