React TreeList - sorting
Configures runtime sorting.
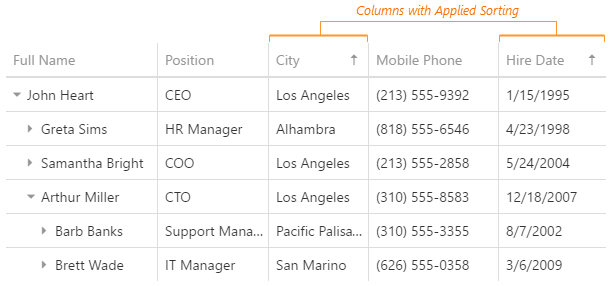
A user can sort rows by values of a single or multiple columns depending on the value of the sorting.mode property.

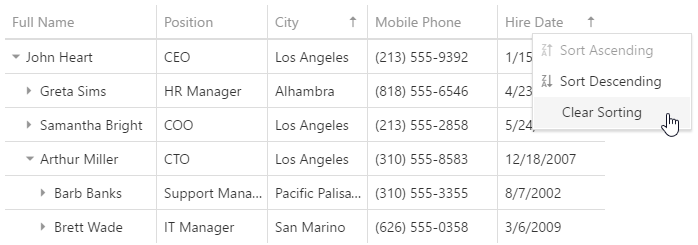
To apply sorting to a column, a user clicks its header or selects a command from the context menu.

Note that rows are sorted within their hierarchical level.
See Also
ascendingText
Specifies text for the context menu item that sets an ascending sort order in a column.
clearText
Specifies text for the context menu item that clears sorting settings for a column.
descendingText
Specifies text for the context menu item that sets a descending sort order in a column.
mode
Specifies the sorting mode.
The following sorting modes are available in the UI component:
Single
Rows can be sorted by values of a single column only.Multiple
Rows can be sorted by values of several columns.None
Sorting is disabled.
showSortIndexes
Specifies whether to display sort indexes in column headers. Applies only when sorting.mode is "multiple" and data is sorted by two or more columns.

 Select one or more answers
Select one or more answers