Angular TreeList - sorting
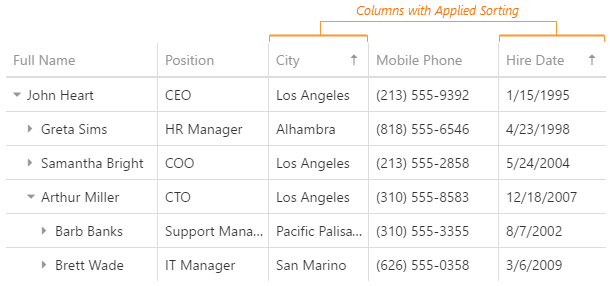
A user can sort rows by values of a single or multiple columns depending on the value of the sorting.mode property.

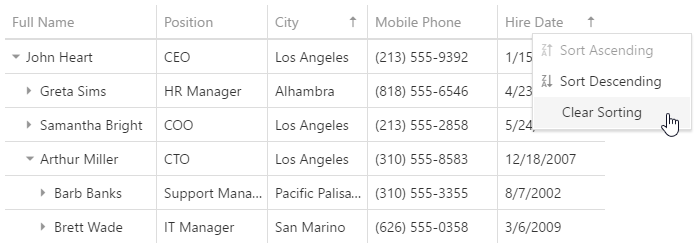
To apply sorting to a column, a user clicks its header or selects a command from the context menu.

Note that rows are sorted within their hierarchical level.
See Also
mode
The following sorting modes are available in the UI component:
Single
Rows can be sorted by values of a single column only.Multiple
Rows can be sorted by values of several columns.None
Sorting is disabled.
showSortIndexes
Specifies whether to display sort indexes in column headers. Applies only when sorting.mode is "multiple" and data is sorted by two or more columns.
If you have technical questions, please create a support ticket in the DevExpress Support Center.