Angular Funnel - legend
Configures the legend.
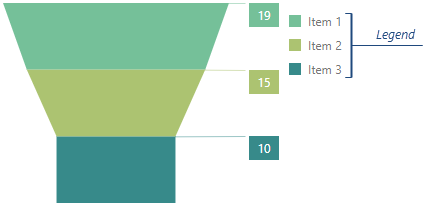
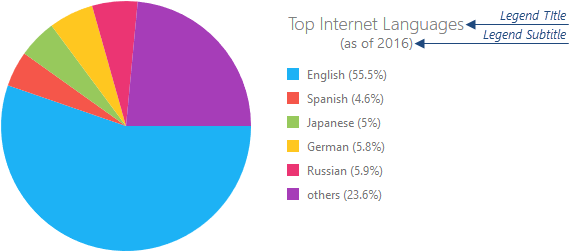
The legend is a component that helps a user identify funnel items. The legend contains several items, one per funnel item, each consisting of a colored marker and text showing the funnel item's argument.

You can make the legend visible by setting the legend.visible property to true.
backgroundColor
Colors the legend's background.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
columnCount
Arranges legend items into several columns.
Use this property when the legend is oriented vertically. Otherwise, use rowCount.
See Also
- legend.columnItemSpacing
customizeHint
Specifies the hint that appears when a user hovers the mouse pointer over a legend item.
Information on the funnel item and its corresponding legend item.
| Name | Type | Description |
|---|---|---|
| item |
The Item object. |
|
| text |
The legend item's text. |
The text to be displayed in the hint.
This property accepts a function that must return the required text. When implementing this function, use its parameter to access the information on the funnel item that corresponds to the legend item.
customizeItems
Allows you to change the order, text, and visibility of legend items.
Legend items before customizations.
Legend items after customizations.
The following code shows how to use the customizeItems function to sort legend items alphabetically:
jQuery
$(function() {
$("#funnelContainer").dxFunnel({
// ...
legend: {
customizeItems: function(items) {
return items.sort(function(a, b) {
var itemA = a.text.toLowerCase();
var itemB = b.text.toLowerCase();
if(itemA < itemB) return -1;
if(itemA > itemB) return 1;
return 0;
});
}
}
});
});Angular
<dx-funnel ... >
<dxo-funnel-legend ...
[customizeItems]="sortLegendItems">
</dxo-funnel-legend>
</dx-funnel>
// ...
export class AppComponent {
sortLegendItems(items) {
return items.sort((a, b) => {
let itemA = a.text.toLowerCase();
let itemB = b.text.toLowerCase();
if(itemA < itemB) return -1;
if(itemA > itemB) return 1;
return 0;
});
}
}
import { DxFunnelModule } from 'devextreme-angular';
// ...
@NgModule({
imports: [
// ...
DxFunnelModule
],
// ...
})
export class AppModule { }Vue
<template>
<DxFunnel ... >
<DxLegend
:customize-items="sortLegendItems"
/>
</DxFunnel>
</template>
<script>
import { DxFunnel, DxLegend } from 'devextreme-vue/funnel';
export default {
components: {
DxFunnel,
DxLegend
},
methods: {
sortLegendItems(items) {
return items.sort((a, b) => {
let itemA = a.text.toLowerCase();
let itemB = b.text.toLowerCase();
if(itemA < itemB) return -1;
if(itemA > itemB) return 1;
return 0;
});
}
}
}
</script>React
import React from 'react';
import { Funnel, Legend } from 'devextreme-react/funnel';
class App extends React.Component {
render() {
return (
<Funnel ... >
<Legend ...
customizeItems={this.sortLegendItems}
/>
</Funnel>
);
}
sortLegendItems(items) {
return items.sort((a, b) => {
let itemA = a.text.toLowerCase();
let itemB = b.text.toLowerCase();
if(itemA < itemB) return -1;
if(itemA > itemB) return 1;
return 0;
});
}
}
export default App;ASP.NET MVC Controls
@(Html.DevExtreme().Funnel()
@* ... *@
.Legend(l => l
.CustomizeItems("sortLegendItems")
)
)
<script type="text/javascript">
function sortLegendItems (items) {
return items.sort(function(a, b) {
var itemA = a.text.toLowerCase();
var itemB = b.text.toLowerCase();
if(itemA < itemB) return -1;
if(itemA > itemB) return 1;
return 0;
});
}
</script>customizeText
Customizes the text displayed by legend items.
Information on the funnel item and its corresponding legend item.
| Name | Type | Description |
|---|---|---|
| item |
The Item object. |
|
| text |
The legend item's original text. |
The text for the legend item to display.
this keyword.horizontalAlignment
Along with verticalAlignment, specifies the legend's position.
See Also
- legend.orientation
itemsAlignment
Aligns items in the last column or row (depending on the legend's orientation). Applies when legend items are not divided into columns or rows equally.
itemTextPosition
Specifies the text's position relative to the marker in a legend item.
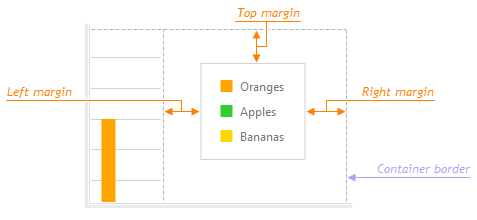
margin
Generates an empty space, measured in pixels, around the legend.
When set to a number, this property applies to all the legend's sides. The object allows you to control each side individually.

markerTemplate
Specifies an SVG element that serves as a custom legend item marker.
orientation
Arranges legend items vertically (in a column) or horizontally (in a row). The default value is "horizontal" if the legend.horizontalAlignment is "center". Otherwise, it is "vertical".
See Also
- legend.verticalAlignment
- legend.horizontalAlignment
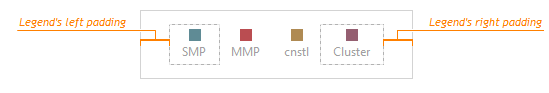
paddingLeftRight
Generates an empty space, measured in pixels, between the legend's left/right border and its items.

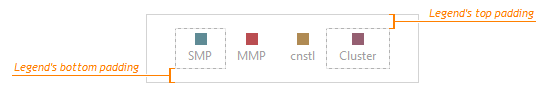
paddingTopBottom
Generates an empty space, measured in pixels, between the legend's top/bottom border and its items.

rowCount
Arranges legend items in several rows.
Use this property when the legend is oriented horizontally. Otherwise, use columnCount.
See Also
- legend.rowItemSpacing
title
Configures the legend title.

To specify only the title's text, assign it directly to this property. Otherwise, set this property to an object with the text and other fields specified.
The title can be accompanied by a subtitle. Assign it to the title.subtitle property.
verticalAlignment
Along with horizontalAlignment, specifies the legend's position.
See Also
- legend.orientation

 Select one or more answers
Select one or more answers