Angular VectorMap Properties
An object that specifies configuration options for the widget.
See Also
- Configure a Widget: Angular | Vue | React | jQuery | AngularJS | Knockout | ASP.NET MVC 5 | ASP.NET Core
background
Specifies the options for the map background.
The map background is a space on a map that does not contain areas. Within the background configuration object you can specify colors for the map background and its border.
bounds
Specifies the positioning of a map in geographical coordinates.
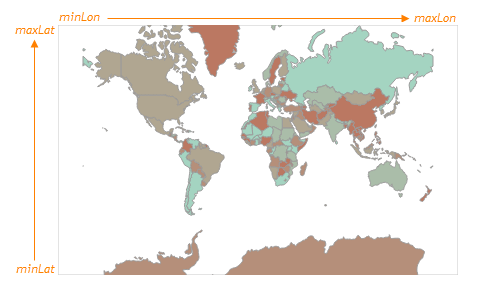
When you need to display only a specific region on a map, rather than the whole thing, specify the geographical coordinates of this region using the bounds option. Assign an array of four values to this option. These values represent geographical coordinates in the following format: [minLongitude, maxLatitude, maxLongitude, minLatitude]. See the image below to discover how these values are applied to the map.

center
Specifies the geographical coordinates of the center for a map.
By default, the map in the widget is centered on the (0, 0) point. If you need to center the map on a different geographical point, assign an array of two values in the [longitude, latitude] form.
controlBar
Configures the control bar.
Users can use the pan control and zoom bar in the control bar panel to navigate the map.

The following code shows how to use the controlBar object to move the control bar to the right side of the map:
jQuery
$(function() {
$("#vectorMapContainer").dxVectorMap({
// ...
controlBar: {
horizontalAlignment: "right"
}
});
});Angular
<dx-vector-map ... >
<dxo-control-bar
horizontalAlignment="right">
</dxo-control-bar>
</dx-vector-map>
// ...
import { DxVectorMapModule } from 'devextreme-angular';
@NgModule({
imports: [
// ...
DxVectorMapModule
],
// ...
})
export class AppModule { }Vue
<template>
<DxVectorMap ... >
<DxControlBar
horizontal-alignment="right"
/>
</DxVectorMap>
</template>
<script>
import { DxVectorMap, DxControlBar } from 'devextreme-vue/vector-map';
export default {
components: {
DxVectorMap,
DxControlBar
},
// ...
}
</script>React
import React from 'react';
import { VectorMap, ControlBar } from 'devextreme-react/vector-map';
class App extends React.Component {
render() {
return (
<VectorMap>
// ...
<ControlBar
horizontalAlignment="right"
/>
</VectorMap>
);
}
}
export default App;ASP.NET MVC Controls
@(Html.DevExtreme().VectorMap()
@* ... *@
.ControlBar(cb => cb
.HorizontalAlignment(HorizontalAlignment.Right)
)
)elementAttr
Specifies the attributes to be attached to the widget's root element.
jQuery
$(function(){
$("#vectorMapContainer").dxVectorMap({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-vector-map ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-vector-map>
import { DxVectorMapModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxVectorMapModule
],
// ...
})ASP.NET MVC Controls
@(Html.DevExtreme().VectorMap()
.ElementAttr("class", "class-name")
// ===== or =====
.ElementAttr(new {
@id = "elementId",
@class = "class-name"
})
// ===== or =====
.ElementAttr(new Dictionary<string, object>() {
{ "id", "elementId" },
{ "class", "class-name" }
})
)@(Html.DevExtreme().VectorMap() _
.ElementAttr("class", "class-name")
' ===== or =====
.ElementAttr(New With {
.id = "elementId",
.class = "class-name"
})
' ===== or =====
.ElementAttr(New Dictionary(Of String, Object) From {
{ "id", "elementId" },
{ "class", "class-name" }
})
)export
Configures the exporting and printing features.
These features allow a user to export your widget into a document or print it. When exporting is enabled, the "Exporting/Printing" button appears in the widget. A click on it invokes a drop-down menu that lists exporting and printing commands. The following formats are supported for exporting into: PNG, PDF, JPEG, SVG and GIF.
See Also
legends[]
Configures map legends.
A legend is a supplementary map element that helps end-users identify a map area or a map marker. The VectorMap widget can display several legends simultaneously. To configure legends, declare an array of objects and assign it to the legends option. Each object in this array specifies settings of one legend. These settings are described in this section.
Each legend requires the source option to be set. This option specifies whether it is areas or markers that must be accompanied with a legend. Learn more from the description of the source option.
A map legend contains several legend items. A legend item consists of a marker and a text. You can change the size of markers using the markerSize option. To provide texts for legend items, you need to implement the customizeText function.
loadingIndicator
Configures the loading indicator.
When the widget is bound to a remote data source, it can display a loading indicator while data is loading.

To enable the automatic loading indicator, set the enabled option to true.
If you want to change the loading indicator's visibility, use the show option or the showLoadingIndicator() and hideLoadingIndicator() methods.
maxZoomFactor
Specifies a map's maximum zoom factor.
An end-user will not be able to zoom into a map larger than the factor specified here.
onCenterChanged
A function that is executed each time the center coordinates are changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| center |
The updated geographical coordinates of the center. |
|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onClick
A function that is executed when any location on the map is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution extended by the x and y fields. It is a dxEvent or a jQuery.Event when you use jQuery. |
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The Layer Element object (if available). |
The clicked point's coordinates are available in the event field's x and y properties. The coordinates are calculated relatively to the client area which is the widget's container. To convert them into map coordinates, use the convertCoordinates(x,y) method.
onDisposing
A function that is executed before the widget is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onDrawn
A function that is executed when the widget's rendering has finished.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onExported
A function that is executed after the widget is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
See Also
onExporting
A function that is executed before the widget is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| cancel |
Allows you to prevent exporting. |
|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| fileName |
The name of the file to which the widget is about to be exported. |
|
| format |
The resulting file format. One of PNG, PDF, JPEG, SVG and GIF. |
|
| model |
The model data. Available only if you use Knockout. |
See Also
onFileSaving
A function that is executed before a file with exported widget is saved to the user's local storage.
Information about the event.
| Name | Type | Description |
|---|---|---|
| cancel |
Allows you to prevent file saving. |
|
| component |
The widget's instance. |
|
| data |
Exported data as a BLOB. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| fileName |
The name of the file to be saved. |
|
| format |
The format of the file to be saved. |
See Also
onIncidentOccurred
A function that is executed when an error or warning occurs.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target | any |
Information on the occurred incident. |
The widget notifies you of errors and warnings by passing messages to the browser console. Each message contains the incident's ID, a brief description, and a link to the Errors and Warnings section where further information about this incident can be found.
The onIncidentOccurred function allows you to handle errors and warnings the way you require. The object passed to it contains the target field. This field provides information about the occurred incident and contains the following properties:
- id
The incident's ID. The full list of IDs can be found in the Errors and Warnings section. - type
The incident's type: "error" or "warning". - args
The argument of the incident's message. Depends on the incident. For example, it may be the name of the data source field that was specified incorrectly, or the name of the option that was not set properly. - text
The text passed to the browser's console. Includes the args content, if there is any. - widget
The name of the widget that produced the error or warning. - version
The used DevExtreme version.
onInitialized
A function used in JavaScript frameworks to save the widget instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onOptionChanged
A function that is executed after a widget option is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| model |
The model data. Available only if you use Knockout. |
|
| fullName |
The path to the modified option that includes all parent options. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The widget's instance. |
|
| name |
The modified option if it belongs to the first level. Otherwise, the first-level option it is nested into. |
|
| value | any |
The modified option's new value. |
onSelectionChanged
A function that is executed when a layer element is selected or selection is canceled.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The selected/deselected layer element; described in the Layer Element section. |
To identify whether the selection has been applied or canceled, call the layer element's selected() method.
onTooltipHidden
A function that is executed when a tooltip becomes hidden.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The layer element whose tooltip is hidden; described in the Layer Element section. |
onTooltipShown
A function that is executed when a tooltip appears.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The layer element whose tooltip is shown; described in the Layer Element section. |
onZoomFactorChanged
A function that is executed each time the zoom factor is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| zoomFactor |
The updated zoom factor. |
panningEnabled
Disables the panning capability.
Setting this option to false disables a user to pan the map. However, you still can pan the map in code using the center(centerCoordinates) and viewport(viewportCoordinates) methods.
pathModified
Notifies the widget that it is embedded into an HTML page that uses a tag modifying the path.
projection
Specifies the map projection.
Pass the object returned by the projection(data) or get(name) method to this option.
redrawOnResize
Specifies whether to redraw the widget when the size of the parent browser window changes or a mobile device rotates.
When this option is set to true, the widget will be redrawn automatically in case the size of its parent window changes.
rtlEnabled
Switches the widget to a right-to-left representation.
When this option is set to true, the widget text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});size
Specifies the widget's size in pixels.
The widget occupies its container's entire area by default. Use the size object to specify the widget's size if it should be different from that of its container. Assign 0 to size object's height and width options to hide the widget.
jQuery
$(function() {
$("#vectorMapContainer").dxVectorMap({
// ...
size: {
height: 300,
width: 600
}
});
});Angular
<dx-vector-map ... >
<dxo-size
[height]="300"
[width]="600">
</dxo-size>
</dx-vector-map>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxVectorMapModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxVectorMapModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxVectorMap ... >
<DxSize
:height="300"
:width="600"
/>
</DxVectorMap>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxVectorMap, {
DxSize
} from 'devextreme-vue/vector-map';
export default {
components: {
DxVectorMap,
DxSize
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import VectorMap, {
Size
} from 'devextreme-react/vector-map';
class App extends React.Component {
render() {
return (
<VectorMap ... >
<Size
height={300}
width={600}
/>
</VectorMap>
);
}
}
export default App;theme
Sets the name of the theme the widget uses.
A theme is a widget configuration that gives the widget a distinctive appearance. Use can use one of the predefined themes or create a custom one. Changing the option values in the widget's configuration object overrides the theme's corresponding values.
Use the VizTheme enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: GenericLight, GenericDark, GenericContrast, GenericCarmine, GenericDarkMoon, GenericSoftBlue, GenericDarkViolet, GenericGreenMist, MaterialBlueLight, MaterialLimeLight, MaterialOrangeLight, MaterialPurpleLight, MaterialTealLight.
title
Configures the widget's title.
The widget's title is a short text that usually indicates what is visualized. If you need to specify the title's text only, assign it directly to the title option. Otherwise, set this option to an object with the text and other fields specified.
The title can be accompanied by a subtitle elaborating on the visualized subject using the title.subtitle object.
tooltip
Configures tooltips.
A tooltip is a miniature rectangle displaying data of an area or a marker. A tooltip appears when the end-user hovers the cursor over an area or a marker. To show tooltips, do the following.
Enable tooltips.
Set the enabled option to true.Specify text to be displayed in tooltips. Specify the customizeTooltip option.
You can also change the appearance of tooltips using fields of the tooltip configuration object.
touchEnabled
Specifies whether the map should respond to touch gestures.
Assign false to this option if your map is not supposed to be viewed on touch-enabled devices.
wheelEnabled
Specifies whether or not the map should respond when a user rolls the mouse wheel.
Rolling the mouse wheel zooms a map. If you need to disable this capability, assign false to the wheelEnabled option. A user will still be able to zoom the map using the control bar.
zoomFactor
Specifies a number that is used to zoom a map initially.
Use this option to specify a zoom factor for a map while configuring it. This option accepts a value that is greater than 1. Note that the zooming is performed with relation to the center of the map.
zoomingEnabled
Disables the zooming capability.
Setting this option to false disables a user's ability to zoom the map. However, you can still zoom the map in code using the zoomFactor(zoomFactor) method.

 Select one or more answers
Select one or more answers