React TreeList - searchPanel
Configures the search panel.
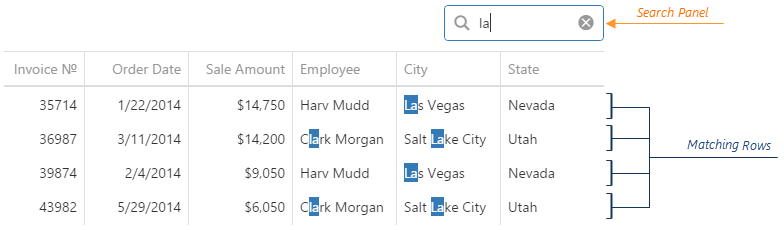
The search panel allows searching for values in several columns at once. The UI component searches against only those columns whose allowSearch property is set to true.

To make the search panel visible, set the searchPanel.visible property to true.
See Also
highlightCaseSensitive
Notifies the UI component whether search is case-sensitive to ensure that search results are highlighted correctly. Applies only if highlightSearchText is true.
highlightSearchText
Specifies whether found substrings should be highlighted.
searchVisibleColumnsOnly
Specifies whether the UI component should search against all columns or only visible ones.

 Select one or more answers
Select one or more answers