DevExtreme React - What’s New in v18.1
Angular Components
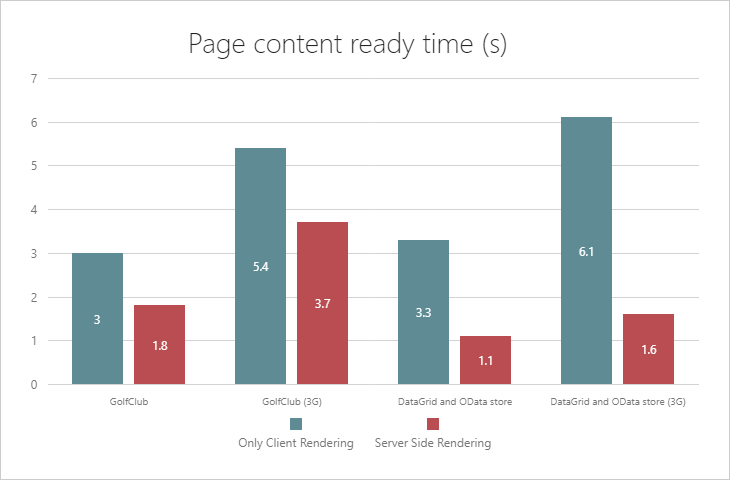
Server Side Rendering (SSR)
DevExtreme Angular components utilize the Angular Renderer for DOM manipulations (like native Angular components). You can use our components within Angular Universal apps (rendered on both the client and server-side).

Data Grid & Tree List
Performance and UX Enhancements
This release includes the following performance enhancements:
- Virtual Column Rendering: In this mode, the grid can render and scroll thousands of columns without performance loss.
- Virtual Row Rendering: Speeds grid performance when working with large page sizes and using the Pager or Virtual Scrolling.
- Improved performance for fixed columns and column auto width.

We’ve also made virtual scrolling scenarios more user-friendly:
- We’ve removed the ’empty space’ while scrolling a DataGrid in virtual mode with local data.
- Loading Indication (scrolling with remote data in virtual mode).
Integrated Filter Builder
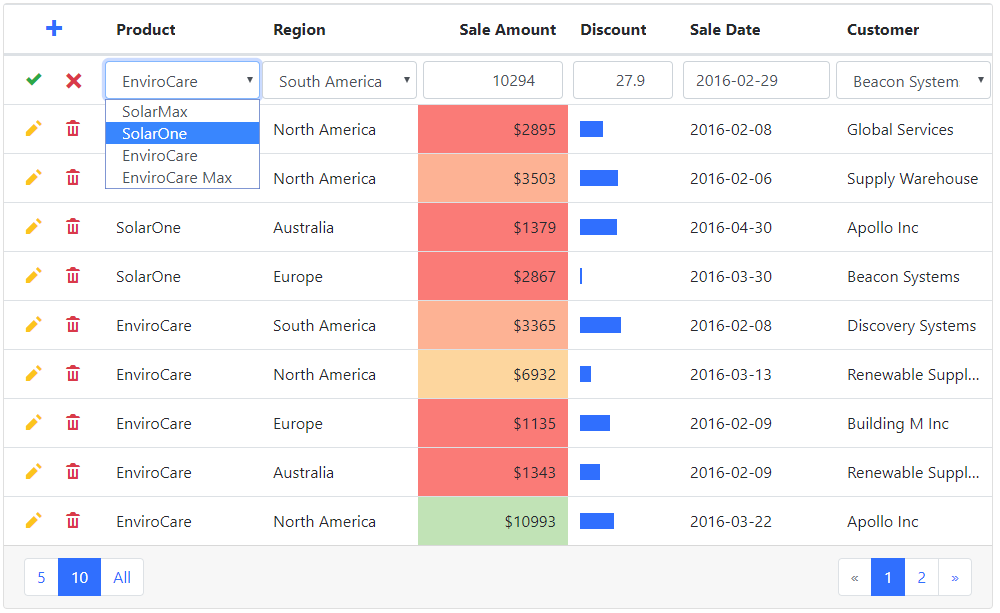
Our Data Grid now includes an integrated Filter Builder. The built-in Filter Builder gives you and your users more granular control over filter construction. The Filter Builder displays filter criteria as a tree structure, where nodes represent simple filter conditions.

Built-in Icons for Editing Command Column
v18.1 introduces an icon mode for the Data Grid and TreeList editing command columns.

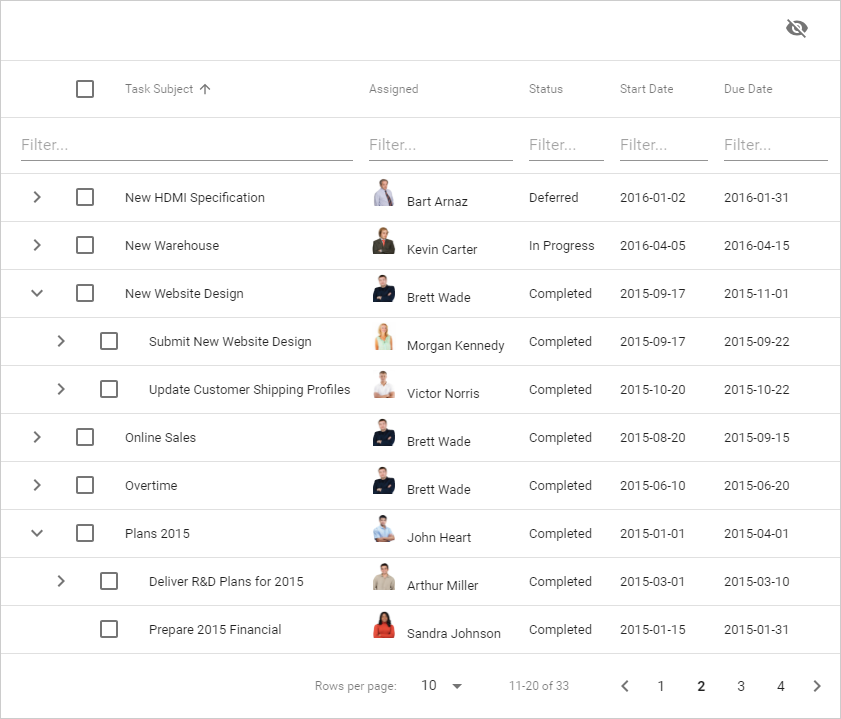
Tree List - Record Paging
The DevExtreme Tree List can now split data across pages. Our integrated pager allows end-users to navigate records page-by-page. End-users can also modify page size.

Tree List - State Management
Our Tree List component can now save and restore layout information. This information can include the visibility and size of visual elements, their appearance settings, filter and sorting information, etc.
Data Visualization
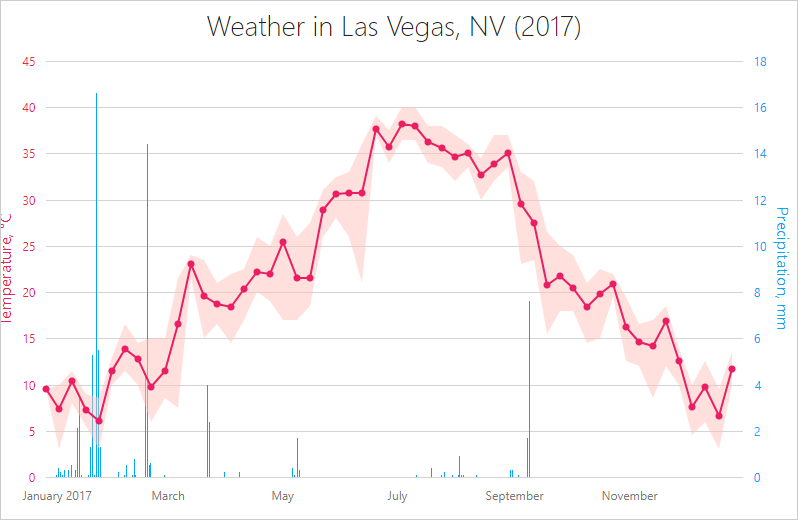
Client-Side Data Aggregation
DevExtreme Charts v18.1 now supports the following data aggregation usage scenarios:
- Built-in Data Aggregation (avg, sum, range, ohlc, count, min, max);
- Custom Aggregation Functions;
- Ability to specify aggregation intervals;
- Ability to obtain an aggregated point and it’s original source points;
- Configure aggregation at a series level or for the entire chart.

Bar Width and Spacing
New customization enhancements include:
-
Ability to specify different bar widths for different bar series within a chart.

-
Ability to adjust spacing between bar groups (two neighboring ticks).

- Fix the width of a bar or bar group (in pixels).
Palette Extension Modes
This release includes a new ’paletteExtensionMode’ option that allows you to extend a Chart control’s color palette. This option uses an algorithm that calculates extra colors. The following modes are available:
- Alternate
- Extrapolate
- Blend
Localization
Localization Related Enhancements
We have published our built-in localization API. You can now localize strings and apply supported formats to numbers, dates, and currencies without the use of any external localization library.
MVC Controls
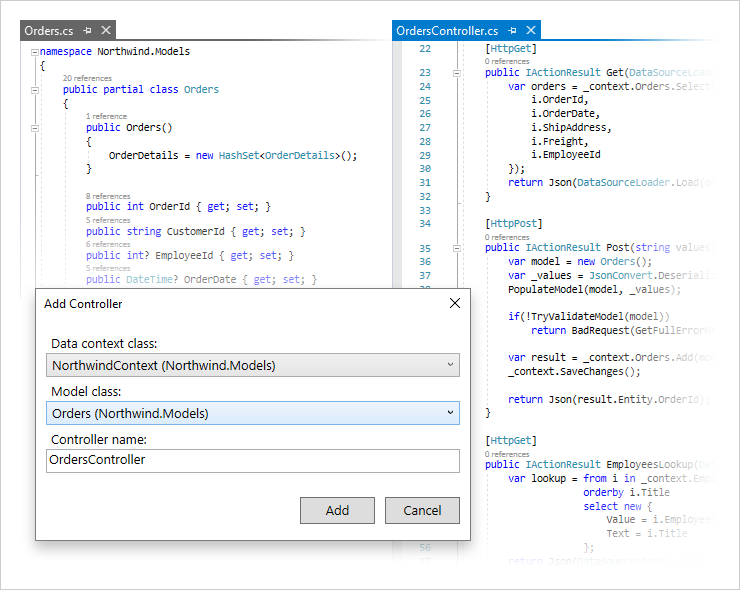
CRUD API Scaffolding for Visual Studio
This release ships with the DevExtreme Scaffolder for Visual Studio. The DevExtreme Scaffolder can generate ASP.NET MVC/Core API Controllers with CRUD actions — actions that can be consumed by any client-side application (including web and native mobile apps). We’ve also integrated our DevExtreme ASP.NET server-side data library into API controllers, and enabled all key server-side features (sorting, filtering, grouping, etc.)

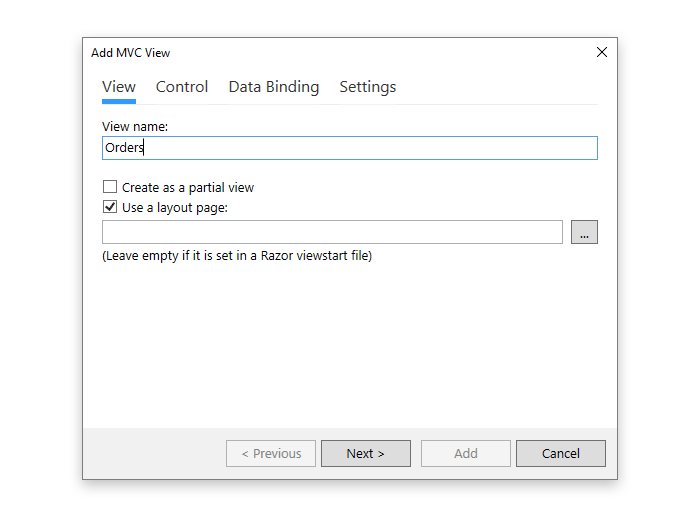
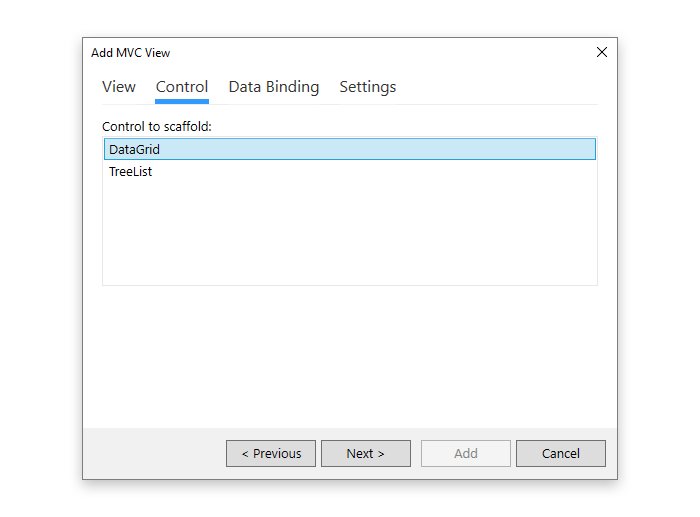
CRUD Razor View Scaffolding for Visual Studio
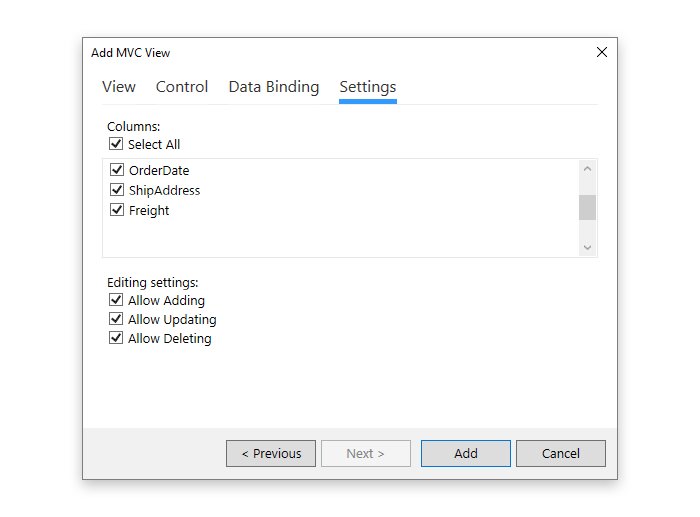
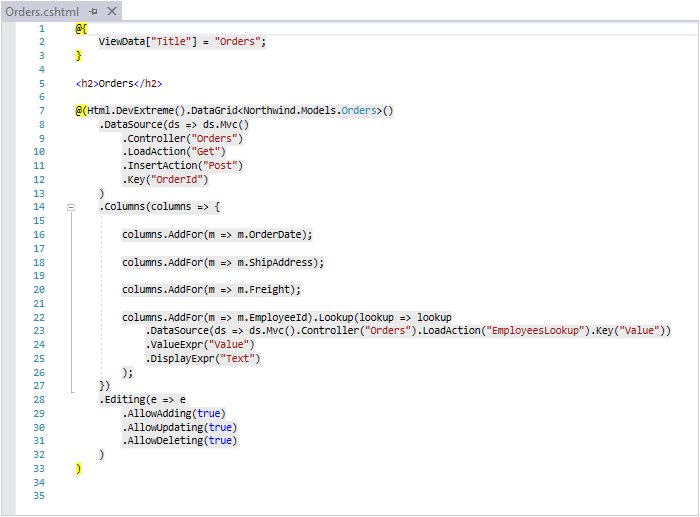
The DevExtreme Scaffolder can now generate Razor Views and Razor Pages with pre-configured DevExtreme ASP.NET MVC Controls bound to ASP.NET back-end API.
The following controls are available to scaffold:
- Data Grid
- Tree List
You can also specify the CRUD operations available within the generated view.

Pivot Grid
Apply Layout Changes on Demand
We have extended our PivotGrid API to improve performance when operating with large volumes of data. With this release, you can configure our Pivot Grid to apply layout changes after a user has completed the configuration process.
React Components
React Grid - Tree View Mode
The DevExtreme React Grid now supports a Tree View mode. In this mode, the grid can display hierarchical data (a tree-like data source, a plain list with a parent-id reference or any custom structure with manual transformation into a tree) and leverage built-in data management features (sorting, filtering, editing and record selection).

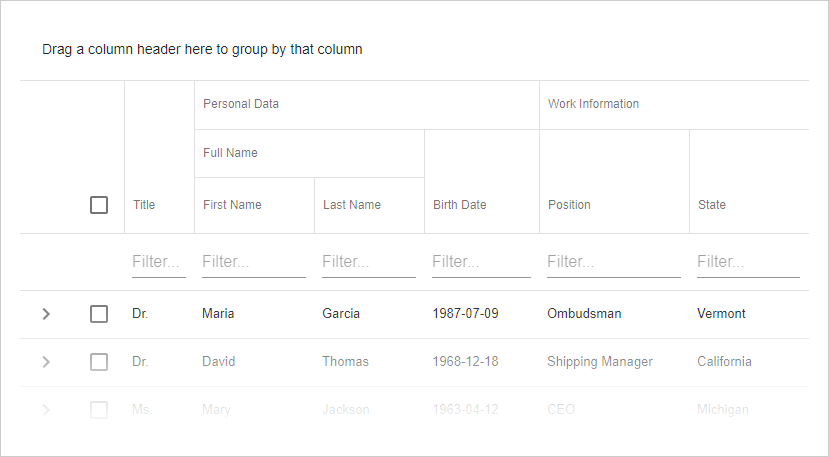
React Grid - Column Bands
Our React Data Grid ships with a new Bands plugin. You can hide, display and reorder entire column sets instead of performing the same operation on each individual column.

DevExtreme React Wrappers (CTP)
This release ships with more than 65 new React components (based on our existing DevExtreme widgets). This includes Charts, DataGrid, Scheduler, PivotGrid, and many others. The feature set, functionality and appearance of these React components are the same as their DevExtreme counterparts.
Scheduler
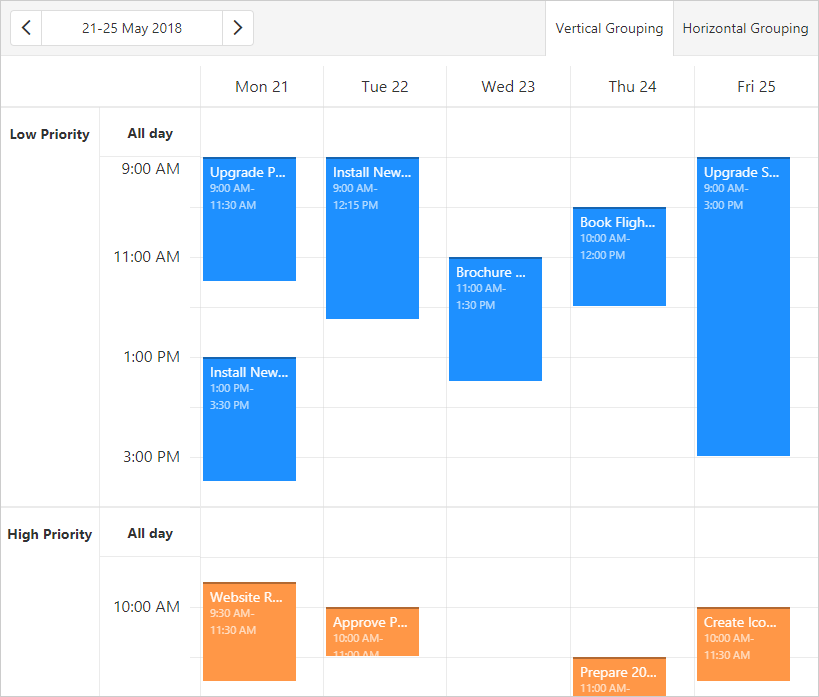
Appointment Grouping Enhancements
Our DevExtreme Scheduler control can display appointment groups as rows within views with static titles.

Context Menu API
The DevExtreme Scheduler now includes a straightforward Context Menu API. This new API allows you to create and customize context (popup) menus, assign menus to appointments and empty cells.
Themes
Material Design Theme
v18.1 includes a new Material Design theme based upon Google Guidelines. Our new theme can be customized via the DevExtreme Theme Builder.

Bootstrap 4 Support
v18.1 announces Bootstrap 4 support. All DevExtreme components can be used in applications with Bootstrap 4.
You can also import colors from Bootstrap 4 themes to DevExtreme themes.
TypeScript
TypeScript Enhancements
DevExtreme API now uses TypeScript String and Numeric Literal Types.
UI Widgets
Filter Builder Enhancements
The following features have been added to the DevExtreme Filter Builder:
- New Between filter operator;
- Custom filter operations.
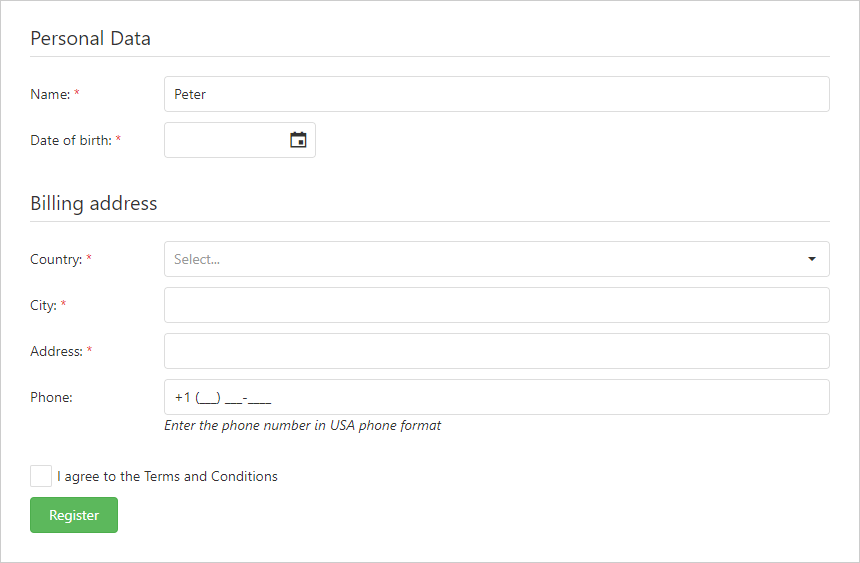
Form — New ’Button’ Item
Our new ’Button’ item makes it significantly easier to add/customize the buttons used on your forms.

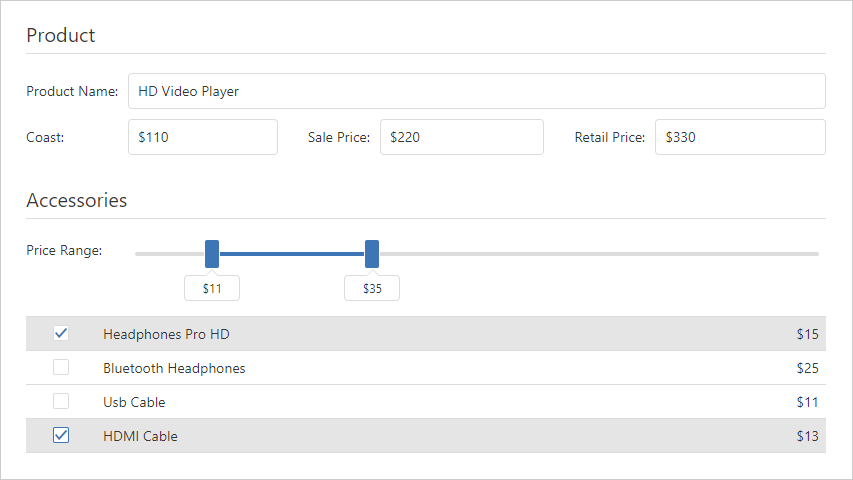
Form — Range Slider Editor
The DevExtreme Range Slider can now be used to edit Form field values.

Vue Components
DevExtreme Vue Wrappers (CTP)
v18.1 introduces Vue support. All DevExtreme JavaScript widgets are now available as Vue components.
Native Vue Data Grid (CTP)
Our React Data Grid now supports Vue. Native Bootstrap rendering, seamless theming, and all core features are now available for use for those targeting Vue.