DevExtreme React - What’s New in v19.1
New File Manager Widget (CTP)
Our new File Manager control allows you to reproduce the Windows File Explorer UX in your next web app. Its features include:
- File and folder structure display options
- File upload options
- Thumbnail and Details view modes
- Client-side responsive UI
- REST API for file operations
- Predefined helpers to connect to a server file system.

New Diagram Widget (CTP)
Our new jQuery Diagram allows you to incorporate information-rich diagrams, flow charts and organization charts with ease. Features include:
- 35+ Predefined Shapes
- Custom Shapes
- Shape Sizing
- Shape Drag-and-Drop
- Auto Layout
- Snap to Grid
- External Data Binding
- Configurable Page Settings
- Customizable Shape and Connector Style Settings
- Export to SVG, PNG and JPEG

Data Grid and Tree List
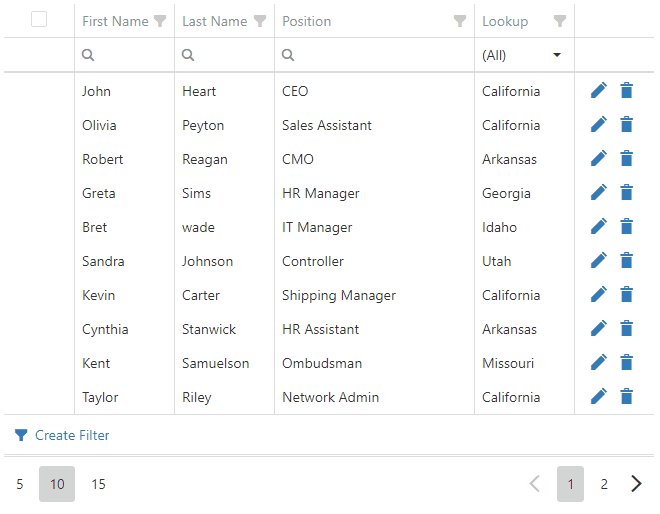
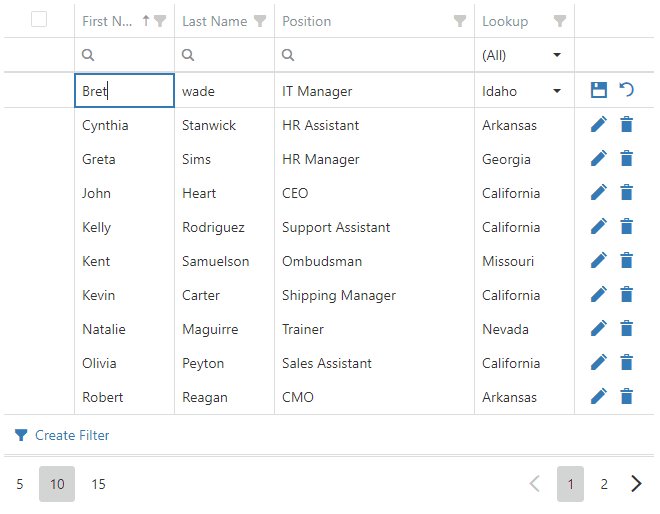
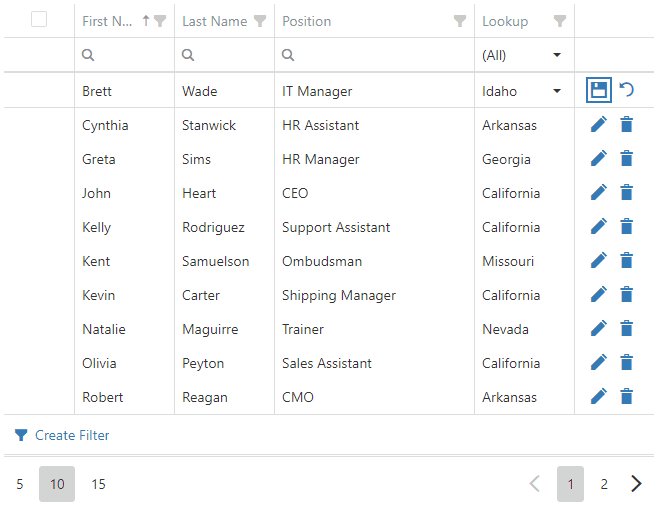
Keyboard Navigation Enhancements
This release includes new keyboard behavior options. These options allow you to address a variety of high-speed data entry usage scenarios.
-
Start Editing via KeyPress
Users can now instantly edit data - no need to switch to edit mode.

-
Configurable Enter Key Action
You can specify whether an Enter key press switches to edit mode or moves focus to the next cell.

-
Configurable Enter Key Direction
You can configure an Enter key press to move cell focus to the next column or row (horizontally or vertically).

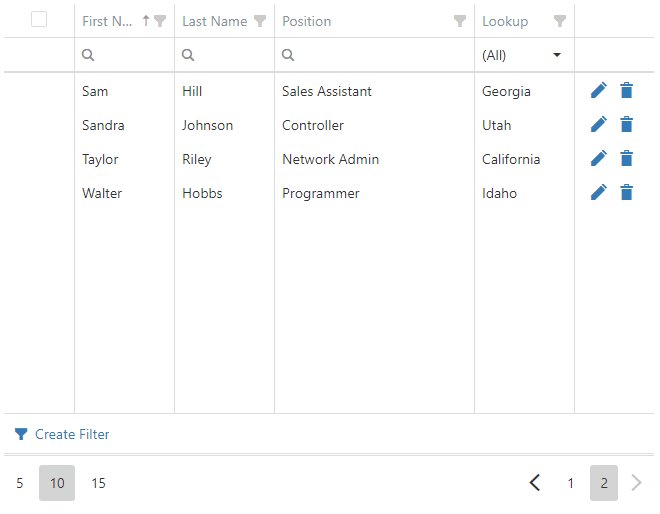
Accessibility Enhancements
You can now navigate to and interact with DataGrid and TreeList UI elements (such as headers, pager controls, and the command column) via the keyboard.

New DoubleClick Events
- onCellDblClick - fires when a user double clicks a cell.
- onRowDblClick - fires when a user double clicks a row.
Data Editing - New API
- editing.selectTextOnEditStart - Determines whether cell text is auto-selected when a user starts to edit a cell's value.
- editing.startEditAction - Specifies whether a single or double cell click initiates data edit operations.
TreeList - A New Filter Mode
We've extended the filtering capabilities of the TreeList with a new data filter mode. When used, filter results include the children of filtered nodes.

DataGrid - New Export To Excel API (CTP)
This release (available as a CTP) includes a new, more flexible API based on the ExcelJS library. Features include:
- Ability to add a custom header/footer
- Export multiple grids into a single worksheet
- Export multiple grids into a single document using separate worksheets
- Rename the exported file
- Generate worksheets with custom content
- Display a loading indicator for large datasets

This feature can be used in conjunction with our existing export to Excel API. As such, it won't break your existing apps and can be tested independently.
UI Widgets
New Dropdown Button Widget
v19.1 introduces a new button widget with a built-in dropdown menu. This widget can be used as a stateless set of clickable menu items or as a stateful analog of a SelectBox control (which looks like a button).

New Floating Button Widget
Our new Floating Button Widget is a single button positioned at the bottom corner of the screen. It contains one or more primary screen actions. The floating button widget follows Google's Material Design guidelines.

HTML/Markdown Editor - Resize Media Blocks
You can now resize images and video blocks via mouse operations:

HTML/Markdown Editor - Mentions Support
Mentions allow you to select users or user groups by typing @ when composing rich text content. You can also implement any custom embedded lookups such as issue references using # symbol as a prefix.

Text Editors - Custom Buttons
With this release, you can add additional buttons to data editors and reorder built-in actions.

Pivot Grid
Remote Data Paging
Our PivotGrid’s data layer can now request the data it needs for an individual page. Remote data paging improves performance against large volumes of aggregated data.
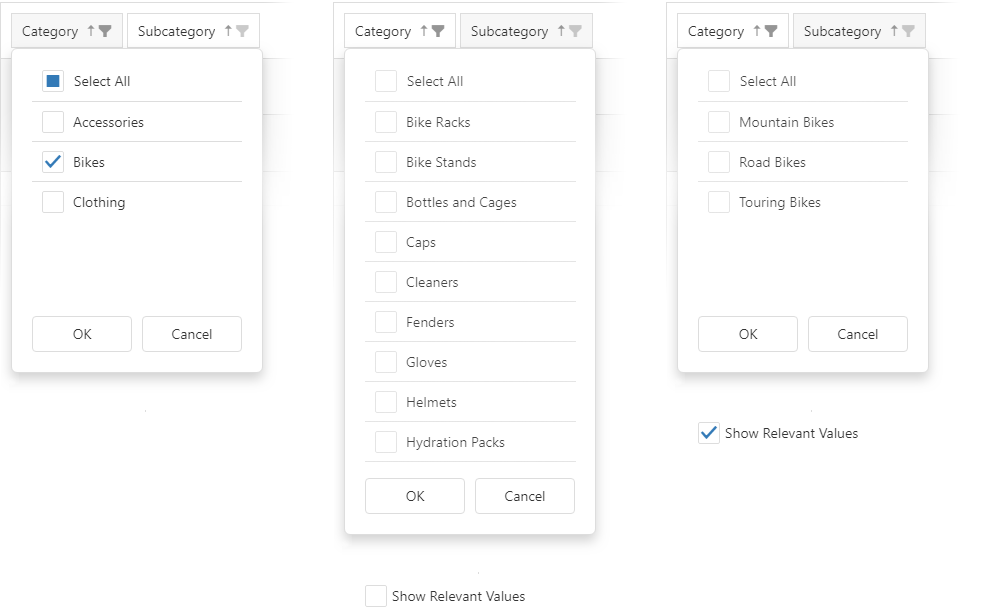
PivotGrid - Cascade Filtering
Our PivotGrid can now apply parent field filters. For instance, if you filter the PivotGrid by the 'Country' field, the 'City' field's filter items will also be filtered against the same Country.

Scheduler
Adaptivity and UX Enhancements
We have improved Scheduler usability on mobile devices. In v19.1, the Scheduler control renders a popup appointment list instead of a tooltip. The appointment list is displayed in full screen mode.
The appointment edit form is also rendered in full-screen mode on mobile devices.
In addition, larger appointment markers are now used on mobile devices.

Data Visualization
Legend Enhancements
-
Customize Legend Items
We added a 'legend.customizeItems' callback so you can change the order, text, and visibility of legend items.
-
Legend Title
A legend title can now be specified and configured using the 'legend.title' option. You can customize the title's appearance and its position, and add a subtitle as well. This new option offers the same capabilities as the widget's root title option.

-
Add a Legend to the Bar Gauge

Resolve Label Overlaps
The resolveLabelOverlapping option allows you to specify widget behavior when labels overlap one another.
-
Resolve Label Overlaps within a Funnel Chart
In the Funnel, this option accepts 'shift' (default), 'hide' and 'none.' If no room exists to display all labels after a shift, the algorithm hides labels as needed.

-
Resolve Label Overlaps in Bar Gauge
resolveLabelOverlapping accepts 'hide' (default) and 'none'.

Miscellaneous Chart/Gauge Enhancements
Sticky Hovering
Display a tooltip when a point/series is hovered.

Word-wrap Support
Word-wrap is now supported within the Title, Chart axes labels, PieChart and TreeMap labels.
-
You can now control exported chart layout (layout by columns, etc.)
-
You can now move constant lines behind or in front of other series.

React Components
Responsive Application Layout Template for React
Our new React Application Layout template is based on the DevExtreme Drawer component and integrated with DevExtreme CLI tools. It's ready to use on desktop, tablet, and phone devices.

CLI Tools - React Apps and View Generation
v19.1 introduces new CLI tools. You can now bootstrap create-react-app based applications that are tightly integrated with DevExtreme. DevExtreme CLI utilizes our new React Application Layout Template and build-time theming capabilities. You can also generate empty React views and add it to application navigation and routing.
Native React Grid - Virtual Scrolling with Remote Data: Lazy-loading
We've added virtual scrolling support for the grid when using remote data. Our grid is now more responsive and efficient when working with large remote data sets (only the visible data range is requested from the server when rendered).

Native React Scheduler - Drag-and-Drop Support
You can now modify appointment start/end dates and times via drag-and-drop and resize actions.

Vue Components
Responsive Application Layout Template for Vue
We've introduced a new Vue Application Layout Template that uses our Drawer component to create app navigation and content. We've also integrated this template into our DevExtreme CLI tools.
Our Layout Template can be used when developing apps for desktop, tablet, and mobile devices.

DevExtreme CLI - Vue Apps and Views Generation
You can now bootstrap Vue CLI based applications that are tightly integrated with DevExtreme. DevExtreme CLI utilizes our new Vue Application Layout Template and build-time theming. You can also generate empty Vue views and add them to app navigation and routing.
Visual Studio Integration
DevExtreme-based Responsive Visual Studio Project Template
To help you quickly create responsive ASP.NET Core apps, we've added a new project template for Visual Studio 2017 and Visual Studio 2019. This template was inspired by our existing responsive template for Angular.