React Chart - valueAxis.constantLineStyle.label
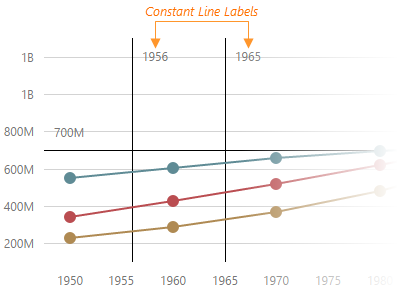
Specifies the appearance of the labels of those constant lines that belong to the value axis.
A constant line label displays the value of a constant line.

See Also
horizontalAlignment
Aligns constant line labels in the horizontal direction.
Use the HorizontalAlignment enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Left, Center, and Right.
position
Specifies the position of constant line labels on the chart plot.
By default, constant line labels are displayed inside the chart plot near the constant lines they belong to. To place the labels outside the chart plot, set the position option to "outside".
Use the RelativePosition enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Inside and Outside.
verticalAlignment
Aligns constant line labels in the vertical direction.
Use the VerticalAlignment enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Top, Center, and Bottom.

 Select one or more answers
Select one or more answers