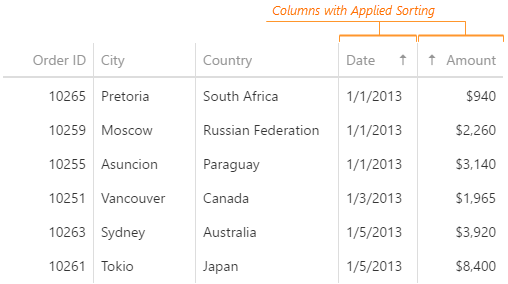
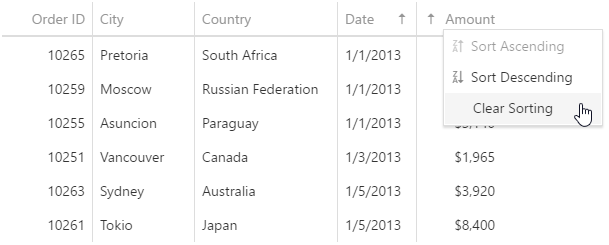
React DataGrid - sorting
Selector: Sorting
Type:
mode
Type:
Default Value: 'single'
The following sorting modes are available in the UI component:
Single
Rows can be sorted by values of a single column only.Multiple
Rows can be sorted by values of several columns.None
Sorting is disabled.
showSortIndexes
Specifies whether to display sort indexes in column headers. Applies only when sorting.mode is "multiple" and data is sorted by two or more columns.
Type:
Default Value: true
Feel free to share topic-related thoughts here.
If you have technical questions, please create a support ticket in the DevExpress Support Center.
Thank you for the feedback!
If you have technical questions, please create a support ticket in the DevExpress Support Center.