React DataGrid - Total Summary
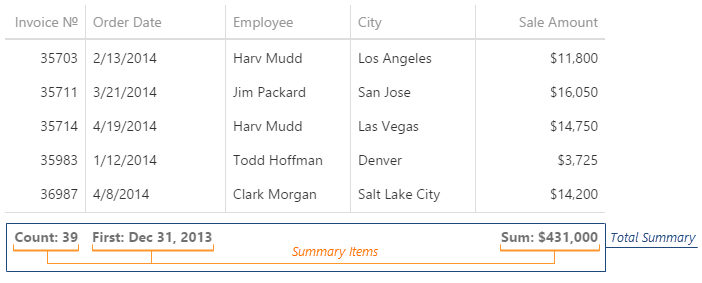
A total summary aggregates all data by columns. You can associate each column with one or more summary items of different types.

Configure each summary item in the summary.totalItems array. The basic item configuration requires specifying a column that provides data and the aggregate function. Note that each summary item is calculated only for those rows that meet filtering conditions (if a filter is applied).
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
columns: ["OrderNumber", "Price"],
summary: {
totalItems: [{
column: "OrderNumber",
summaryType: "count"
}, {
column: "Price",
summaryType: "sum"
}
// ...
]
}
});
});Angular
<dx-data-grid ...
[columns]="['OrderNumber', 'Price']" >
<dxo-summary>
<dxi-total-item
column="OrderNumber"
summaryType="count">
</dxi-total-item>
<dxi-total-item
column="Price"
summaryType="sum">
</dxi-total-item>
</dxo-summary>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxColumn data-field="OrderNumber" />
<DxColumn data-field="Price" />
<DxSummary>
<DxTotalItem
column="OrderNumber"
summary-type="count"
/>
<DxTotalItem
column="Price"
summary-type="sum"
/>
</DxSummary>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumn,
DxSummary,
DxTotalItem
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumn,
DxSummary,
DxTotalItem
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Column,
Summary,
TotalItem
} from 'devextreme-react/data-grid';
export default function App() {
return (
<DataGrid ... >
<Column dataField="OrderNumber" />
<Column dataField="Price" />
<Summary>
<TotalItem
column="OrderNumber"
summaryType="count"
/>
<TotalItem
column="Price"
summaryType="sum"
/>
</Summary>
</DataGrid>
);
}See Also
Alignment and Location
A summary item is under the column providing data and has the same alignment as this column's data cells by default. Use the showInColumn and alignment properties to change the default values.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
summary: {
totalItems: [{
column: "Amount",
summaryType: "avg",
showInColumn: "StoreCity",
alignment: "center" // or "left" | "right"
},
// ...
]
}
});
});Angular
<dx-data-grid ... >
<dxo-summary>
<dxi-total-item
column="Amount"
summaryType="avg"
showInColumn="StoreCity"
alignment="center"> <!-- or "left" | "right" -->
</dxi-total-item>
</dxo-summary>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxSummary>
<DxTotalItem
column="Amount"
summary-type="avg"
show-in-column="StoreCity"
alignment="center" /> <!-- or "left" | "right" -->
</DxSummary>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxSummary,
DxTotalItem
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxSummary,
DxTotalItem
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Summary,
TotalItem
} from 'devextreme-react/data-grid';
export default function App() {
return (
<DataGrid ... >
<Summary>
<TotalItem
column="Amount"
summaryType="avg"
showInColumn="StoreCity"
alignment="center" /> {/* or "left" | "right" */}
</Summary>
</DataGrid>
);
}If you have technical questions, please create a support ticket in the DevExpress Support Center.