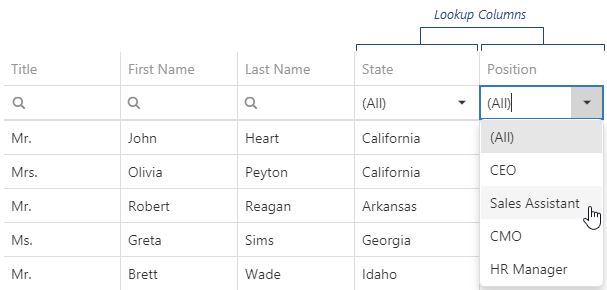
DevExtreme React - Lookup Columns
A lookup column is a special type of data columns. It contains a restricted set of values that is useful when filtering and editing.

Each lookup column has an individual data source - a collection of objects that map the column's actual values to display values...
jQuery
$(function() {
$("#dataGridContainer").dxDataGrid({
dataSource: orders,
columns: [{
dataField: 'statusId', // provides actual values
lookup: {
dataSource: {
store: {
type: 'array',
data: [
{ id: 1, name: 'Not Started' },
{ id: 2, name: 'Need Assistance' },
{ id: 3, name: 'In Progress' },
// ...
],
key: "id"
},
pageSize: 10,
paginate: true
},
valueExpr: 'id', // contains the same values as the "statusId" field provides
displayExpr: 'name' // provides display values
}
}]
});
});Angular
<dx-data-grid [dataSource]="orders">
<dxi-column
dataField="statusId"> <!-- provides actual values -->
<dxo-lookup
[dataSource]="lookupData"
valueExpr="id" <!-- contains the same values as the "statusId" field provides -->
displayExpr="name"> <!-- provides display values -->
</dxo-lookup>
</dxi-column>
</dx-data-grid>
import { DxDataGridModule } from 'devextreme-angular';
import 'devextreme/data/array_store';
// ...
export class AppComponent {
orders = [ ... ];
lookupData = {
store: {
type: 'array',
data: [
{ id: 1, name: 'Not Started' },
{ id: 2, name: 'Need Assistance' },
{ id: 3, name: 'In Progress' },
// ...
],
key: "id"
},
pageSize: 10,
paginate: true
};
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})... or simply an array of column values if the actual and display values are the same.
jQuery
$(function() {
$("#dataGridContainer").dxDataGrid({
dataSource: orders,
columns: [{
dataField: 'status', // provides column values
lookup: {
dataSource: [ // contains the same values as the "status" field provides
'Not Started',
'Need Assistance',
'In Progress',
// ...
]
}
}]
});
});Angular
<dx-data-grid [dataSource]="orders">
<dxi-column
dataField="status"> <!-- provides column values -->
<dxo-lookup
[dataSource]="lookupData"> <!-- contains the same values as the "status" field provides -->
</dxo-lookup>
</dxi-column>
</dx-data-grid>
import { DxDataGridModule } from 'devextreme-angular';
// ...
export class AppComponent {
orders = [ ... ];
lookupData = [
'Not Started',
'Need Assistance',
'In Progress',
// ...
];
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Each cell in the lookup column is constructed on the SelectBox widget which can be customized using editorOptions. See the Customize Editors topic for details.
See Also
If you have technical questions, please create a support ticket in the DevExpress Support Center.