DevExtreme React - Basics
This section describes common issues and steps you can follow to diagnose and resolve these issues. If the solutions listed here do not help, create a ticket in our Support Center.
Check Console for Warnings or Errors
If DevExtreme components work unexpectedly, the first step of troubleshooting is to check the console.
Issue
The Chart.legend.visible option is enabled but the Chart component does not display the legend.
Solution
The component logs a warning in the console:
> W2104 - The legend was hidden due to the container size. See: http://js.devexpress.com/error/22_1/W2104
The Chart gives priority to a series area if the Chart does not have enough space to accommodate all elements. Change the container size.
Issue
The SelectBox is bound to the CustomStore. The SelectBox.value is specified, but the value is not displayed.
Solution
The component logs an error related to the CustomStore implementation:
> E4011 - Custom Store method is not implemented or is not a function: byKey. See: http://js.devexpress.com/error/22_1/E4011
Implement the byKey function to resolve the issue.
You can see the full list of warnings end errors on the following page: Errors and Warnings.
Check Requests in the Network Tab
DevExtreme data-bound components may not display data or display unexpected data. The components use network requests to communicate with servers, and you may need to resolve network communication issues.
Issue
The DataGrid implements a CustomStore. The DataGrid.remoteOperations property and paging are enabled. But the DataGrid loads and displays all pages at once.
Solution
Check request parameters and data that DataGrid receives from the server:
Open your browser's DevTools and navigate to the Network tab.
Reload the page. Review the request list.
Find the request to your data end-point and click it to see the details.
Check if this request contains any related parameters. The DataGrid sends the skip and take parameters for remote paging. Check the URL or Payload tab.
Check what data your server sent back to the client in the Preview or Response tab.
If the request does not display skip and take parameters, make sure that the CustomStore.load implementation reads them from LoadOptions and sends them to the server.
If the request displays the skip and take parameters, make sure that your server implementation reads and applies the parameters when it processes this request.
Examine CSS
DevExtreme components consist of HTML elements and obey CSS rules. If the component is not displayed correctly, examine its CSS.
Issue
The CSS background-color rules are specified for the standalone Toolbar. The DataGrid colorizes its toolbar without any specific DataGrid colorizing properties enabled.
Solution
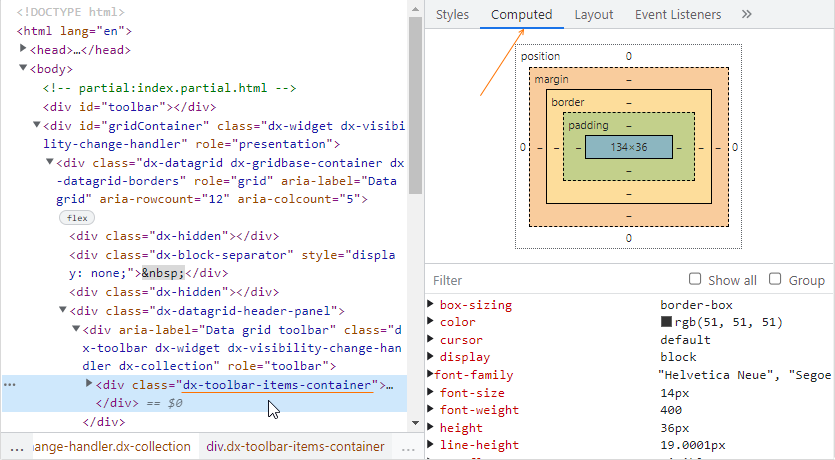
Inspect the DataGrid toolbar element. Right-click the element and choose the Inspect menu item or press Ctrl+Shift+C (Chrome) and click the element. Both actions navigate you to this element in the Elements tab of your browser's DevTools.
Open the Computed tab and check the background-color CSS property.

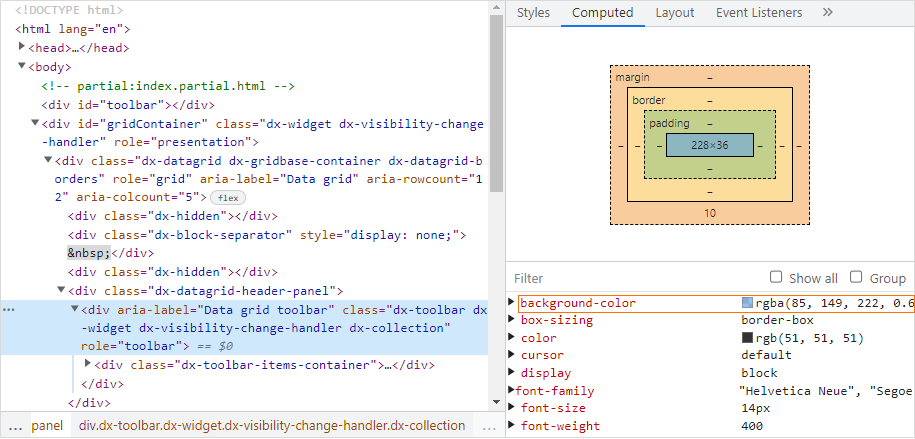
If this property does not exist, inspect the parent element.

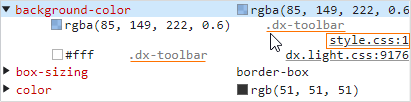
The parent element has the background-color property. Expand it to see that the unexpected color comes from a rule for .dx-toolbar class in the styles.css file.

Use a more specific CSS selector for this style to take effect only on the standalone toolbar. For example, assign an ID to the standalone toolbar and specify the following selector: #my-toolbar .dx-toolbar.
See Also

 Select one or more answers
Select one or more answers