React Chart - valueAxis.constantLineStyle.label
Selector: Label
Type:
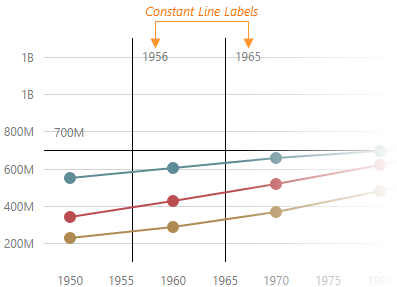
A constant line label displays the value of a constant line.

See Also
Feel free to share topic-related thoughts here.
If you have technical questions, please create a support ticket in the DevExpress Support Center.
Thank you for the feedback!
If you have technical questions, please create a support ticket in the DevExpress Support Center.