React Chart - Axis Ticks
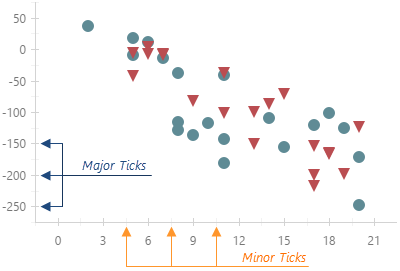
Axis ticks divide an axis into parts, and thus the readability of visualized data is improved. There are major and minor ticks. They differ in appearance.

To configure major or minor ticks, use the tick or minorTick object respectively. Properties in these objects change the color, length, width, and opacity of ticks. But before specifying them, make sure that you have made ticks visible.
jQuery
JavaScript
$(function() {
$("#chartContainer").dxChart({
// ...
argumentAxis: { // or valueAxis, or commonAxisSettings
tick: { visible: true },
minorTick: { visible: true }
}
});
});Angular
HTML
TypeScript
<dx-chart ... >
<dxo-chart-argument-axis> <!-- or dxi-value-axis, or dxo-common-axis-settings -->
<dxo-chart-tick [visible]="true"></dxo-chart-tick>
<dxo-chart-minor-tick [visible]="true"></dxo-chart-minor-tick>
</dxo-chart-argument-axis>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
App.vue
<template>
<DxChart ... >
<DxArgumentAxis> <!-- or DxValueAxis, or DxCommonAxisSettings -->
<DxTick :visible="true"/>
<DxMinorTick :visible="true"/>
</DxArgumentAxis>
</DxChart>
</template>
<script>
import DxChart, {
DxArgumentAxis,
DxTick,
DxMinorTick
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxArgumentAxis,
DxTick,
DxMinorTick
}
}
</script>React
App.js
import React from 'react';
import Chart, {
ArgumentAxis,
Tick,
MinorTick
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<ArgumentAxis> {/* or ValueAxis, or CommonAxisSettings */}
<Tick visible={true} />
<MinorTick visible={true} />
</ArgumentAxis>
</Chart>
);
}
}
export default App;See Also

 Select one or more answers
Select one or more answers