React Diagram - contextToolbox
Type:
Default Value: {}
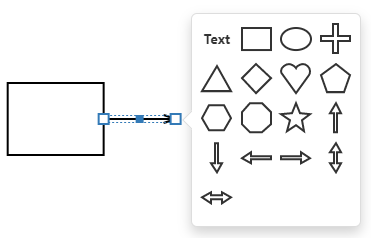
The context toolbox appears when you draw a connector from a shape and release it without it being connected to another shape. The toolbox allows you to create a shape at the end of the connector.

category
Type:
Accepted Values: 'general' | 'flowchart' | 'orgChart' | 'containers' | 'custom'
The category property is not in effect if the shapes property is specified.
shapes
Lists the shapes that are displayed in the context toolbox. The built-in shape types are shown in the Shape Types section.
Accepted Values: 'text' | 'rectangle' | 'ellipse' | 'cross' | 'triangle' | 'diamond' | 'heart' | 'pentagon' | 'hexagon' | 'octagon' | 'star' | 'arrowLeft' | 'arrowTop' | 'arrowRight' | 'arrowBottom' | 'arrowNorthSouth' | 'arrowEastWest' | 'process' | 'decision' | 'terminator' | 'predefinedProcess' | 'document' | 'multipleDocuments' | 'manualInput' | 'preparation' | 'data' | 'database' | 'hardDisk' | 'internalStorage' | 'paperTape' | 'manualOperation' | 'delay' | 'storedData' | 'display' | 'merge' | 'connector' | 'or' | 'summingJunction' | 'verticalContainer' | 'horizontalContainer' | 'cardWithImageOnLeft' | 'cardWithImageOnTop' | 'cardWithImageOnRight'
Feel free to share topic-related thoughts here.
If you have technical questions, please create a support ticket in the DevExpress Support Center.
Thank you for the feedback!
If you have technical questions, please create a support ticket in the DevExpress Support Center.