React Diagram - contextToolbox
Configures the context toolbox's settings.
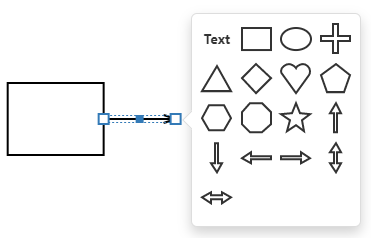
The context toolbox appears when you draw a connector from a shape and release it without it being connected to another shape. The toolbox allows you to create a shape at the end of the connector.

category
Specifies the category of shapes that are displayed in the context toolbox.
The category property is not in effect if the shapes property is specified.
displayMode
Specifies how shapes are displayed in the context toolbox.
shapes
Lists the shapes that are displayed in the context toolbox. The built-in shape types are shown in the Shape Types section.

 Select one or more answers
Select one or more answers