Blazing-Fast Data Processing
The DevExtreme Data Grid is built for speed and ready to tackle your toughest business challenge. With integrated server-side support for data filtering, paging, sorting, record grouping, and summary computations extremely large datasets are never an issue for the DevExtreme Data Grid.

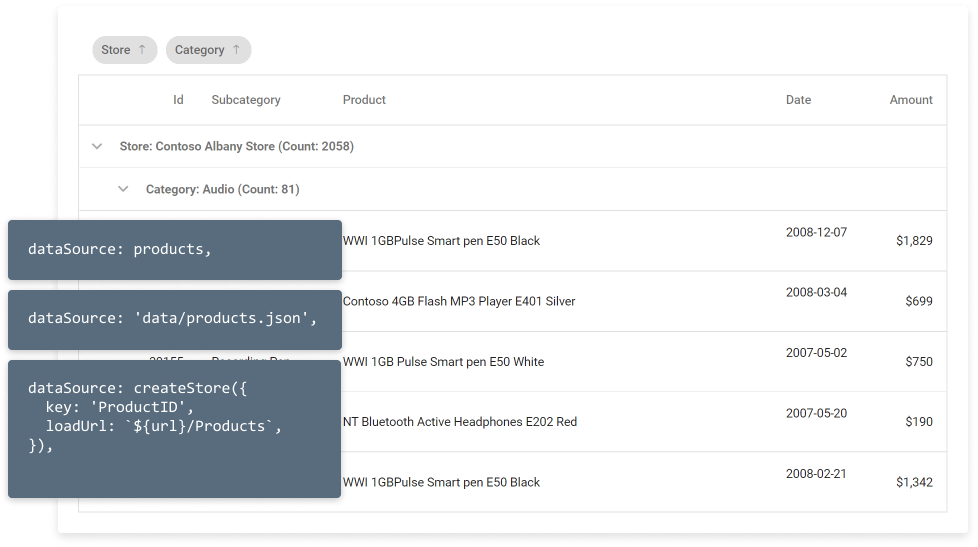
Flexible Data-Binding
Our React Data Grid can use local arrays, JSON files, WebAPI and OData services. In addition, custom remote services can be used as a remote data source with just a few lines of client-side code.

Adaptability Inside
The DevExtreme Data Grid was engineered with mobile devices in mind. With it, you can deliver high-impact user experiences that adapt to different screen resolutions — from desktops, to tablets and smartphones.

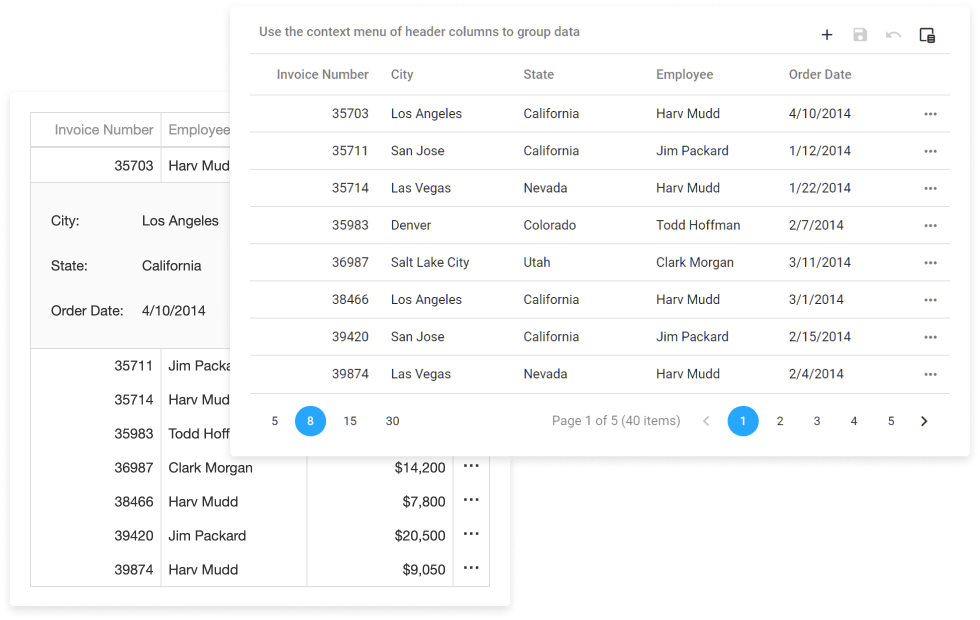
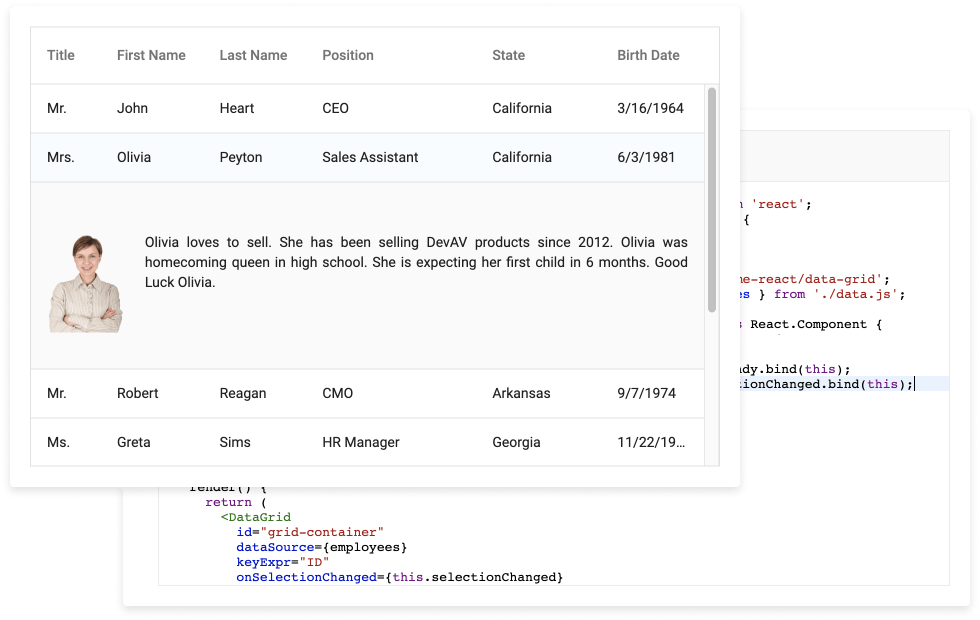
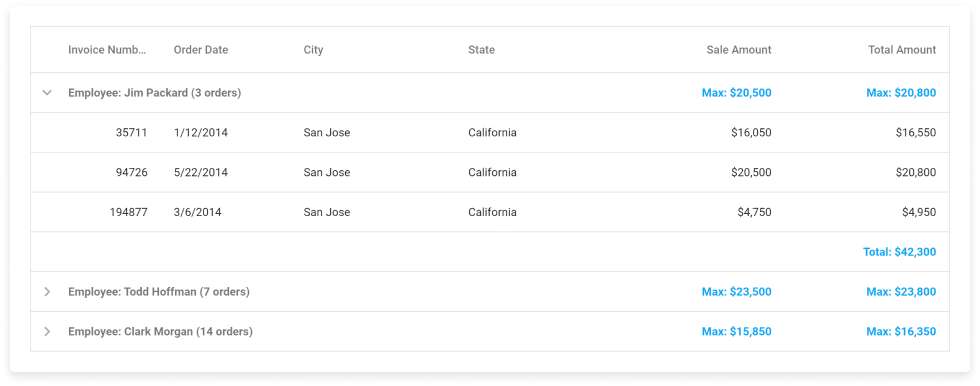
Master-Detail Made Easy
With our React Data Grid, you can build and display master-detail layouts of any complexity. And with a feature-complete API, you can implement your own UI logic whenever necessary and deliver user experiences that amaze.

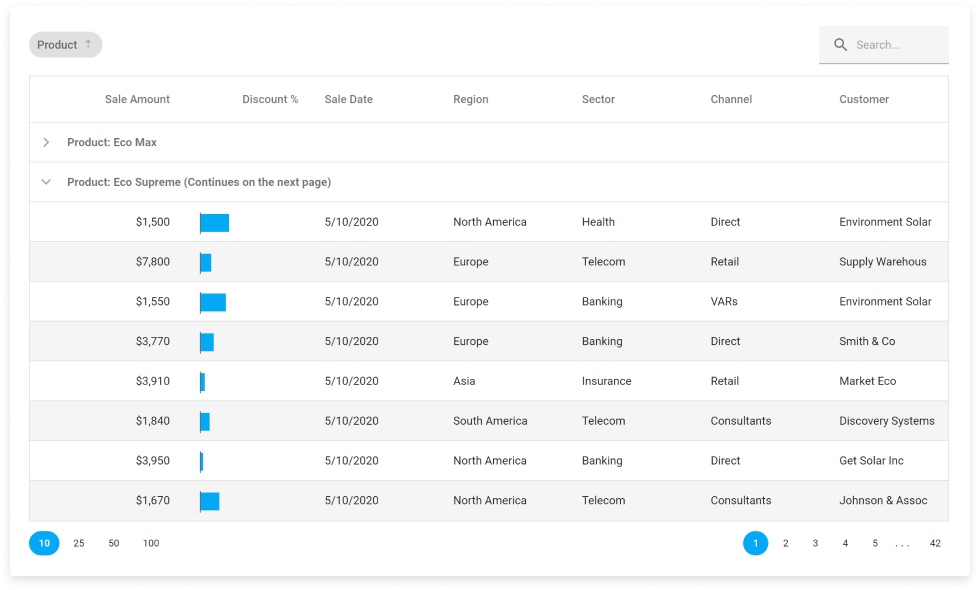
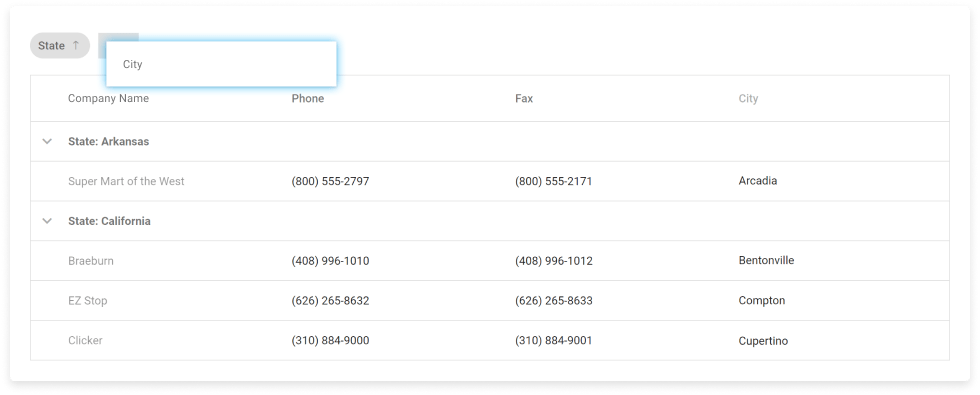
Powerful Data Shaping and Record Grouping Options
Our Data Grid can sort and group data against multiple columns and present information in its most and readable format. The Group Panel ships with a series of customization options so that end-users can manage display options as needs dictate.

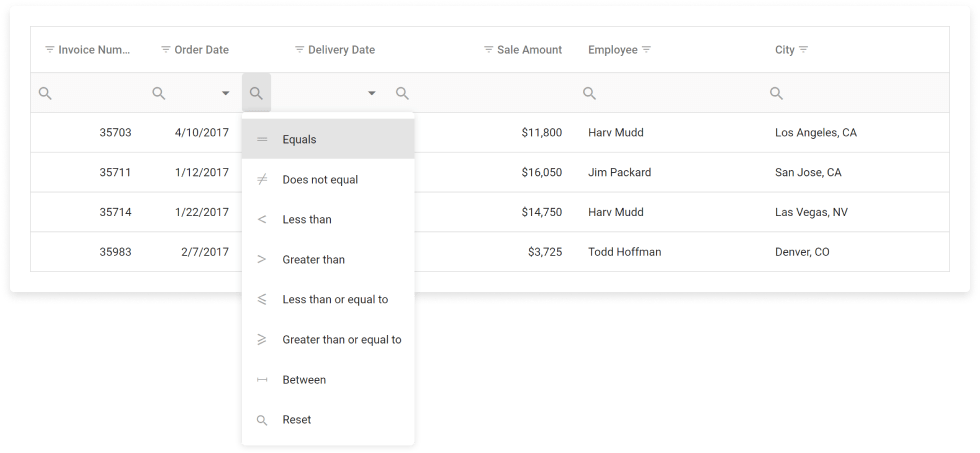
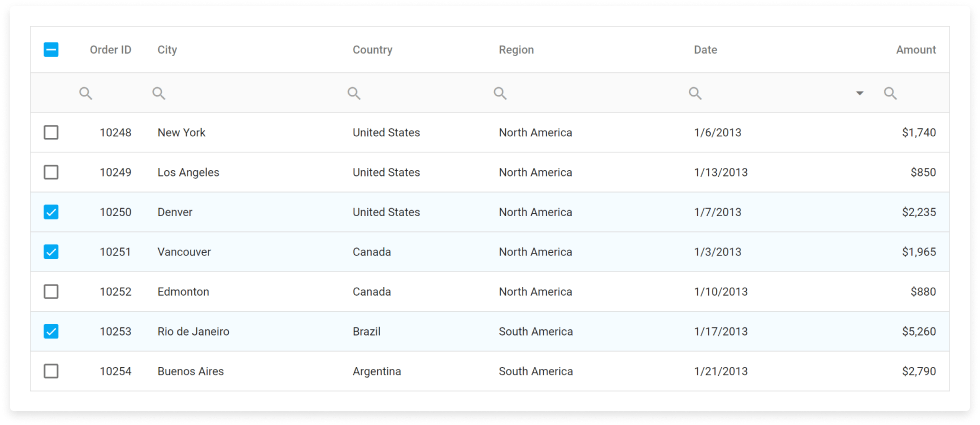
Integrated Filtering and Search Panel
Whether you choose to leverage its built in Excel-inspired filtering UI or prefer to use its API to create custom search options, the DevExtreme React Data Grid offers multiple data filtering options to address any business need, anytime.

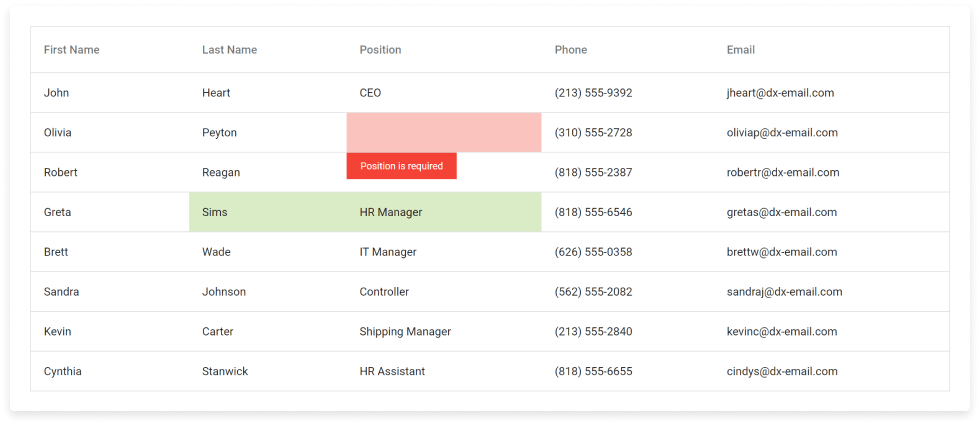
Built-in Data Editing and Validation
Four in-cell data editors and intuitive data edit modes make use of the grid easy and straightforward. Data modification can be initiated in five edit modes: row, batch, cell, form, and popup. All editors include built-in client-side validation with a predefined set of validation rules including email, numeric, range, compare, custom, etc.

Intuitive Record Selection
Our Data Grid includes a rich set of record selection options. From single to multi-select modes, we’ve engineered it so you can deliver the most intuitive user experience to your end-users.

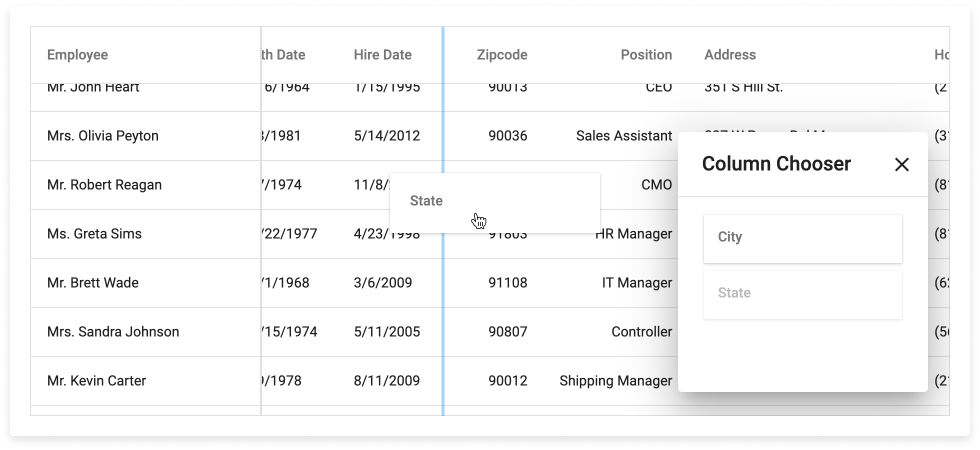
Column and Layout Customization
Our Data Grid ships with fixed column support so you can improve data readability. In addition, we ship countless runtime layout options including the ability to resize, reorder, hide and display individual grid columns.

Data Summaries
The DevExtreme React Data Grid allows you to use aggregate functions and display summarized information for rows and columns via both standard or custom display format options. Built-in aggregate functions include Sum, Count, Average, Min and Max.

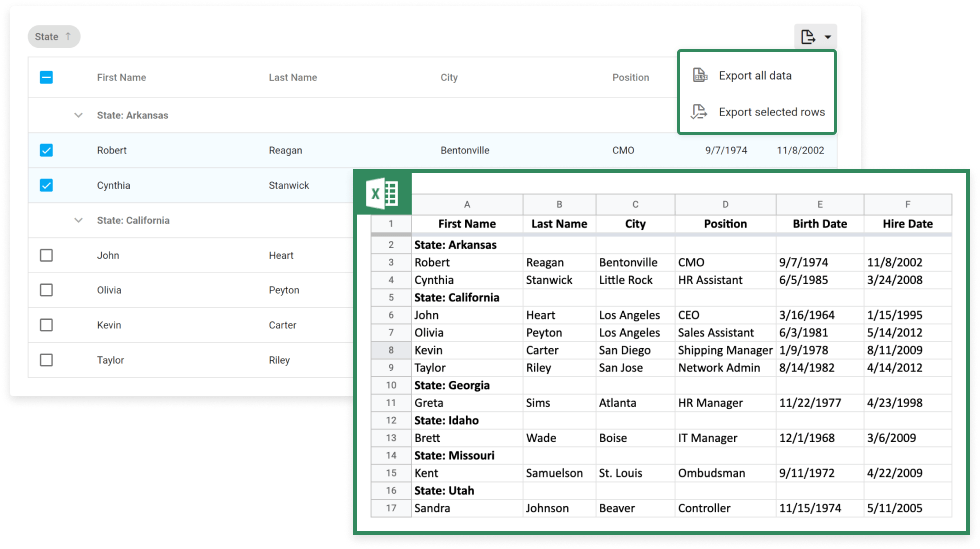
Comprehensive Data Export Options
The DevExtreme React Data Grid allows you to export its contents to an Excel file with ease. You can export all rows or only those selected within the Grid. Our export engine retains data types during all export operations — numbers remain numbers, dates remain dates. This eliminates any unnecessary data transformations and ensures a seamless cross-app user experience.

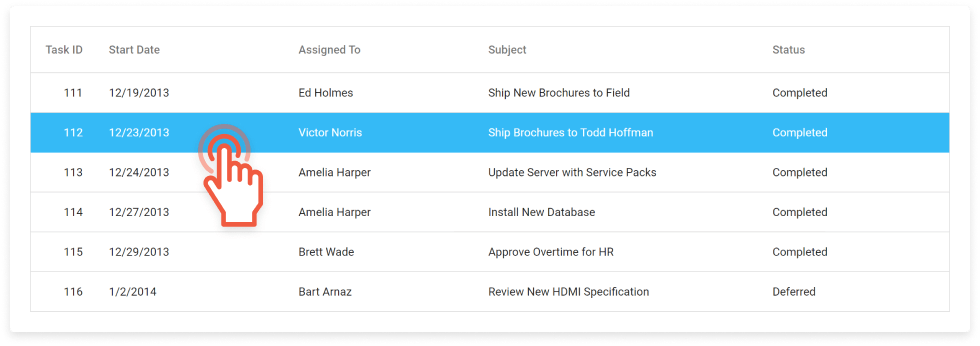
Optimized for Touch-First User Experiences
From desktops to mobile devices, DevExtreme React Data Grid delivers the flexibility you’ll need to build apps that reach the widest audience and deliver touch-first user experience to power your next great interactive website.

Your Next Great App
Starts Here
30 Day Trial
Download our fully functional 30-day trial. Registration not required.
60-Day Money Back Guarantee
Buy with confidence. All DevExpress products come with a 60-day money back guarantee.
Tiered Discounts
Save money and add licenses as organizational/growth needs dictate.
Need UI Components for a Different Framework?
DevExtreme includes 80+ UI components for the following development frameworks.